I can see everything perfectly on my iPhone and PC but some Android users can’t see the registration button which is terrible. Can you add an option to not only set the height of xxxx in pixels but also to auto? height:auto!important so everything always fits. Can you also add a setting for privacy policy link and z-index of buttons as some are hidden by the code?
#forgotpassword,#registerform,#loginform{height:auto!important}Is there a way to move the text to go back, lost password, and cookies inside the log in white frame below “Log in” instead of showing on the image on mobile devices and on the background on desktop? Thanks, great plugin by the way.
]]>Will this plug-in support Multisite installations of wordpress?
]]>Hello
I am testing out this plugin and I have encountered an issue which seems like a bug.
When I first load the customiser and click on the blue pencil edit icon for any element in the preview, it turns off the preview and shows the home page of my site so I cannot see any changes in real time.
On an unrelated topic, my question is this. Your plugin allows users to upload an image as the backgound of the actual form itself, rather than the background of the page, which is exactly what I want, except that you cannot scale the image. I have an image I will be using and I want to match the position of the input fields with elements on the image. Using an image as the background of the page will move the relative positions when the device size changes so I thought I would try putting the image as the background of the form. However the default size of the form is quite small, almost a square and so I increased the size of the form so that more of the background image is seen. But then the input fields move to the far left and the far right as you can see in this screenshot https://prnt.sc/P34mYCLyYsWX, even though I have set the layout to center center (vertically and horizontally).
Can you assist?
]]>Hi there!
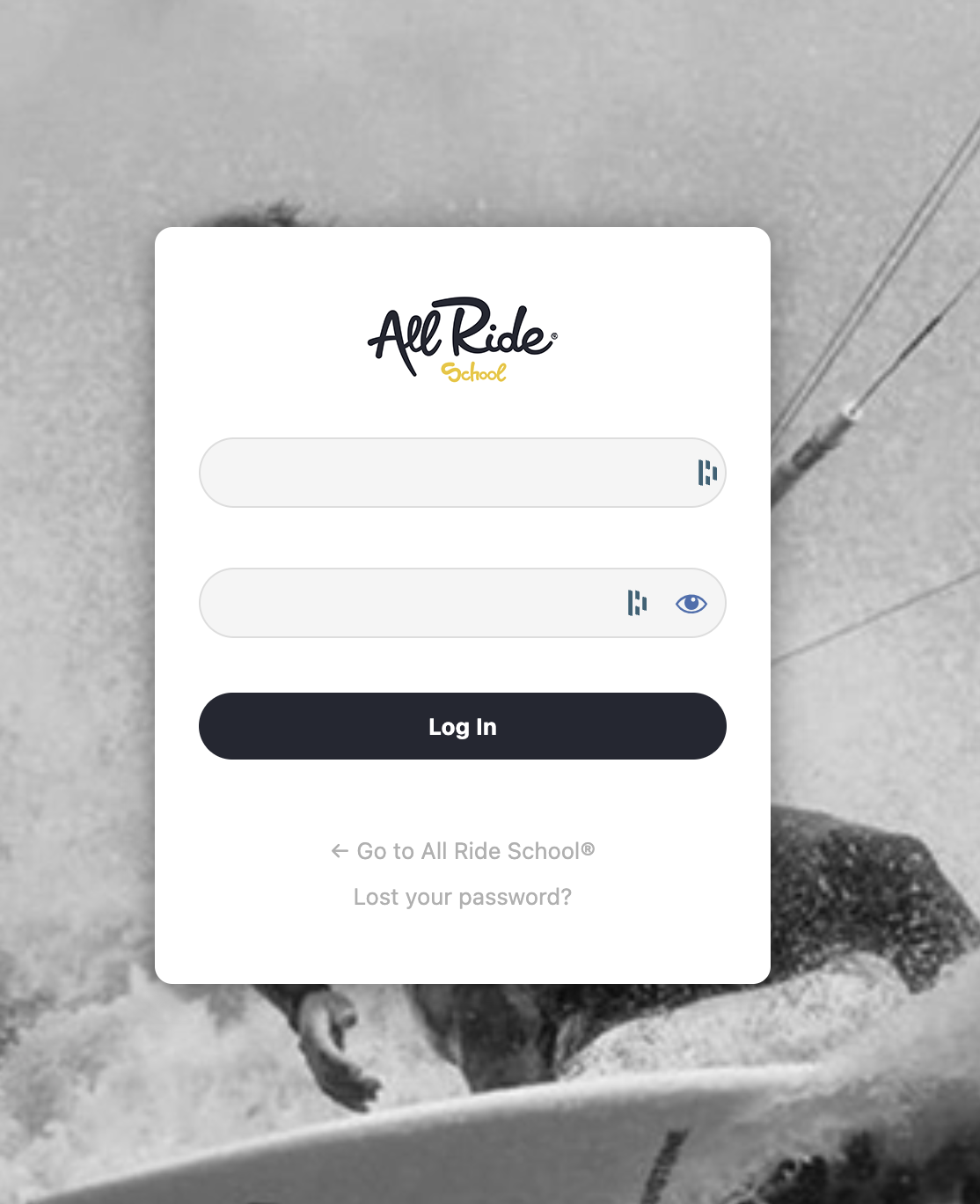
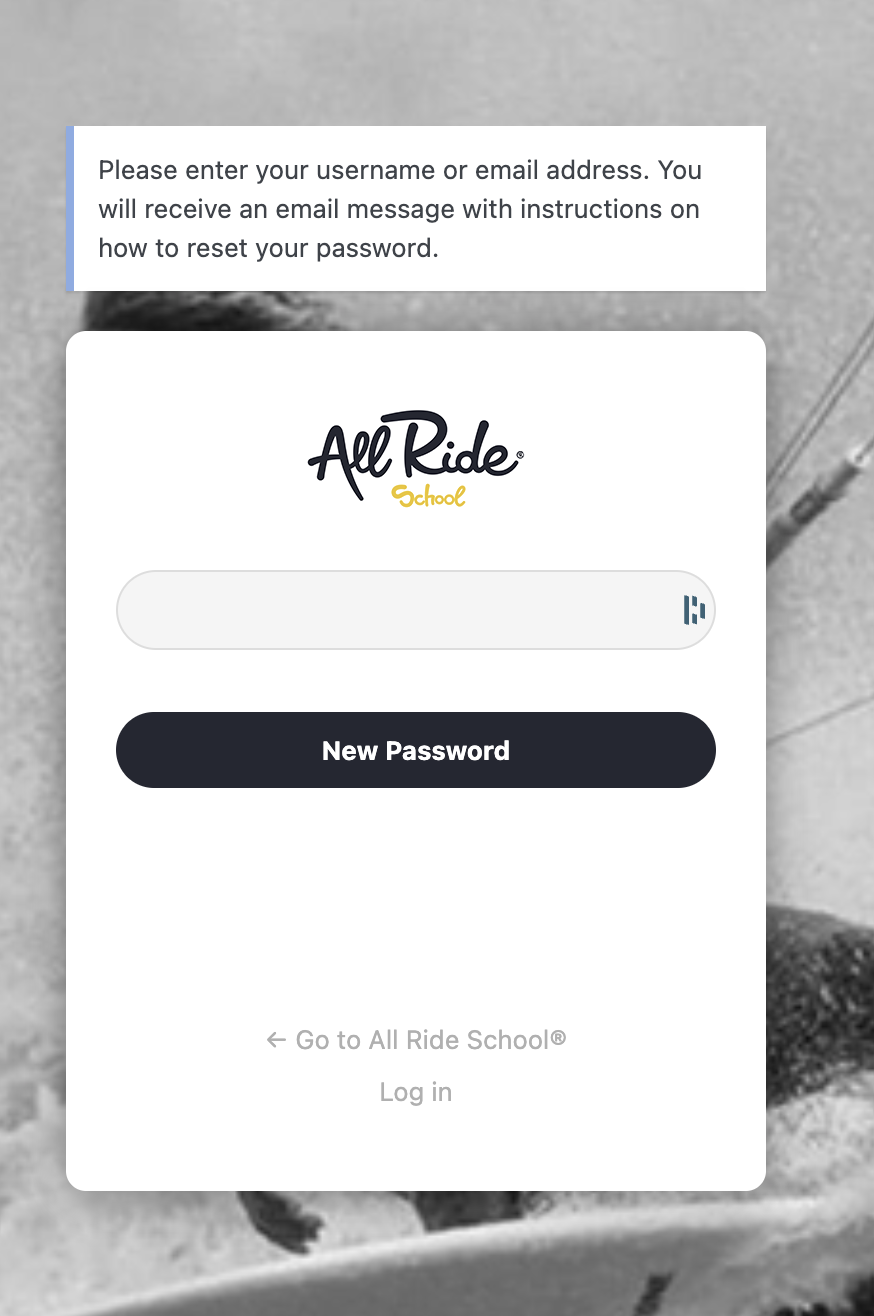
First, congrats for the plugin which is pretty nice and powerful to me. Works well for the 2 following steps: 1. Login and 2. Lost Password steps.
But I face an issue with the following steps:
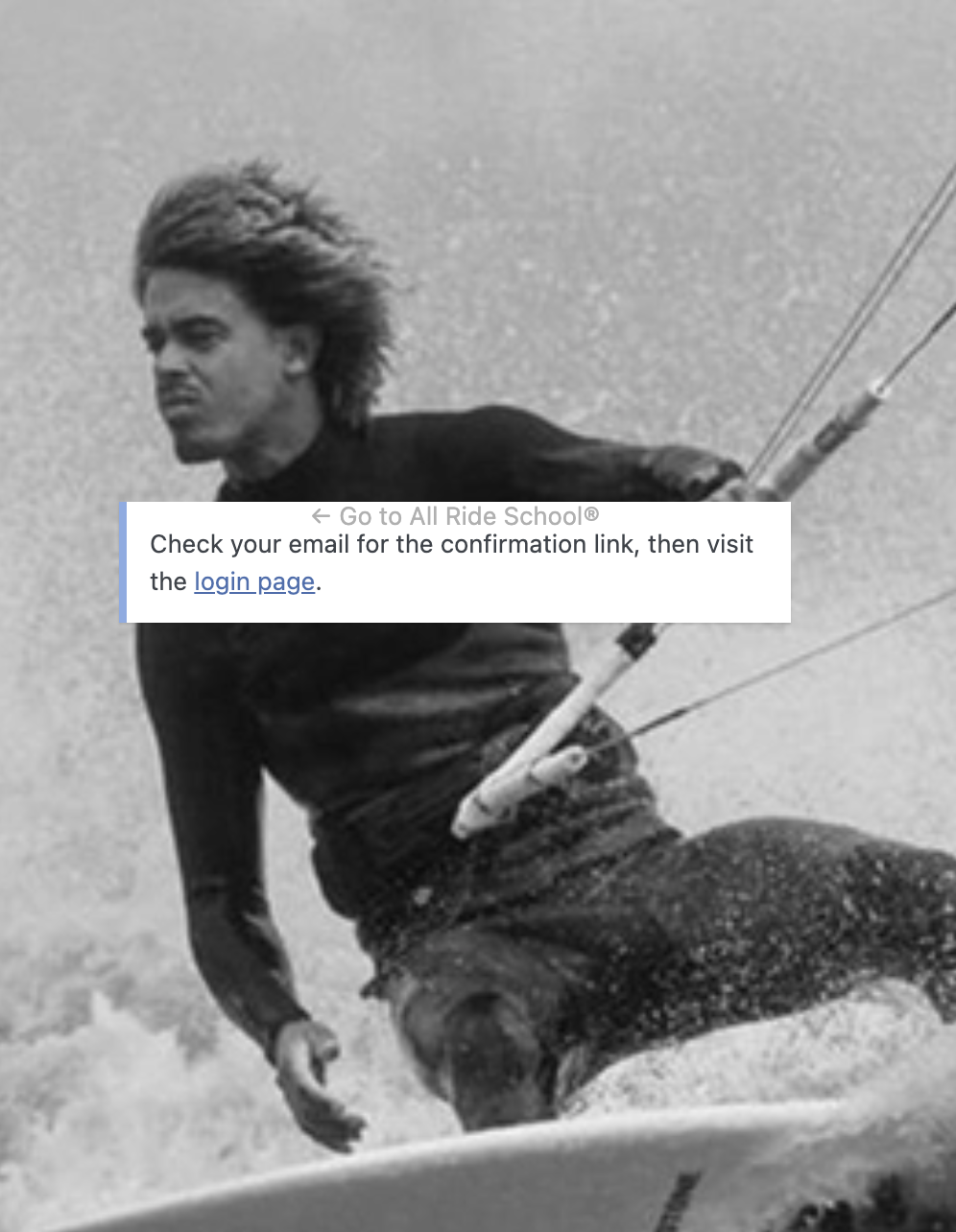
3. Echo on receiving the confirmation link (all my form block with the logo and proper button, and “go to [website_name] link are gone…
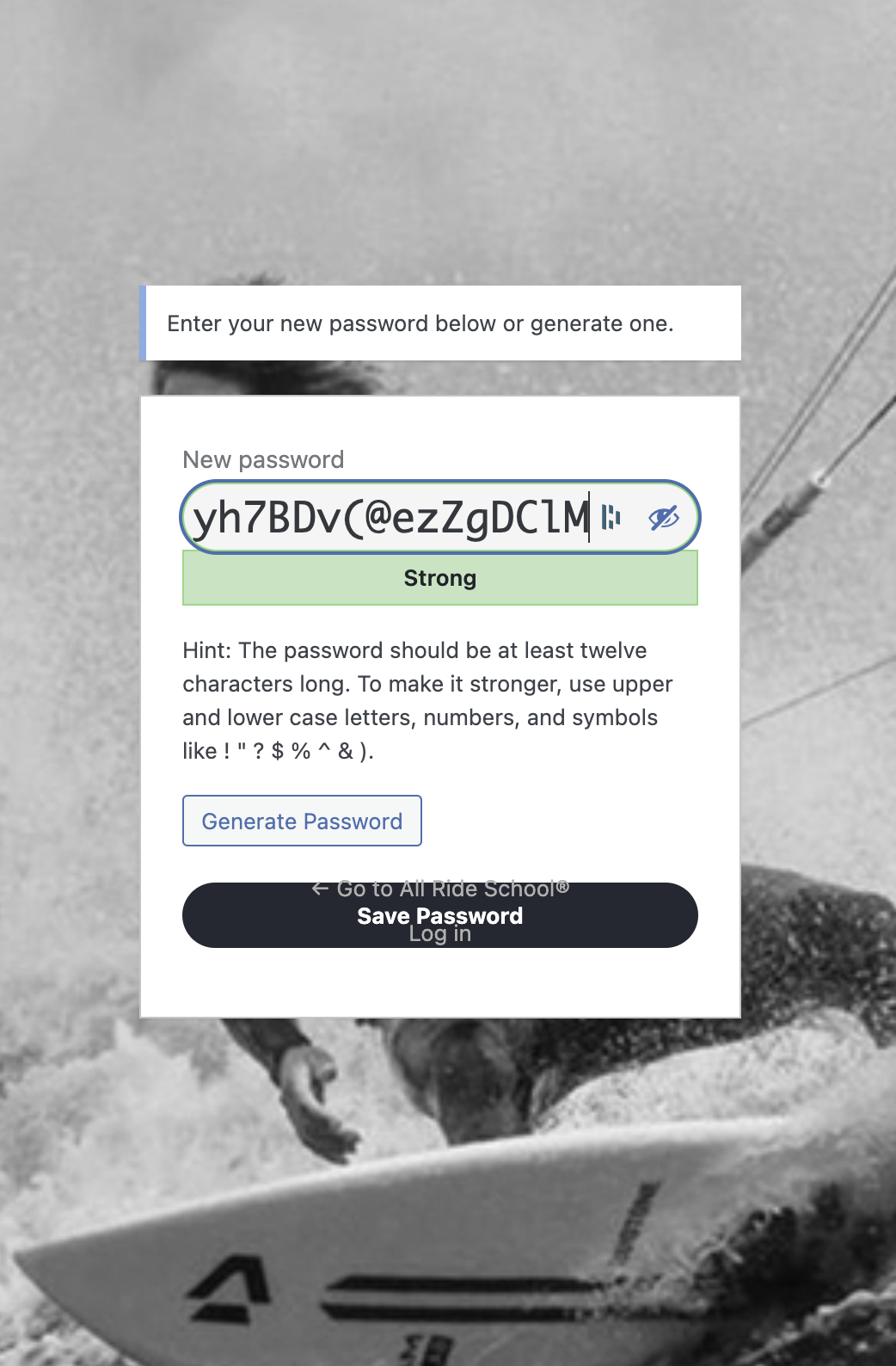
4. After clicking the link to reset password, this is also a mess (/wp-login.php?action=rp…), meaning, like a mix between the plugin CSS and the default WP CSS…
So my question is how could I add some CSS to have a consistent look and feel between these 4 steps? Meaning at least having the same block style with logo and content within, properly displayed.
Thanks a lot ????
JB




Hi
I have just installed the plugin, and I am really amazed! This works very well and is so easy to make the page look awesome!
One issue though is, that I now have a language switcher on the log in page. This was not there boefore, and I really don’t need it. It simply offers to switch between English (UK) and English (US).
I have found a similar post here, with a custom CSS code that should place this in a better position
body .ml-form-container{flex-flow:column}
It seems to not change anything in my case even after clearing cache (I am using the default 2024 wordpress theme). That said, I would actually rather prefer for it to not be there at all!
I have no idea what I am doing, and only based on some googling, i have tried
#language-switcher {
display: none;
}
And
#language-switcher-locales {
display: none;
}
I have also tried replacing the # with . or just removing them. None seems to hide it.
Any tips, or suggestions for me to hide this?
]]>Hi,
I have installed this plugin on a few sites now including 3 ‘sister’ sites.
On the last one I’ve created and added the plugin the ‘Lost Password’ link is not showing under the Login Box and also there is no vertical scroll bar too. I’m pretty sure I’ve followed the same Settings that I used for the first two sites so I’m not sure if this is a restriction on recent uploads of the plugin?
Not showing here – saltspraytest .co.uk – https://app.screencast.com/THadYDK6UIx13
Showing on previous two sites
pretreat .co.uk – https://app.screencast.com/lUj35xCnTotYt
powdercoatpen .com – https://app.screencast.com/kzc2Yj3y5uswE
Is there anyway to export your changed template to use it on other sites?
]]>Hello! I’m using your plugin on my website and would like to know how and can I enable MFA (Multi-Factor Authentication)?
Thank you!
]]>Hi,
I’m attempting to create a family photo sharing platform that allows only family members to access and upload. I’d like to show the Colorlib login page on all instances of the site unless logged in. Is this possible?
]]>Thank you for your plugin that I’ve been using for years. It’s simple and effective. It gets the job done by going straight to the point. I have a suggestion for improvement: if you could add a button to directly hide the language switcher (#language-switcher {display:none}) and one to hide the Privacy Policy link (.privacy-policy-page-link {display:none;}), it would become the perfect plugin! Thanks again for the work!
]]>Hey
After update i have this mistake:
https://iluminata.pl/wp-content/uploads/2024/03/Jezyk-cl-blad.png
How change it from blue arrow to green arrow?
Cheers
Lukas
Could you please update your plugin to support PHP8?
[22-Feb-2024 09:57:07 UTC] PHP Deprecated: Creation of dynamic property Colorlib_Login_Customizer_CSS_Customization::$key_name is deprecated in /wp-content/plugins/colorlib-login-customizer/includes/lib/class-colorlib-login-customizer-css-customization.php on line 30
[22-Feb-2024 09:57:12 UTC] PHP Deprecated: Creation of dynamic property Colorlib_Login_Customizer::$base is deprecated in /wp-content/plugins/colorlib-login-customizer/includes/class-colorlib-login-customizer.php on line 98
[22-Feb-2024 09:57:12 UTC] PHP Deprecated: Creation of dynamic property Colorlib_Login_Customizer::$key_name is deprecated in /wp-content/plugins/colorlib-login-customizer/includes/class-colorlib-login-customizer.php on line 99
I would like to request a feature. It would be nice if reCaptcha could be added to this plugin.
]]>Hey, it would be nice if you could just bump the version since WordPress reposition is alerting that the plugin has not been tested for years and versions. Thanks!
]]>Continuing discussion from this review
Here is two images, the first is how does the login page looks like in the customizer, the second is what the actual page looks like.


Here, I put a red box around the “Remember me” option.
Other plugins that also interfere the login page is Advanced Google reCAPTCHA. I’m currently on v3.
No translation plugin was used — The Chinese translation comes from the default WordPress installation itself.
As shown from the image, the Remember me option didn’t align with the checkbox in the actual page.
I don’t know what had caused this problem — especially when the page actually looks good in the customizer.
———–
You might also noticed that some options including “Register” in the bottom didn’t show up in the live preview. And the “Back to” option does show up but doesn’t show the right value. Until you edit them they pop up / become correct.
]]>I am using one of your templates from this plugin is there anyway to export the one I am using?
]]>This post to simply point out that login customizer is not up to date with the new version of tagdiv (newspaper 12.5). When opening color login, the modification page does not appear. An update would be on the agenda. THANKS
]]>Hello,
I posted this more than 6 months ago and it was closed as resolved, although I have seen no update. Please fix the deprecated code.
Please fix the following deprecated jQuery code:jQuery.trim is deprecated; use String.prototype.trim Plugin: Colorlib Login Customizer /wp-content/plugins/colorlib-login-customizer/assets/js/jquery.minicolors.jsjQuery.fn.click() event shorthand is deprecated Plugin: Colorlib Login Customizer /wp-content/plugins/colorlib-login-customizer/assets/js/clc-preview.js
Can you replace the old code please?
Deprecated: Creation of dynamic property Colorlib_Login_Customizer::$base is deprecated in /wp-content/plugins/colorlib-login-customizer/includes/class-colorlib-login-customizer.php on line 98
Deprecated: Creation of dynamic property Colorlib_Login_Customizer::$key_name is deprecated in /wp-content/plugins/colorlib-login-customizer/includes/class-colorlib-login-customizer.php on line 99
Deprecated: Creation of dynamic property Colorlib_Login_Customizer_CSS_Customization::$key_name is deprecated in /wp-content/plugins/colorlib-login-customizer/includes/lib/class-colorlib-login-customizer-css-customization.php on line 30
]]>I am looking for a captcha plugin that would work with your plugin? Do you have any recommendations?
]]>I want to remove the column bg image for mobile devices because it makes the login form look creepy, and comical for mobile devices, but looks fine for tablet-desktop. I tried some CSS but I’m not very good at that yet.
]]>Nice plugin but BE VERY CAREFUL: if you have customized the login page look and feel and therefore you check another template, you will lose all you settings and all you have to do is to start again from scratch! Very annoying and disappointing…
]]>I want to remove the separator that is between the register and forgot password links on the login page.
]]>Hello,
Thank you for a useful plugin.
Please fix the following deprecated jQuery code:
jQuery.trim is deprecated; use String.prototype.trim Plugin: Colorlib Login Customizer /wp-content/plugins/colorlib-login-customizer/assets/js/jquery.minicolors.jsjQuery.fn.click() event shorthand is deprecated Plugin: Colorlib Login Customizer /wp-content/plugins/colorlib-login-customizer/assets/js/clc-preview.js
Thjanks in advance.
]]>Hi,
Do you have any tutorial? The Logo image is too high and I need to reduce the size of the form and/or the image. The image is still that of the page model of “glasses and the leaf”
Thanks
]]>How do I add a link to the registration page from the login page?
If a new user clicks to login, they should have the option to sign up.
Thanks
]]>For legal reasons, we need to put “Imprint” and “Data Protection” on most of our pages. It would be very nice to have two/four fields with text and URL that
can hold the text “Imprint” and the URL and “Data Protection” and the URL.
Imprint Text Field: e.g. with content “Imprint” or “Impressum”
Imprint URL Field: https://imprint.<somedomain>/<somepath>/<somepage>
Data Protection Text Field: e.g. with content: Data Protection
Data Protection URL Field: e.g. https://dataprotection.<somedomain>/<somepath>/<somepage>
This would be very helpful for a multisite setup with a bunch of different
Not a bug or support question – a feature request ??
Thanks,
Uwe
As the title says, the link to reset your password does not work. I’ve tried in different browsers, always the same result.
Any ideas?
Thank you!
Hi Team
First of all I want to say I love the plugin. You’ve done a great job.
I do have a feature request though.
Would it be possible to add a class name to the body class after a user submits the login form?
This would allow me to add an :after class that stops the user from submitting the form compulsively during the login process.
I ask this because logging in can sometimes result in a slow response time from WordPress and the user has no feedback during this time that something is happening.
If we had a logging-in class (or similar) we could have some flexibility on how we communicate that something is happening.
David Perel
]]>