Mailchimp integration – buggy confirmation forms
-
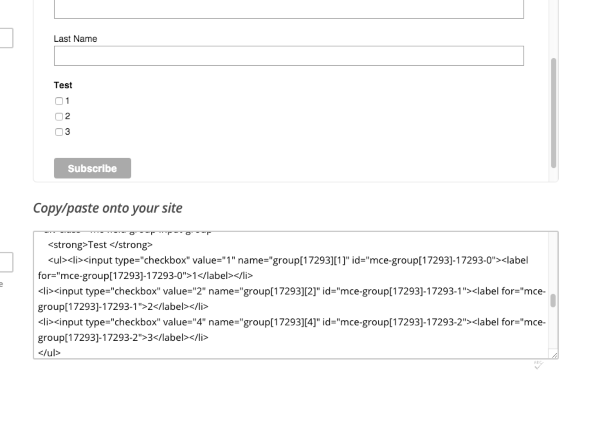
I am using the “naked” mailchimp form and embedding the form action. When an email address is submitted, the form that is displayed on the followup page is not correct. It’s missing the checkboxes I’m using to segment my subscribers. Instead a thank you form that only shows my mailing address shows up.
The only time I can get the correct form, with the boxes, to show is when I’m getting an error message (like that I’ve submitted the same email address too many times in a row.)
When I try using a different plugin (Mailchimp for WP), all the correct elements appear as part of the form. It’s just ugly as hell, so I’d really prefer to use this plugin.
Thanks for any advice.
makeanddocrew.com
https://www.ads-software.com/plugins/genesis-enews-extended/
- The topic ‘Mailchimp integration – buggy confirmation forms’ is closed to new replies.