Third front page widget area appears huge
-
Hi,
I Have added a simple image in my Front page widget areas (using text widget). The first two front page widget areas appear fine, but the last one’s image appears huge.Everything was working fine until I tried to add anchor tags before the image tags. When I published the website, the 3rd image suddenly became huge and I could not find the anchor tags in the text widget anymore.
Also, I have added a post slider for the Events category of my blog, but the first entry is showing blank in this one. I have no idea why. There is no blank entry for events category.
Can someone please guide me?
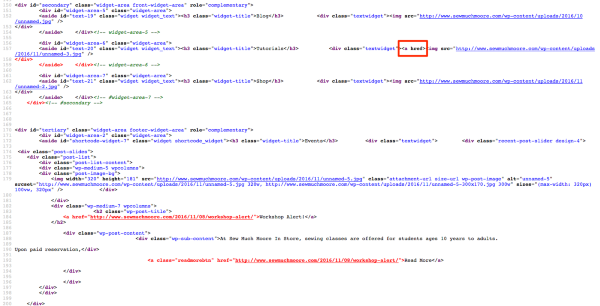
Here is the screenshot:
https://picpaste.com/hz8CVeBu.png
Thanks a ton!
Viewing 15 replies - 1 through 15 (of 15 total)
Viewing 15 replies - 1 through 15 (of 15 total)
- The topic ‘Third front page widget area appears huge’ is closed to new replies.