With the update to WP 6.7 we’ve noticed that none of the images that we’re previously set up to be full width are displaying as full width. They’re about 30-40% of the width of their parent container.
We’ve noticed that going through images and setting their alignment to “Wide width” resolves the issue, the problem is, that we’re looking at hundreds of pages and posts, many with 3-5 images on them. This would take hours and hours to manually resolve.
Any idea on why this issue has suddenly appeared within your Blocks and how we can rectify it?
Hi,
When this plugin “Gutenberg Blocks – PublishPress Blocks Gutenberg Editor Plugin” is activated, all of the default Gutenberg blocks disappear. When I deactivate this plugin, the default Gutenberg blocks reappear and are usable once more.
Any idea why this is?
]]>I entered some numbers in separate cells in a table row – e.g. 1, 5, 25, 100, 300. When I typed “300”, the contents of the cell with “1” in it changed to 300.
I deleted a row. Most of the data in the cells in the row below also got deleted.
I am using WordPress version 6.6.2
]]>Block Control – Schedule – Sunday does not work.
Create a block – Set start showing ‘Now’. Set stop showing – ‘Never’. Check box Sunday. Leave optional times empty. Wait for Sunday to come around and you will find that the block does not show. It works for every other day of the week.
]]>Dear support,
in the backend I have defined the column setting of my gallery to be 4 columns and it looks all fine in backend.
Here is a screenshot:
https://www.screenshare.de/kfqp-d6s4-tact/#key=4×88-rt3t-78sw-t91m-q7zq-bibo-m7g3-io1c
However, in front end, only 1 colum is shown with huge images.
Screenshot is here:
https://www.screenshare.de/scf6-rbit-2qdd/#key=2215-fc3n-wpnm-opxt-p3pv-b1wt-w5kq-d6ap
I am using Elementor and Hello Theme.
Any advice much appreciated.
Thank you.
Hi team. I’ve noticed that since updating to WordPress 6.6 core, this plugin causes post editor to freeze when tables are included within re-usable blocks / synced patterns.
- When trying to add a synced pattern that includes any element from publishpress blocks in to a new post the editor freezes completely
- When going to edit a post that includes a synced pattern with a publishpress block element in it, it also freezes when you get to that part of the page
Disabling publishpress blocks plugin fixes this immediately, and those synced patterns can be added back in to posts again easily – although now errors appear where certain elements are no longer supported.
This was fine before the update to WordPress 6.6
]]>Similar to the issue raised in this other ticket, https://www.ads-software.com/support/topic/table-header-on-mobile-is-broken/, my team has noticed that the Tabs block renders the tags <strong></strong> as text when on mobile view. This is an unpublished page and therefore cannot share link directly. Unlike the answer in the other similar ticket, we are not finding that by removing the bold, the text will render in bold anyway. Cheers.
]]>Hi,
I have an issue I didn’t have before, and I don’t know since when this issue is here.
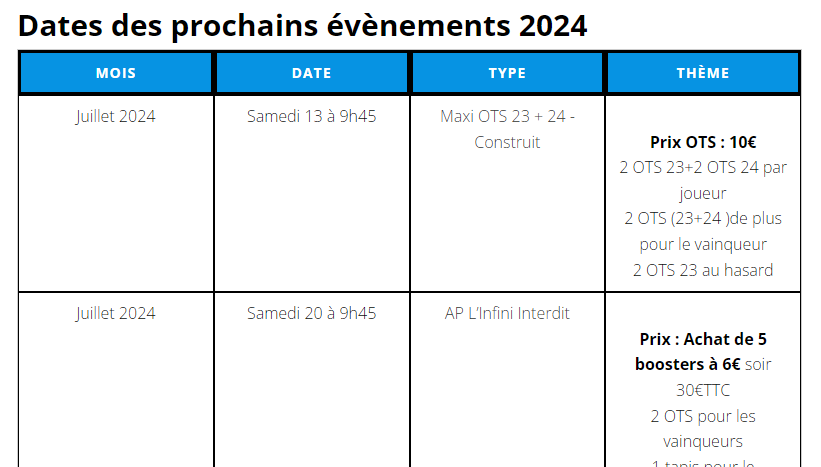
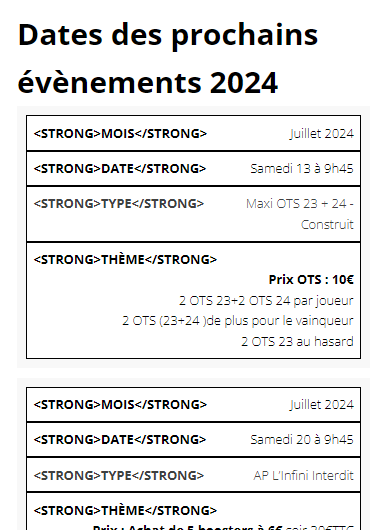
On this page I have a table with a header :

And on mobile I have this :

Thank you for your help!
Edit : the images doesn’t seem to load, so here is a description.
On desktop, everything looks fine avec header, and on mobile, when the headers are duplicated, we see the html tag <STRONG>.
Hi,
The lightbox features doesn’t work. My stack:
- Safari, Chrome
- Gutenberg editor
- Blocks > Settings: Enabled Lightbox
Thanks.
]]>As the title says, when I enable “PublishPress Blocks”, the plugin enqueues assets/css/blocks.css that has the following definition:
.editor-styles-wrapper [data-block] {
margin-top: 12px;
margin-bottom: 12px
}This basically makes every single block in the editor to have this extra margin on top and bottom and kind of breaks the layout for the design.
]]>Hi,
1) Plugin Conflict – We installed your Block plugin but it doesn’t show the Block Permissions gutenberg block elements due to a conflict with CodeSupplyCo’s Canvas plugin. This is the first time we have found a conflict with the Canvas plugin, so there may be some code issues in your plugin that need looking into.
2) Failed to load all blocks – Enabling the Extend Supported Blocks toggle fails to load the missing blocks added by other plugins like Ultimate Membership Pro and Rank Math.
3) Import/Export Tool – Would be great if we could configure and test your plugin in a staging site and then export for use in a Production site.
Your plugin looks great, if only it worked…. ??
Thanks.
On the home page I have a background on the section that I am using the Tabs block for. It is actually a page that is brought in using a widget (Genesis theme). I would really like to be able to remove the background on the active tabs within the Tabs block. It seems that the inline CSS takes over no matter what I do to prevent it, even in the customize CSS. Help please???
]]>Hello Support,
We have added custom class on our block using default WordPress editor.BlockEdit filter. All custom class working fine with default WordPress. But when I activated Gutenberg Blocks – PublishPress Blocks Gutenberg Editor Plugin, then our custom class with editor.BlockEdit filter not working. As of my thought, your filter overwrite default WordPress filter. May be, it’s compatibility issue. So please check it and let me know your valuable input.
Here is my code with default WordPress filter:
/**
* addAdditionalPropertiesInEditor
*/
const addAdditionalPropertiesInEditor = createHigherOrderComponent((BlockList) => {
return (props) => {
const { name, attributes, className, } = props;
const additionalClassName = 'hello-world';
const newClassName = classnames(className, additionalClassName);
return (
<BlockList
{...props}
className={newClassName}
/>
);
};
}, 'addAdditionalPropertiesInEditor');
addFilter(
'editor.BlockListBlock',
'namespace/addAdditionalPropertiesInEditor',
addAdditionalPropertiesInEditor,
);I’m having some issues with the accordion header. Everything displays correctly in the editor but on the frontend it does not. The open/close button gets moved to the left and above the text. I have another accordion setup on this site and it works perfectly. I compared all the settings and I cannot find anything different that would cause this. I use the storefront theme so I disabled the child theme and that did not help.
Here is a side by side screenshot. The left one is the problem. https://snipboard.io/B7Rzup.jpg
]]>I would like to insert a YouTube video into my site but have it start at a certain time.
If in Video – PublishPress I insert the link https://youtu.be/…….t=225
with t=255 the video continues from the beginning.
Is it possible to start it at the point stated in the link? (255 s)
]]>Our error logs are littered with warnings from /advanced-gutenberg/incl/advanced-gutenberg-main.php with php8.2 and WP 6.5.2
The following changes will fix them:
Requires php 7.0
Change line 1033 to:
$block['category'] = sanitize_text_field( $block['category'] ?? '' );Change line 3413 to:
$current_user_role = $current_user->roles[0] ?? ''; // stringChange line 3437 to:
foreach ( ( $current_user_role ?? [] ) as $cur_ ) {Change line 4768 to:
if ( $saved_settings['gallery_lightbox'] ?? false ) {We routinely print our pages out. Only the active tab content prints. Is there a built-in way to force all tab content to display vertically simultaneously? We have mostly given up on tabs and used accordions but I would like to be able to use tabs.
]]>Hello support,
Is it possible to align the icon to the left of the title bar?
Thank you,
Yolanda, NL
]]>I didn’t have this problem in the past.
In my last article I added a gallery of 9 images but if I click on the first one from the article, there is a direct link to the file and the window that allows you to move to the next image with the arrows does not appear.
In the gallery link settings there is media file and I haven’t touched anything.
I use webp images and realized this happens in all my old galleries too.
I remember well that it worked for years without problems.
Now it’s a problem because the image takes up the entire page and you have to go back to reload the entire site.
You can set to open images in a new tab but I have to do this for each gallery.
What could have happened?
Thank you
]]>Hi,
On my website, I don’t see PublishPress Blocks in my Gutenberg blocks list.
Earlier all was good. On my website I use PHP 8.2 version, but also tried rollback to 7.4 – result was the same.
I checked my Preferences when I edit some post and I can’t find all PublishPress Blocks there. I can see only Content Display – PublishPress
https://prnt.sc/6Pf55kEEYmgc
Toggles for your plugin looks like that
https://prnt.sc/wAhf6Aadq-h4
Blocks permission you can find here:
https://prnt.sc/jvCJ8Nr2jmm1
This is what I see when I’m trying to find Accordion – PublishPress
Help me please with it
Thanks
I create a filterset into an according, so users have the possibility to filter products. In the beginning, the according should be collapsed. If the user would like to filter, the according can be uncollapsed. That works. My problem is that the according collapsed by itself if the user activate a point and use the button “apply” / “anwenden”. That must not happen. The menu must remain open. What can I do?
]]>I have 13 sections under my accordion. I have turned off collapse and now it leaves 1 section open and the others collapsed. Is there a way to leave all sections open / un-collapsed on load and then allow the user to collapse at will.
Idea is to audition in this case images. 3 in each section. and then remove from sight if not interesting.
Thx
Hi, after updating to the latest Gutenberg plugin version 17.0.2, clicking on publishpress blocks shows “This block has encountered an error”.
I can see the following error in the console: react-dom.min.js?ver=18:1 TypeError: Invalid value used as weak map key
Rolling back to Gutenberg 16.9.0 fixes the issue.
]]>I am testing advanced-gutenberg plugin with WP ver 6.4 (tried both RC1 and RC2).
I install the plugin, activate it, go to /wp-admin/post-new.php page and get the following error:Uncaught ReferenceError: lodash is not defined
at accordion.jsx:10:23
at Object. (accordion.jsx:1:1)
at a (bootstrap:19:22)
at Object. (blocks.js?ver=3.2.0:1:11846)
at a (bootstrap:19:22)
at bootstrap:83:10
at blocks.js?ver=3.2.0:1:911
Do you plan to release a version compatible with WP6.4?
]]>Dear friends, our site has been working for quite a long time and we have an automatic update for your plugin, but today it broke. I do not know what to do. A lot of people read us and now we have a mess… Help!
]]>Hello.
I need help restoring the standart WordPressblocks in my Blog.
I installed the Blocks Plugin to set permissions for the userroles. At first it worked fine, but after changing the visibility settings for some roles, i saw that it didn’t carry those changes over to the editor anymore.
It didn’t matter if i activated or deactivated a block, it wouldn’t show up in the editor. Now only a certain set of blocks is usable throughout the whole blog.
I tried multiple roles, multiple settings (disable all/enable all), deactivated the plugin and even after uninstalling the plugin. My initial first settings are now baked into my wordpress.
How can i reset those settings? I need the original blocks back.
Please help me.
Thank you.
]]>Hi,
Is there any way to set the default size of images in the slider view?
When ti scrolls, it displays different sized images which is not good for
other content on the page.
Thanks
]]>Hello,
I’d like to know if it’s possible to leave an accordion block on the right sidebar, open after clicking a sub-item, which opens a page on the left side. See this page:
https://pijnmc.nl/waar-is-mijn-pijn/
When you click on HOOFD > MIGRAINE, a new page opens on the left, but the sidebar collapses after loading. I don’t want to set this as non-collapsed, because the list will get too long.
So is there a way to (coding?) to leave the accordion open after clicking a sub-item?
]]>I cannot use any Blocks – There are not displayed in Gutenberg editor and are not even shown under Blocks – PublishPress Blocks. They are simply not shown. Also existing blocks are not editable anymore in Gutenberg.
I tried:
Reinstalling plugin
Disabling every other plugin on my site
Enabling only “PublishPress Blocks” in Dashboard
Enabling/Disabling every option in Dashboard
Updating everything. I have current WordPress and plugin version..
Please help me.
]]>Hi Publish Press Team,
I just wanted to make you aware of an issue that a client of ours is facing. They’re using a variety of Publish Press blocks on their site which have recently had some conflicts with their UserWay accessibility tool. I spoke with a developer at UserWay and they told me their remediation tool was attempting to fix an issue with the aria-labelledby tags on the tab block.
For example on this staging page without the remediation the div with class ‘advg-tab-body’, the first tab of the block has an aria-labelledby tag with value of ‘advgb-tabs-tab0’, but their is no element with that ID present. This creates an accessibility for screen readers and creates a general issue with our accessibility tool. I think this should be fairly easily to improve the accessibility of the block so I wanted to let you know about the issue.