the hidden list is showing scrambled
]]>It appears that in PHP 8.1, FontSampler throws the following error:
PHP Deprecated: realpath(): Passing null to parameter #1 ($path) of type string is deprecated in /var/web/site/public_html/wp-content/plugins/fontsampler/vendor/twig/twig/src/Loader/FilesystemLoader.php on line 40Any chance you can update the code?
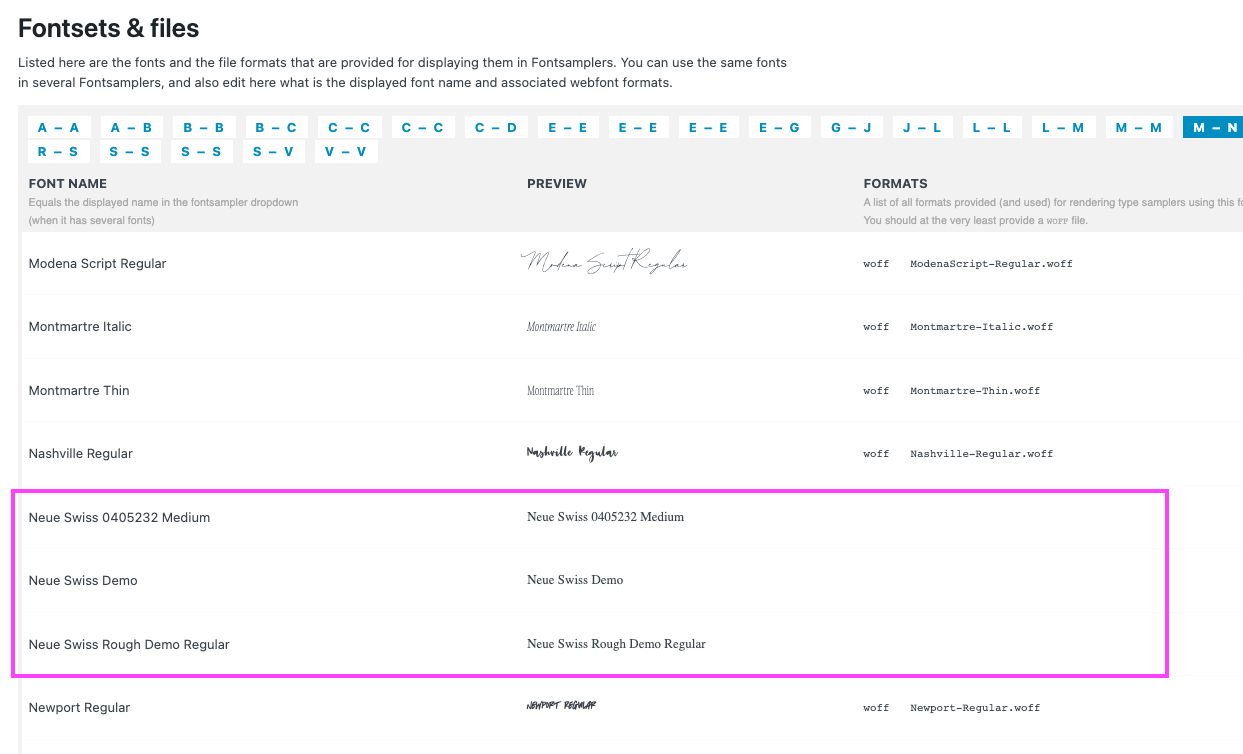
]]>Hi there! We have been using the plugin so nicely for months now (since October, thank you!) But recently we tried to create new fontsamplers and do the same process as always to upload the WOFF file and when creating the new Fontset and choosing the WOFF file to connect it to, it shows correctly in the preview, we hit save and it is showing a blank Format column, so as if no WOFF file was selected.

That of course makes it so no new sampler can be created. And if we edit an old and working fontset it will do the same thing and “disconnect” the format and show it as blank.
We even get this error: “The typesampler with ID 125 can not be displayed because some files or the type sampler set are missing!?You are seeing this notice because you have rights to edit posts – regular users will see an empty spot here.” Which confirms that the plugin is not “connecting” the WOFF files to our fontsets (new or if we dare edit old ones that are working, it breaks that connection).

We tried different formats, making sure all plugins are up to date, and we just can’t make this work.
Any and all help is appreciated!
]]>I was just curious if there was any easy way to add the equivalent of the <optgroup> tag? Ideally looking for something akin to:
- Block Fonts
- Font A
- Font B
- Font C
- Display Fonts
- Font D
- Font E
- Font F
- Script Fonts
- Font G
- Font H
- Font I
Hello, and thank you for this beautiful plugin.
As the title said, 90% of the time at the first loading of a page, the sampler doesn’t show. As I am using Semplice, I copied your code in functions.php but no change.
I didn’t understand where to put the fontsamplerSetup() function to help initialize the sampler.
Also, on the console I see this error:
1. downloadable font: no supported format found (font-family: “fontsampler-icons” style:normal weight:400 stretch:100 src index:1) source: (end of source list)
hlw sir i want to new linein Fontsampler script direction how to I add new line I try to 2 lines but same 1 line
]]>i create this using inspect method but I need permanent how-to I create this
]]>Hi there,
I have a website working with Elementor and when FS is installed I have errors on the page and I can’t modify it with Elementor, which means I cannot use shortcode for FS.
Can you help?
Thanks
Francis
It used to work well some time ago. I don’t know when it disappeared. I wanted to publish new font and I just notice it doesn’t work on my new thing and there is the same issue in all previous files.
]]>Please update the CSS files of the plugin as they are conflicting with every FEATURE-rich themes I try. No problem with basic themes, but I’m losing a lot of customization options which I need for my website.
The layout or UI is just broken, misaligned drop-down icon, column widths, etc. I personally tried to manually adopt the plugin’s CSS files to make it look better, but the confliction between plugin’s and theme’s CSS files not making it up to the mark.
Please update the CSS files in such a way that it’s independent of theme’s CSS files.
Else, overall the plugin works just fine. No problem with fonts, rendering, and all. Great plugin!
Thank you.
]]>Has anyone been able to get dynamic font loading to work. I’ve tried every which way to get Fontsampler to see the font file but to no avail.
My last effort was something like:
[fontsampler id=252 fonts="{"woff":"types.com/uploads/HastricoDT-BoldItalic.woff", "name":"HastricoDT BoldItalic", "initial":true}"]
Any suggestions appreciated.
thanks.
Hi everyone
I added the shortcode [fontsampler id=1] to shortcode block using gutenberg editor, but when I preview the page the font preview is not visible nothing shown, if I try the code inspection all the elements of the font preview are there but they are just not visible, is there any explanation for this behaviour ?
Hi,
For non-admin authority, for example, “store manager” or “editor” shows an error on the dashboard. The error shown is as follows.
Notice: Undefined offset: 2 in /home/xxx/public_html/wp-admin/includes/menu.php on line 174
Notice: Undefined offset: 2 in /home/xxx/public_html/wp-admin/includes/plugin.php on line 1909Hello,
Shortcode not working or displaying in Google Chrome browser. We are experiencing this problem in Windows Google Chrome and Android Google Chrome browsers. This problem appears after activating the “Favorite Translate Multilingual sites” plugin. We need an urgent solution as this browser is used by too many users. Do you have any advice or plans to update on this?
Best Regards.
Hello,
First off, this is an awesome plugin! It fits the bill exactly for my usage, so thank you kindly for making this available.
I am running into a slight issue: I’ve got one font in particular that will not render. I’ve got many types of fonts, from scripty to cartoonish, so I’m not sure what’s specifically causing this one font to not show. The font is called “Pixie” and can be found here. I’ve tried the font sourced from multiple font websites; none of them are rendering, just a plain text Any ideas as to why this font isn’t loading like the rest?
Thank you!
]]>Could this please be considered for addition in a future release.
I couldn’t get maxlength to work – I’m not even sure what object type the fontsampler text box is!
$('.fontsampler-id-1 > div:nth-child(1) > div:nth-child(1)').attr('maxlength','6');
so tried this code which works but it isn’t very elegant:
jQuery(document).ready(function( $ ){
$("body").on("input", ".current-font", function (textevent) {
if($(textevent.target).text().length >6) $(textevent.target).text($(textevent.target).text().substr(0,6));
});
});Many thanks
]]>`Hey,
The plugin doesn’t work very well on my website.
When I test it sometimes I get to see it in the picture but sometimes not.
I use the porto theme in combination with wp bakery
On the page I want to load the script but that does not work.
first thank you for this great plugin.
I am using Elementor Page Builder to create templates. And I have created a template to show font previews in my website.(Dynamic Tags used) When the posts load, the default theme template integrates(instantly) with the font preview buttons and again comes back to the plugin style. Is there a way to stop this happening?
Please help me with this issue!
Hello,
I have a bilingual website and I use the same font sampler link in both languages but I see different output. In the Polish version, I write text in the correct order, and in the English version reversed. In settings, I picked: Left to Right and I don’t know why I see on the Engish version Right to Left text order. Any help?
Kind regards,
Ewa
hi—I have a HUGE family that’s available as variables. the test sampler I created only showed the default weight, with no weight dropdown available for the others. I wondered if maybe variable support is there yet for the WP plugin. could you talk a little about that?
]]>This generally works fine… ??
When adding Miltonian .woff from https://google-webfonts-helper.herokuapp.com/fonts/miltonian?subsets=latin
into a new fontset the font name (mandatory) isn’t auto populated and then I can’t reference the font via javascript
Thanks
jQuery(document).ready(function( $ ){
$("body").on("fontsampler.event.activatefont", ".fontsampler-wrapper", function (myevent) {
console.log ($(myevent.target).find(".font-lister option:selected").val()) // the index of the selected option
console.log ($(myevent.target).find(".font-lister option:selected").html()) // the displayed name of the selected option
});get
fontsampler.js?ver=5.7:116 Uncaught TypeError: Cannot convert undefined or null to object
at Function.keys (<anonymous>)
at n.r._updateFeatureControls (fontsampler.js?ver=5.7:116)
at n.r._onActivateFont (fontsampler.js?ver=5.7:116)
at e.t.publish (fontsampler.js?ver=5.7:114)
at t.n._selectFont (fontsampler.js?ver=5.7:116)
at r (fontsampler.js?ver=5.7:117)
at HTMLSelectElement.onChange (fontsampler.js?ver=5.7:117)
at Object.triggerCallback (fontsampler.js?ver=5.7:117)
at a.change (fontsampler.js?ver=5.7:117)
at a.select (fontsampler.js?ver=5.7:117)
r._updateFeatureControls @ fontsampler.js?ver=5.7:116
r._onActivateFont @ fontsampler.js?ver=5.7:116
t.publish @ fontsampler.js?ver=5.7:114
n._selectFont @ fontsampler.js?ver=5.7:116
r @ fontsampler.js?ver=5.7:117
onChange @ fontsampler.js?ver=5.7:117
triggerCallback @ fontsampler.js?ver=5.7:117
change @ fontsampler.js?ver=5.7:117
select @ fontsampler.js?ver=5.7:117
click @ fontsampler.js?ver=5.7:117
dispatch @ jquery.min.js?ver=3.5.1:2
v.handle @ jquery.min.js?ver=3.5.1:2Hi
On upgrading to 0.4.12 I get a truncated font selection box (was full width) but now truncates the text e.g. ‘Arimo Bol’. The drop down now shows fonts on two lines per font
<div class=”selectric”><span class=”label”>Arimo Bold</span><b class=”button”>?</b></div>
Thanks again.
When I upgraded from 0.4.9 to 0.4.11 the colour of the text in several (but not all) of my fontsampler tester boxes changes from black to red.
Any ideas why ?
Thanks
.fontsampler-interface.fontsampler-id-3 .type-tester__content {
color: #912626;
}
Hello there,
I am using semplice and would really like to present my font.
I got it all configured, embedded via shortcode but it does not show on the site unless I reload the page.
There was already an issue posted here. I tried to understand what the solution was but my knowledge in most things coding is way too limited and I ended up destroying my test page… ??
Is there a simple solution or way to fix this?
Very looking forward to your answer!
]]>I love the plugin. Great work. It would be great if colors could be selected for the fonts by the frontend user.
Also if the selection of font, text and color could be parsed further would be awesome!
Hi there,
Thanks so much for this plugin.
Unfortunately I can’t make it work when in conjunction with frameworks such as Gantry5.
It has conflicts with Twig:
“Cannot declare interface Twig_CacheInterface, because the name is already in use”
“Argument 1 passed to Twig\Lexer::__construct() must be an instance of Twig\Environment, instance of Twig_Environment given, called in …/wp-content/plugins/fontsampler/vendor/twig/twig/lib/Twig/Environment.php on line 650”
Can you solve this or do you know any workaround please?
Thanks in advance
HI!
I used the plugin to show in real time the engravings that can be made on my products.
I would like the user’s choices to also be shown in the product order summary.
I can pay for this kind of implementation, no problem.
Could you help me?
]]>I seem to be having issues with styling. the dropdown and button are not the default style although i haven’t changed their style in the css. Could you kindly help me resolve this?
]]>Hi,
Is it possible to download a preview as a image file?
I mean, once you customisize the preview at frontend (size, font, etc), the visitor can download the preview text as image?
Hi,
I have a question.
Is it possible to have something like this https://crella.net/product/south-korea-font-duo/
Where the sample text is displayed in different fonts on page on first load. User do not need to select the font from dropdown.
]]>