The payment fields don’t load in checkout and error log shows
Undefined array key "supported" in /clover-payments-for-woocommerce/includes/class-woo-clv-admin.php on line 254Hi Team,
In the checkout page, clover payment form loading with non-clickable like opacity overlay in firefox browser and recaptcha also not loaded. If we hard refresh the page using (Ctrl+F5) (or) If browser developer console enabled then payment form loading correctly.
In the browser developer console getting some error lines are related to captcha loading error “Content-Security-Policy: The page’s settings blocked a JavaScript eval (script-src) from being executed because it violates the following directive: “script-sr”.
But there is no issue on chrome browser and form loading correctly.
Thanks,
]]>I’m trying to add a payment method, but it’s not working correctly.
I’m getting the following error: https://drop.frontporchsolutions.com/i/5OCPOR and these errors in the console: https://drop.frontporchsolutions.com/i/SpjRId
I’m using the latest version of the plugin, 2.1.0.
Hi Team,
Is there any option available to store card details feature in this plugin? (or) any custom code available?
Thanks.
]]>Today I read some posts here about how the latest version of the clover payment plugin for woocommerce doesn’t work with elementor, unless you make the checkout widget a gutenberg block. The critical error message shows after trying to submit payment on the check page. I am using a custom theme built from the elementor hello theme and make use of several elementor templates. I too figured it was an incompatibility issue, since other people were having the same or similar problem. I’ve been using the woocommerce anti-fraud plugin for a couple of years and I think it is causing the problem. After troubleshooting on a staging site today, I came to this conclusion. When it’s deactivated, I am able to make payments without issue.
Is this a known issue between wc antifraud and the clover payment plugin?
]]>Hi Team,
1. Is this plugin accepts only credit cards (or) debit card also can use it. ?
2. If accepts debit card, is there any options to restrict only credit cards?
Hello. I am using clover payments for woocommerce on two sites where my clients have their merchant accounts with cardconnect. I’ve had some of the same issues that many people are experiencing but things seem to be working ok now and I hope that continues. My question today is, does your plugin work with reCaptcha Integration for WooCommerce and should I have that installed? Before using the clover pmts for woo plugin, I was using a different payment gateway plugin that had recaptcha built in. Thank you in advance for the information.
]]>The regular checkout page worked for us in block mode, but our Pay For Order page never displayed the payment fields.
When customers go my-account or need to pay for a pending order the simplified checkout payment page is shown. The Pay for Order page is generated from a WooCommerce template file.
It seems the plugin needs more work to get the block form ready for wide adoption. The Pay For Order page is heavily used in our business. I just could not do without it. So we reverted back to the classic form.
/woocommerce/checkout/form-pay.php
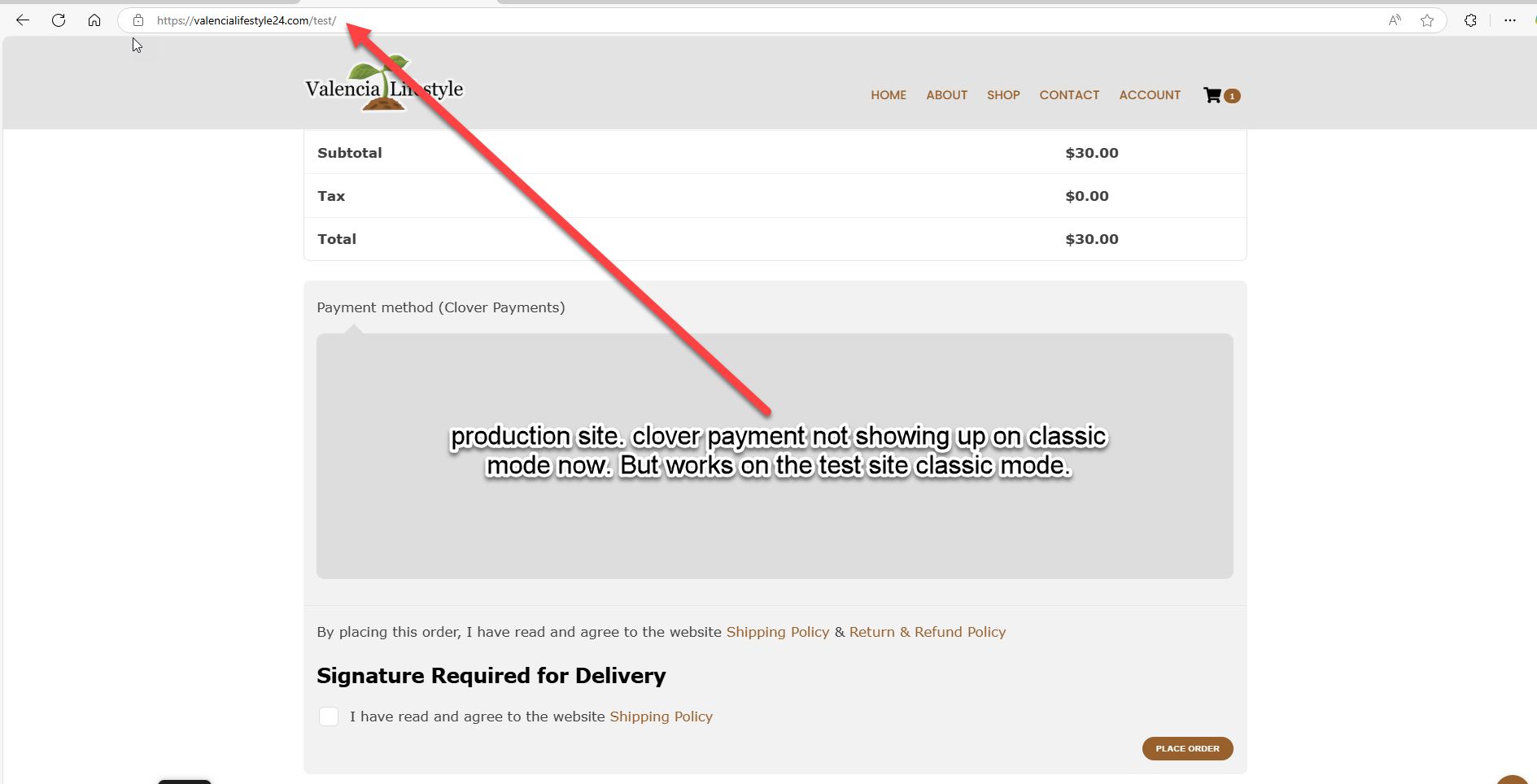
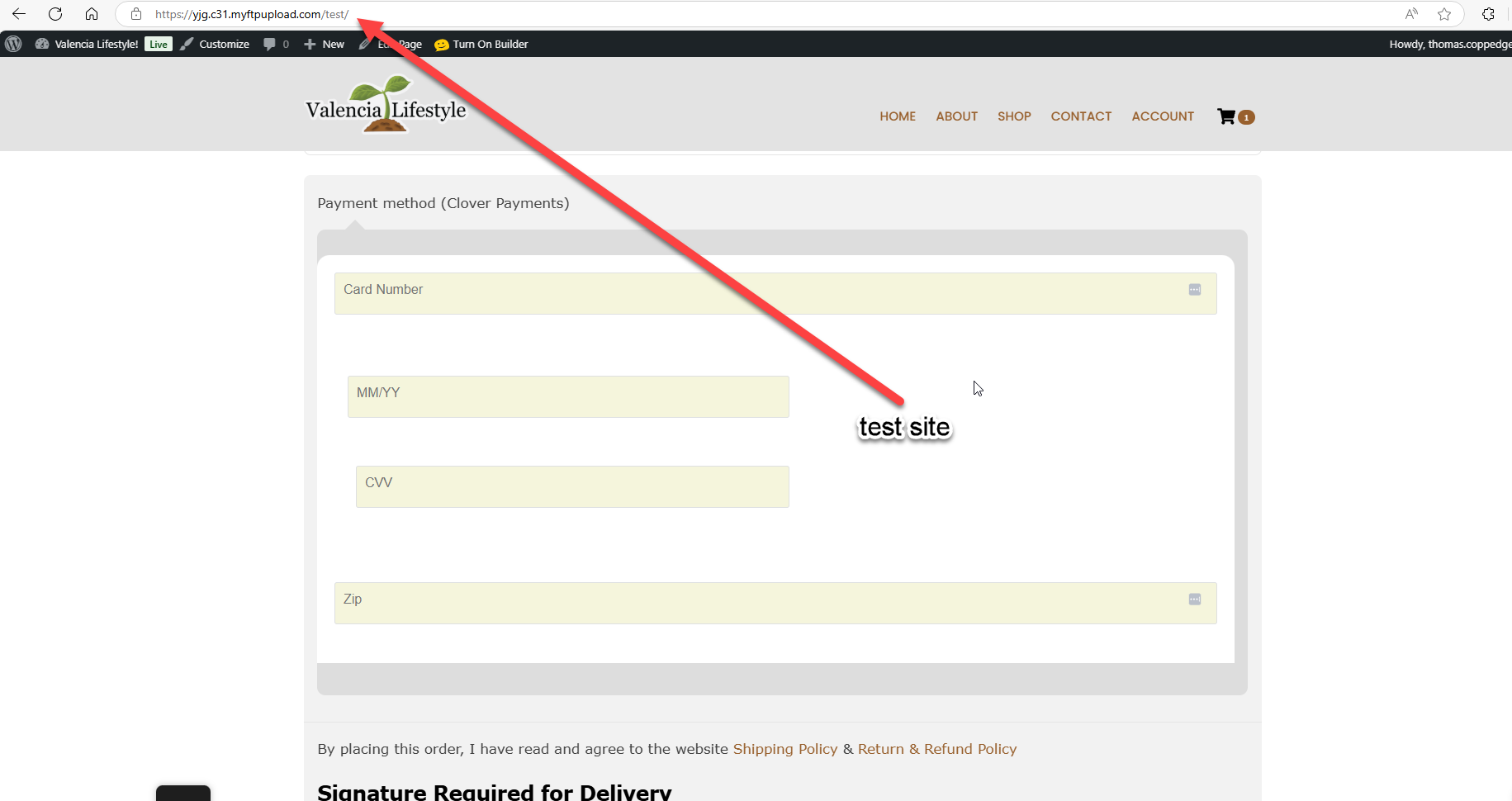
]]>Im glad you were able to get classic back, but I can’t get it to work on the production site. I’ve updated the production site and staging site, the staging site works but no produciton.
production site
https://valencialifestyle24.com/test/

staging site
https://yjg.c31.myftpupload.com/checkout/

Logs
production site
2025-01-16T16:38:20+00:00 Error Clover Payments is not enabled.
I did enable and disable a few times to see if I could trigger a response. But nothing changed. This site is pulling in good money. So we can have it taken down to long. I was thinking about quickly deactivating and possible uninstall on plugin and reinstall. Let me know what you think.
Woocommerce Version 2.1 support for classic and block checkout pages
We are excited to announce the release of version 2.1 of the Clover Plugin for WooCommerce, which resolves the recent issue related to the classic checkout that some merchants have encountered.
What’s New?
- The new version includes support for the classic checkout option.
- Bock-based checkout page design will function as it typically does.
- Merchants and developers can now toggle between classic and block-based designs based on their e-commerce store needs.
Action Required:
The plugin will automatically install if Auto-updates are enabled. Otherwise, you can install the latest version, 2.1, by going to your WordPress dashboard and then clicking on Plugins -> Install Plugin -> Update Clover Payments for WooCommerce.
Thank you for your continued support. We look forward to hearing from you.
Regards
Clover Team
We understand that version 2.0.0 of our plugin may not have met all expectations, and we’ve taken your feedback to heart. After a thorough review, we’ve made improvements to ensure a smoother experience moving forward. With our latest update, version 2.1.0,
Here’s What’s New:
- Classic Checkout Support: If you prefer the trusted classic checkout, it’s back and ready to use.
- WordPress Block Compatibility: Enjoy seamless integration with WordPress blocks for a modern, customizable checkout experience.
- Easy Switching: Switching between classic checkout and WordPress blocks is now simple and seamless, giving you the freedom to choose the option that best suits your business.
For instructions on enabling and switching between these options, check out our documentation.
We deeply appreciate your patience and valuable feedback as we continue to improve our platform. Your insights help us shape updates that better support your business needs.
Thank you for trusting us to support your business. If you have any questions or need assistance, don’t hesitate to reach out.
I have updated the plugin and made sure the checkout page is using blocks. It seems to be working except in Firefox. The payment fields are blank and unfillable – I cant input any credit card info into the fields. This is not always, just occasionally in Firefox. Not sure why this is happening. It wasn’t happening before. The site URl is https://libertydelightfarms.com. Any assistance would be appreciated. Thank you.
]]>Hello,
Clover Payments field is showing Black Text over a Black background. Can you please assist in correcting this issue?
Thank you!
Our website works just fine using standard Woo checkout widget in Elementor Pro. Since the new upgrade to v 2.0 of this plugin, everything breaks. I reverted to 1.0.12 and it works again, but your plugin keeps upgrading automatically. I have auto updates disabled for this plugin in the WP dashboard, plus I added define( 'AUTOMATIC_UPDATER_DISABLED', true );
to our wp-config file, yet your plugin still automatically updates.
- HOW CAN I DISABLE YOUR UPDATES or
- WHEN are you planning to release a page builder-friendly version of the plugin?
Since the new plugin 2.0 is configured for using WP Gutenberg Blocks, it’s not compatible with Elementor or Elementor Pro at the moment, without using additional plugins.
]]>I’ve followed the advice given to a previous user with the same issue. I’m getting failed payments since the latest update of this plugin so I deleted it and reinstalled it but now I no longer have a private api key in the settings. I don’t have access to the login credentials to retrieve the private api key so I’m stuck waiting for someone else in our company to respond to their text messages. This is a colossal failure on your part.
]]>- WordPress version 6.7.1
- WooCommerce version 9.4.3
- Clover Payments version 2.0.0
I keep getting the (0002) Transaction could not be processed error. I’m in sandbox mode and have the merchant ID, public key, and private key entered in the settings. I changed to the Twenty Twenty-Five theme and disabled every plugin except for WooCommerce and Clover Payments and still get the error.
In the logs, it says “Clover Payments is not enabled” and then says “Merchant ID is not set” even though it’s clearly enabled and the merchant ID is set.
What is the issue and how do I fix it?
]]>This morning our Clover Payments auto-updated to 2.0.0 causing the payment card entry block to disappear from the checkout. Causing orders to fail.
I tried deleting the update and downloading the newest 2.0.0 version from here as recommended in previous post, with no success.
So I restored my plugins from a backup (Updraft Plus) to Clover Payments v 1.0.12.
WooCommerce was also restored to prior version Version 9.4.2. although that may not have been an issue.
I also had to re-apply the private key from the clover admin since this was wiped out when I initially removed the 2.0 plugin.
The payments are now processing as intended.
Just sharing this experience here, hoping it may help others.
WordPress Version 6.7.
PHP version 8.2.26 (Supports 64bit values)
Name GeneratePress (generatepress) Version 3.5.1
WooCommerce Version 9.4.2
Clover Payments for WooCommerce Version 1.0.12
Plus 25 other plugins.
Update 2.0.0 causes a fatal error. I’ve confirmed there is no conflict with the theme, plugins, and WooCommerce Add-ons. However, if the updated Clover plugin and the WooCommerce plugin are active, it results in a fatal error.
]]>Hi everyone,
I’m using Clover as a payment gateway for my store in wordpress and woocommerce and I’d like to use it to accept donations as well. I’d like:
? A donation form (I would like to use formidable forms) that accepts Clover as a payment processor
? This form also supports monthly, annual, and custom donation amounts
I appreciate any recommendations!
Howdy everyone ??
I have integrated Clover payment gateway on my website.
It works with WordPress and Woocomerce technology. The problem is that at the time of filling all the fields correctly in checkout and validates that the card is correct, an error appears in the store that says that the order could not be processed.
The question is not a problem with the Clover payment gateway, because if I go to my Clover dashboard the payment is there, likewise in the orders section of Woocommerce.
I’ve come to think it might be because of the theme, but I’m not sure where to start checking.
Thank you in advance for your help.
Important details:
– WordPress 6.6.2
– php 8
– WooCommerce 9.3.3
– Theme: Astra pro
– Template (starter templates): Day Care Services
Plugins related to shop instaled:
– Clover Payments for WooCommerce
– CartFlows
– Formidable Forms
– SureCart (deactived)
– WooPayments (not used)
– WooCommerce Shipping & Tax (not used)
– WooCommerce Custom Add To Cart Button
– WooCommerce Cart Abandonment Recovery (not used)
]]>
plugin has a bug.
Uncaught TypeError: $ is not a function
/wp-content/plugins/clover-payments-for-woocommerce/admin/js/woo-clv-admin.js?ver=1.0.0:18change line 18 from this
18 $( document ).on(to this
18 jQuery( document ).on(To integrate our order management system with the WooCommerce Clover plugin, we need the transaction authorization number. Where can we find this number? We have only found the payment ID.
]]>Hi
I have fully configured the clover api we entered the ecommerce api tokens as mentioned in the guide copied directly and pasted also merchant id is also there.
It does not show any error but still the gateway is not visible.
]]>I installed this plugin and configured the production environment with the correct merchant ID and new public/private keys. The payment method is enabled set to authorize and capture. On the WooCommerce Settings > Payments screen, Clover Payments is the only gateway that is enabled.
On checkout with an item in the cart, I still get the message “There are no payment methods available.”
If I enable the default “Cash on Delivery” payment method, that shows on checkout as the only available option.
It seems like this plugin simply does not work. Any ideas?
]]>In sandbox mode transactions are successful but the second I put it in Production mode everything gets declined. We are losing sales every day because everyone is getting declined.
this is one I did this morning in Production mode and got declined. The amount was for .01 and I did provide a street address and there were sufficient funds. Like I said this is happening for every customer. The phone number and email address were really entered – I just blanked them out for here
]]>2024-05-10T16:17:44+00:00?Notice?{“request”:{“amount”:1,”currency”:”CAD”,”source”:”clv_1TSTSAwsLaHbbPAp265btBtX”,”capture”:true,”description”:”Authorize and Capture”,”metadata”:{“shopping_cart”:”WP 6.5.3 | WC 8.8.3 | 1.0.12″},”customer”:{“first_name”:”<Scrubbed customer first name>”,”last_name”:”<Scrubbed customer last name>”,”phone”:”**********”,”email”:”*************”}},”response”:{“status_code”:402,”result”:”{\”message\”:\”402 Payment Required\”,\”error\”:{\”code\”:\”card_declined\”,\”message\”:\”Street address is not provided\”,\”charge\”:\”F8A7RMBASCH9R\”,\”declineCode\”:\”issuer_declined\”}}”},”ip_address”:”154.5.106.156″}?Additional context { “_legacy”: true }
We just insatalled the Clover payments for WooCommerce and I found, some untranslated and untranslatable strings on the confirmation page of the check out.
? Card details ?
? ending in ?
]]>After adding an item to cart, going to checkout page and entering billing information it is not possible to enter credit card information when the Clover payment method is selected – see attached screenshots. It was previously possible to enter credit card info when using Clover method although I don’t know precisely when it stopped working.
Note there are currently two payments available as I had to add a second because Clover payment method will not take credit card info. The Clover method is the second of the two methods listed. There is no issue with the first WooCommerce/Stripe (default) payment method.
Why is Clover payment not working? Please advise on steps to take to fix the problem.


There seems to be no reason to write here, as the authors have not answered for months. No support, in other words. Anyway, I will try.
I cannot make payment. I am having an error when clicking the Place Order button on the Checkout page “ReferenceError: require is not defined”: https://i.imgur.com/LvhTB5B.png.
The latest versions of everything: WP 6.4.3, Twenty Twenty-Four 1.0, WooCommerce 8.6.0, clover-payments-for-woocommerce 1.0.11.
Update: The problem is deeper. This JS error occurs in the https://checkout.sandbox.dev.clover.com/scripts/account-address-element_18.entry.js, loaded in the card information iFrame.
When it send the information to clover it sends all the payment information but for the order name is just says Item 1. Is there a way to make it show the product name that show in woocommerce?
]]>i’m implementing clover plugin on my site but can’t enter anything in card fields i have check with both production data and sandbox data.
]]>