I’m not getting an email icon when I add my email.
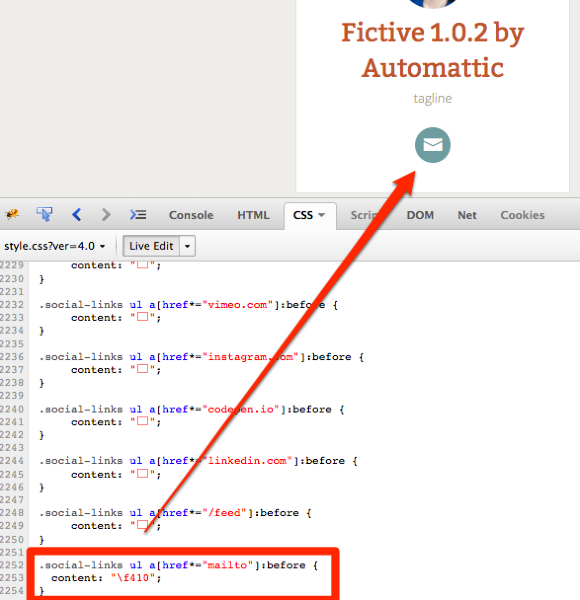
meganva – email isn’t one of the services that has a built-in style in the theme’s CSS. You can see which are included starting on line 2542 in style.css.
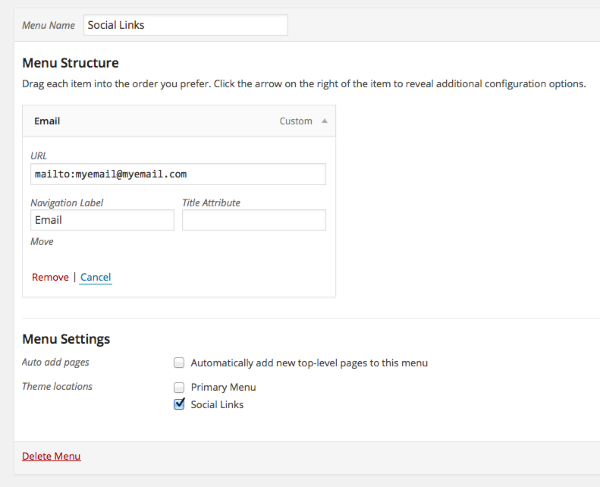
If you add this bit of CSS to your Custom CSS or child theme, you’ll get an email icon in your Social Links menu, as long as you enter your address in the clickable format “mailto:[email protected]”
.social-links ul a[href*="mailto"]:before {
content: "\f410";
}
Don’t edit the theme files directly, otherwise your changes will be overwritten when the theme is updated.
An easy way to add custom CSS is to install the Jetpack plugin and activate the Custom CSS module. You’ll then add your custom CSS in the new stylesheet editor that’ll appear in your dashboard, under Appearance > Edit CSS.
As alternatives, you could either install a standalone custom CSS plugin, or create a child theme.