Menu Drop Down
-
Hello,
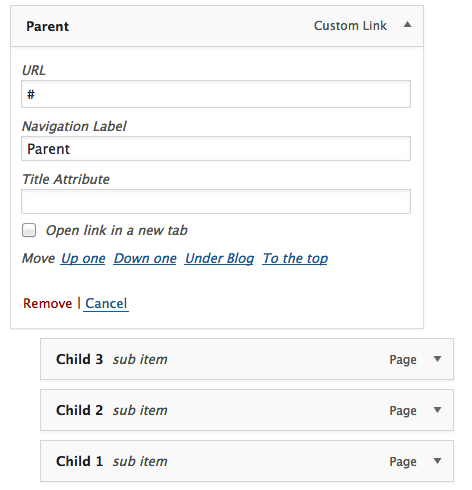
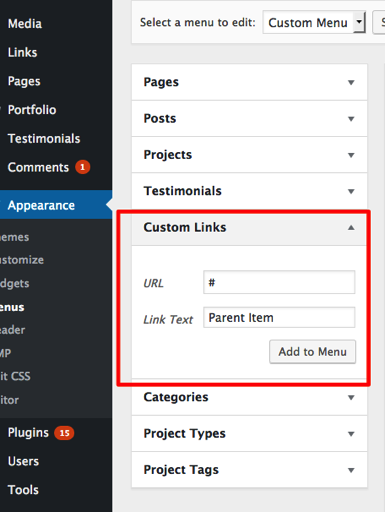
Right now on my site, https://www.connectguild.com , I have a menu drop down for the categories that will be on my website. How do I make it so the word “categories” is not clickable and only shows the drop down options? I do not want “categories” to take the user anywhere. Thanks!
Viewing 7 replies - 1 through 7 (of 7 total)
Viewing 7 replies - 1 through 7 (of 7 total)
- The topic ‘Menu Drop Down’ is closed to new replies.