Is there an ability to add social profile links to the author page?
need this to show E-E-A-T with Google
]]>Hello – is it possible to change the per-author link from “View Posts” to “View Bio & Posts” ? I didn’t see any place in settings to change that. Thanks.
]]>Hello, I’m trying your plugin and it works great, thanks for creating it.
The problem I have is that pagination not seems to work. I’m using this test code:
[authors_list amount="1" pagination="yes" only_authors="no" show_bio="no" show_link="yes" show_avatar="no" skip_empty="no" orderby ="post_count"]
But no pagination at all appears. In the html code generated, i can see:
<div class="authors-list-pagination"> </div>So no code generated.
If I manually enter https://tusrelatosporno.com/lista-autores/page/2/ it works great, so I’m not sure whats happening.
Thank you for your support
]]>Hello,
On your last uptade says it added an option to show/hide the avatar, but I can’t find it. Also I compared the code with 2.0.2 and seems that only a secury fix was added.
Could you check if the code is correct? I want to hide the avatar, thanks.
2.0.3 (JULY 10TH, 2023)
- Option to hide/show the avatar
- Security fixes

.. and it just like that it suddenly looks on the site…
It has worked before, and I haven’t changed anything to it..
]]>Can you please add this addition? Sort by random?
If its not already possible?
]]>I’m trying to use this plugin to make members directory. The problem is all images are blank and its not pulling from my betube theme avatars.
There is this option in author list plugin, but not sure if it has anything to do with avatar:
Link To Meta Key Author meta key when the Link To option is set as “User Meta Value”.
I tried “betube_author_avatar_url” and “betube_get_avatar_url” but it shows broken images. Which theme creator says is the right meta
Any advice?
]]>I have 4 pages worth of members. When selecting “pagination” and setting 28 per page, it only shows (1-2) on the bottom.
But it should say 4. Its not showing all pages.
I can manually put page 3 in search bar and accessing the 3rd/4th pages, but on the bottom its not showing. Only 1-2
]]>Hi, Also noticed that the no, single, plural in the count_text stopped working.
The code used on this page: count_text=”geen, 1 Artikel, % Artikelen”
]]>Hi, I noticed that the output authors-list-item-excerpt and authors-list-posts-item have leading and trailing spaces in them. Can this be fixed… so the texts align left properly.
Great plugin!
]]>Good morning, I believe I found a small bug in the plugin in that it does not seem to automatically or manually pull information for co-authors, but rather primary authors only. please see: https://recordings.ignitemedicalco.com/recordings/TVhu7EXYTYJqyNmX8ws5
]]>Hi there.
Using the free plugin, is it possible to change how the url is named?
Right now it states: View posts, however. My client wants this localized and in a different wording. such as “view published articles”
So my two questions are.
1. How to change the wording?
2. How can I make edits to your plugin without destroying my changes when your plugin updates.
I am using polylang so I will need to create a custom string for “view published articles” so I would need to be able to add the localisation to the wording.
Hi there,
Is there a way to adapt the post count based on the current selected language
I have an author with 10 posts, however we run 3 languages. When the user selected a specific language he still sees 10 posts in the author overview. Still when the user clicks on that author he only sees the posts of the current selected language… Which could be zero…
So I am looking into a way to display either the correct amount for that language. Or the option to actually see all posts…
Thank you.
I can’t to get it to work correctly, it appears that it don’t want to show all my users, and in the settings “Query” nothing has been set, so it should show everybody, but it only shows 4 out of 10 (where 6 has published posts)
I have no idea where to start searching..
]]>Hi,
more or less suddenly (yes, I know, nothing happens suddenly), the author images are not shown anymore. The names and titles of the authors are shown.
I tried disabling CDN – no change.
I can’t see any errors in the development view of Firefox. The images even do not appear in network traffic.
Has some similar issue ever happened before?
Thanks for your suggestions!
Best regards
Louis
Hello, I would like to remove the ability to click the avatar profile picture and/or the bio of listed authors. Right now when you click their picture or bio text, it opens to a page showing all of their published authors. How do I remove this within the short code?
]]>Is there a way to suppress the image or avatar, and just present a list of names linking to the author’s page?
]]>Please see https://recordings.ignitemedicalco.com/recordings/ob4f7pnt61obgIQ7Fikx for a conflict that exists between Authors List and Molongui Authorship
]]>Please see https://comowebdesigns.vmaker.com/record/Pb4nRuOWR1BG6qBW
]]>Hello
I’m using “Authors List” since two years now.
You gave me this CSS
.authors-list-item {
text-align: center;
}
.authors-list-item-title {
border-bottom: 2px solid #ddd;
}
.authors-list-item-thumbnail img {
border-radius: 50%;
margin-left: auto;
margin-right: auto;
border: 4px solid #ddd !important;
}After upgrading the plugin, the authors images are not rounded anymore!
For some reason, “border-radius: 50%” is not working
Please Advice
]]>Hello, I noticed a bug: when I open a user’s profile to edit it, if the “Twitter Username” field is empty, it’s filled in with the admin username (!!)
Ok, I think it’s due to my browser identifying the “username” field as the login one…
]]>Hello everything is fine? I speak from Brazil, I’m using google translator.
I’m going to detail well to try to facilitate your understanding, okay?
I work with wordpress website creation, I’ve been using your plugin for 2 years now, thank you very much for that.
I would like to ask for your help once again, please.
The project owner asked me to redesign the author list. Instead of 4 columns with 2 lines, he only wants 1 line with 5 authors.
I saw that in this topic: Author list – columns number
You passed a CSS code to display 5 columns, I tested this code, but my last column was pasted in the left column.
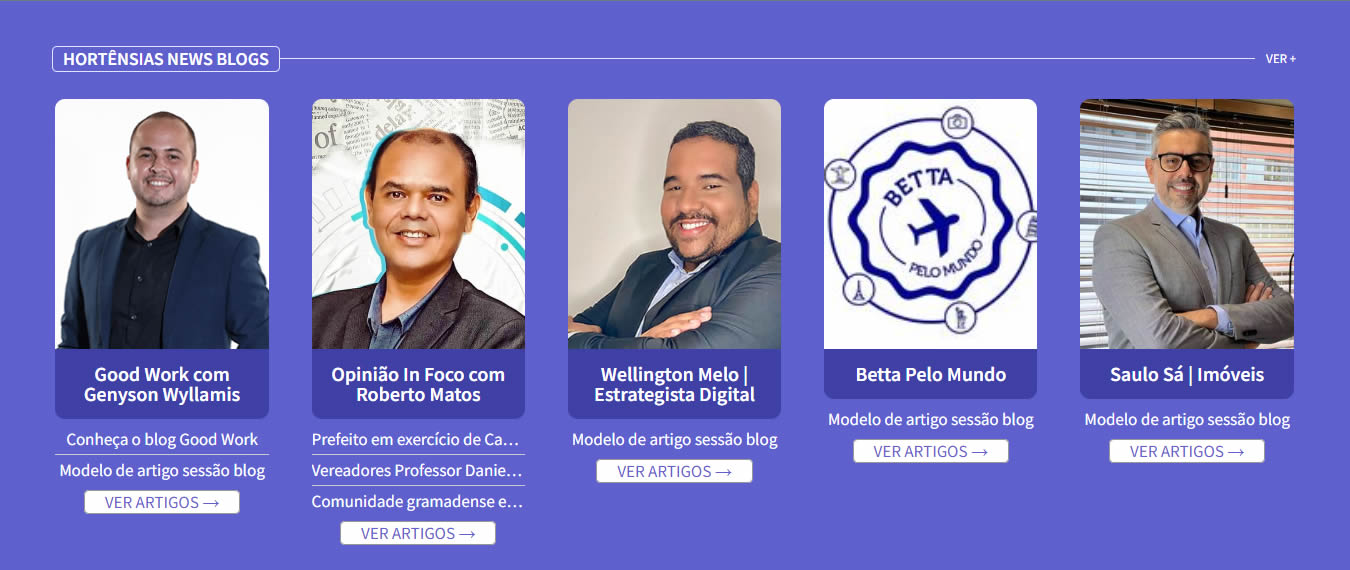
See the screenshot:

Note that the last column on the right is pasted to the penultimate column.
Code used to display 5 columns was this (I don’t know if any part of this code may be conflicting with my other CSS, below):
@media only screen and (min-width:760px) {
.authors-list-cols-dir-horizontal.authors-list-cols-4 .authors-list-col:nth-child(4n+1){
clear: none !important;
}
.authors-list-cols-dir-horizontal .authors-list-col-3 {
width: 17.264% !important;
}
.authors-list-cols-dir-horizontal.authors-list-cols-4 .authors-list-col:nth-child(5n+1) {
clear: both !important;
}
}Another point, you gave me some details to display 8 authors, listed in order of publication, my shortcode:
[authors_list style="1" columns="4" show_bio="no" amount="8" orderby="post_date" latest_post_after="360" show_count="no" after_title="{alf:posts type=plain amount=3}" exclude="1,30"]My additional css code:
.authors-list-item-thumbnail img {
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
width:100%!important;
height:250px!important;
object-fit:cover;
}
.authors-list-item-title {
margin-top: -20px!important;
font-size:20px!important;
font-family: source sans pro;
font-weight: 600!important;
text-align: center;
background-color: #3E40A5;
color: #ffffff;
padding-top: 15px!important;
padding-bottom: 15px!important;
line-height: 20px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
.authors-list-item{
font-size: 17px;
text-align: center;
font-family: source sans pro;
font-weight: 400!important;
}
.authors-list-posts-item{
line-height: 1.3;
border-bottom: 1px solid #ccc;
padding-top: 4px;
padding-bottom: 4px;
}
.authors-list-posts-item:last-child {
border-bottom: none!important;
}
a.authors-list-item-link{
font-size: 17x
padding: 2px 10px 2px 10px;
border-radius: 5px; border:1px solid #999;
padding-left: 20px;
padding-right: 20px;
background-color:#ffffff;
}
.authors-list-posts-item a {
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
color:#ffffff;
}
.authors-list-posts-item a:hover {
overflow: visible;
white-space: normal;
color:#ECECFB;
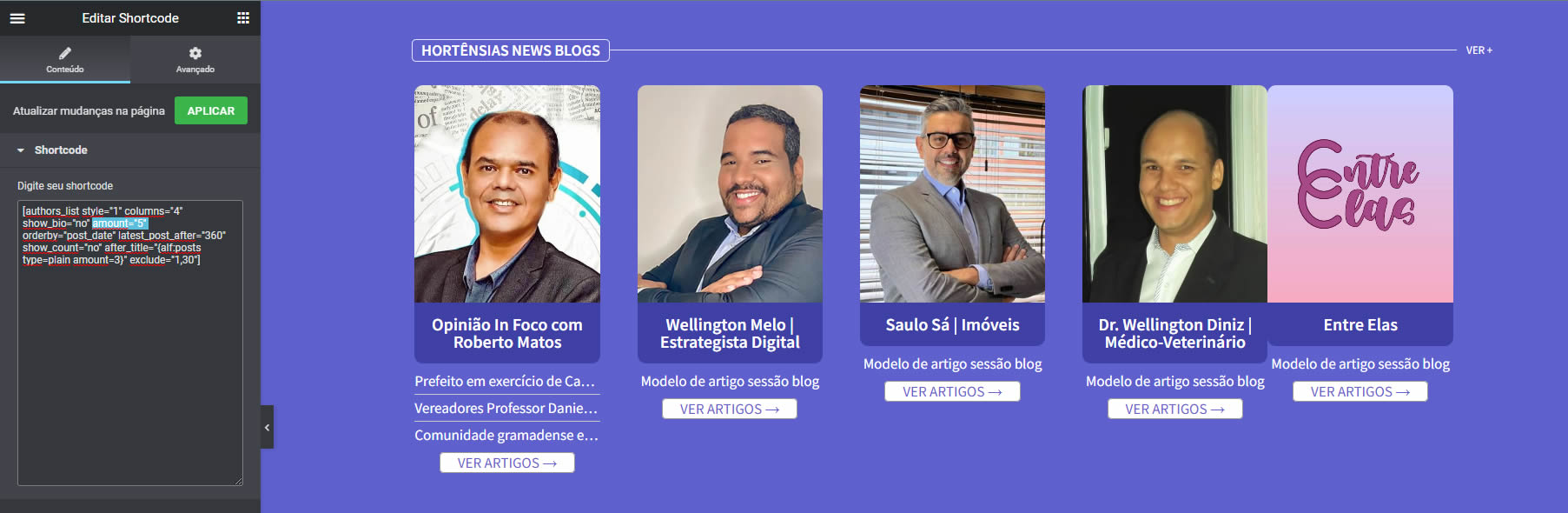
}Lastly, I would like to only display 5 authors in 1 row. When trying to set 5 authors I am missing the publication order, the most recent author is not in the first position. I changed the: amount=”8″ to amount=”5″ , is it wrong?
By changing the amount=”8″ to 5, to display only 5 authors, I believe you lose the orderby=”post_date”.
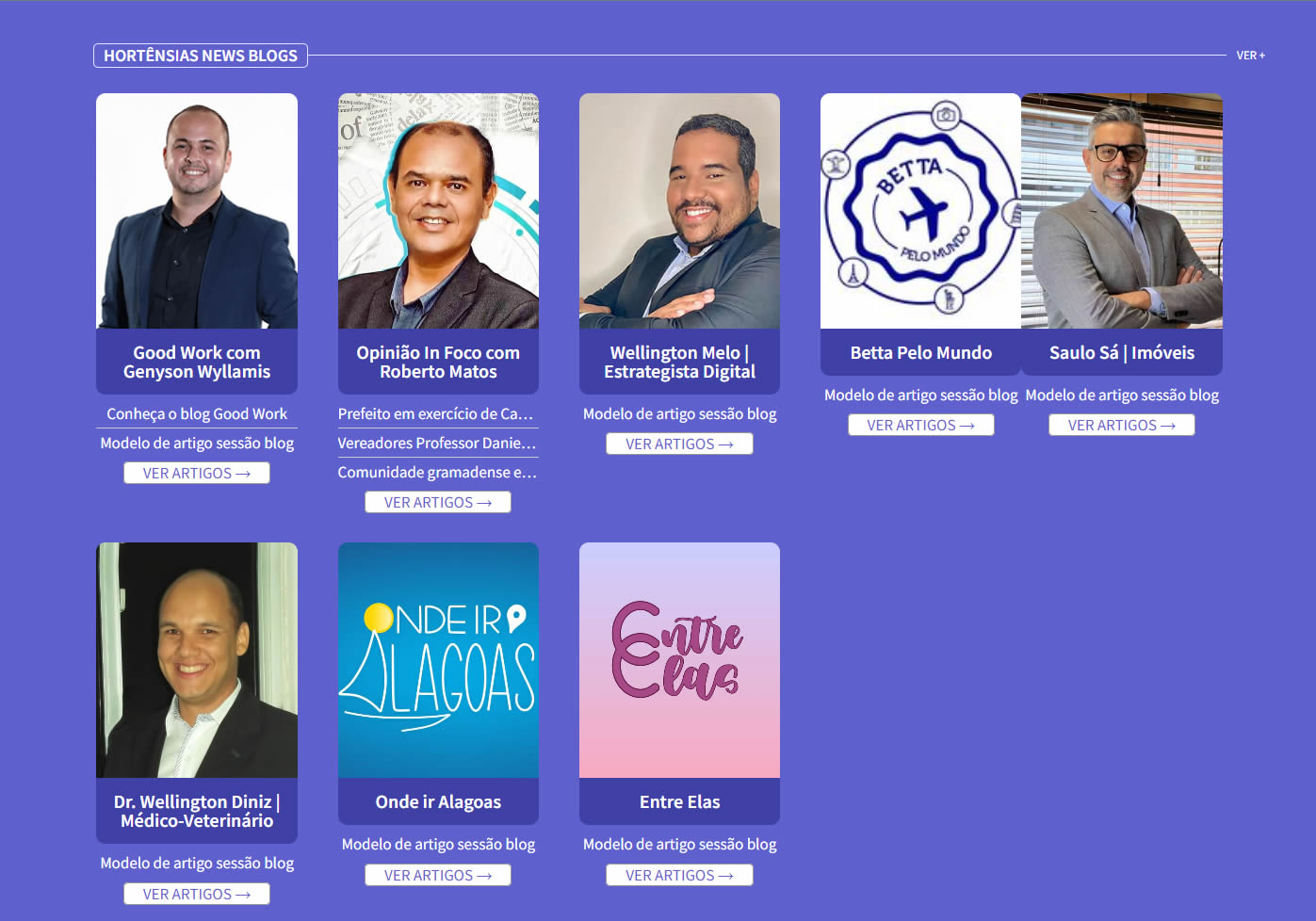
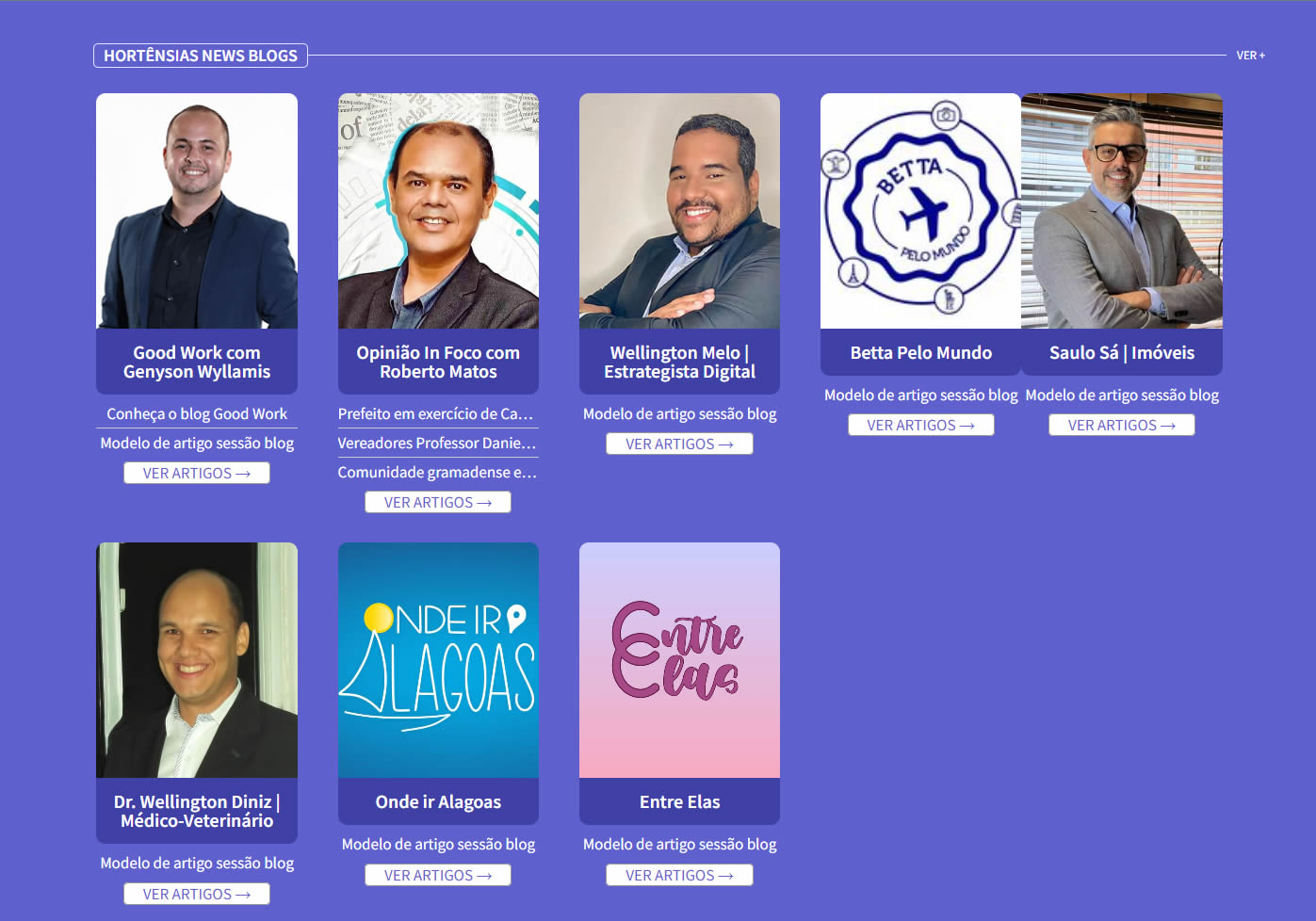
The correct order is this, following the post_date:

But it displays like this:

this last print has the CSS I informed, taken from the topic: Author list – columns number
The expected final result is this:

Thank you very much for all the attention given!
]]>Hello everything is fine? I speak from Brazil, I’m using google translator.
I’m going to detail well to try to facilitate your understanding, okay?
I work with wordpress website creation, I’ve been using your plugin for 2 years now, thank you very much for that.
I would like to ask for your help once again, please.
The project owner asked me to redesign the author list. Instead of 4 columns with 2 lines, he only wants 1 line with 5 authors.
I saw that in this topic: Author list – columns number
You passed a CSS code to display 5 columns, I tested this code, but my last column was pasted in the left column.
See the screenshot:

Note that the last column on the right is pasted to the penultimate column.
Code used to display 5 columns was this (I don’t know if any part of this code may be conflicting with my other CSS, below):
@media only screen and (min-width:760px) {
.authors-list-cols-dir-horizontal.authors-list-cols-4 .authors-list-col:nth-child(4n+1){
clear: none !important;
}
.authors-list-cols-dir-horizontal .authors-list-col-3 {
width: 17.264% !important;
}
.authors-list-cols-dir-horizontal.authors-list-cols-4 .authors-list-col:nth-child(5n+1) {
clear: both !important;
}
}Another point, you gave me some details to display 8 authors, listed in order of publication, my shortcode:
My additional css code:
.authors-list-item-thumbnail img {
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
width:100%!important;
height:250px!important;
object-fit:cover;
}
.authors-list-item-title {
margin-top: -20px!important;
font-size:20px!important;
font-family: source sans pro;
font-weight: 600!important;
text-align: center;
background-color: #3E40A5;
color: #ffffff;
padding-top: 15px!important;
padding-bottom: 15px!important;
line-height: 20px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
.authors-list-item{
font-size: 17px;
text-align: center;
font-family: source sans pro;
font-weight: 400!important;
}
.authors-list-posts-item{
line-height: 1.3;
border-bottom: 1px solid #ccc;
padding-top: 4px;
padding-bottom: 4px;
}
.authors-list-posts-item:last-child {
border-bottom: none!important;
}
a.authors-list-item-link{
font-size: 17x
padding: 2px 10px 2px 10px;
border-radius: 5px; border:1px solid #999;
padding-left: 20px;
padding-right: 20px;
background-color:#ffffff;
}
.authors-list-posts-item a {
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
color:#ffffff;
}
.authors-list-posts-item a:hover {
overflow: visible;
white-space: normal;
color:#ECECFB;
}Lastly, I would like to only display 5 authors in 1 row. When trying to set 5 authors I am missing the publication order, the most recent author is not in the first position. I changed the: amount=”8″ to amount=”5″ , is it wrong?
The expected final result is this:

Thank you very much for all the attention given!
]]>Hi, as already suggested I have installed Loco Translate.
It works fine, but :
1/ Is it normal I have to translate again all words after each updates ?
2/ “Posts” translation done (as the rest) but still “posts” word remains (no translation on my page (even if some other text from your plugin are correctly translated).
Am I doing something wrong ?
]]>Hi dear support ??
It would be great if we could import in the new version of your plugin the parameters of our old short codes ??
Basically, copy/paste the short code to get it in the new format builder in WP ??
]]>Hello WPKube-Support,
first many thanx for your great work and the new plugin-version. Everything works fine and only the pagination option in new version, i cant find in the settings-page. So i try to insert the pagination and amount from the my old shortcode, but sadly nothing happens.
[authors_list id=1 pagination=”yes” amount=”12″]
Hope u can help me out with this problem.
]]>Hi ??
Your plugin works wonderfully, so for starters, a big congratulations and thanks.
I use it on a page that I created for myself /authors (auteurs in french)
It works very well, I have my authors, and if I click on an author the following page is /author/author-name (that’s perfect)
My problem is that the link of the article is /author-name/category/post-name
Ideally, I would like to have /author/author-name/category/post-name
If I configure the permalink /author(auteur in FR)/%author%/%category%/%postname%/ then my articles have the url I want, on the other hand on my /authors page (/authors) then the links to the authors become: /author/author/authors-name/
I can’t understand if it’s possible to remove one of the 2 /auteur/ to have just /auteur/authors-name/ when I’m on my own /authors page.
I hope I explained myself clearly ??
]]>Hello.
Is it possible to add more numbers of colums, than 2, 3, 4? Let’s say 5.. or 6…
]]>Hi! Would it be possible to add TikTok to the social media list in a future release?
Thank you ??
]]>Hello,
How to hide/exclude Admin user from the authors list as it is hard to find the admin ID and exclude it.
Thank you.
]]>