I’m trying to make a report, the problem I have is that I need to do some statistics regarding a flow severity user type field, but instead of showing me the name of the user it gives me the ID.
]]>Hi there – I am very interested in using this plugin, but the charts won’t display when Bridge theme from Qode is active. I have the latest versions of Gravity, maxicharts, WP and the Bridge theme installed.
Please check my test page : https://noontide.bitnamiapp.com/google-charts-dev-spreadsheet-results/
The shortcode I’m using is [gfchartsreports gf_form_id=”1″ type=”doughnut” include=”1″]
]]>I used this plugin. But in this time have error and i cant activate this plugin.
Fatal error: Cannot declare class ComposerAutoloaderInit
plugins/gf-charts-reports/libs/vendor/composer/autoload_real.php on line 5
]]>Hi,
I’m planning to use this plugin. Can I get a graph with the number of entries by username?
A graph with this data:
User1: 45 entries
User2: 30 entries
…
Thanks
]]>Hi, it is great plugin !
Just one question please. Is there any way to break graph title into 2 rows if title is too long ?
here is screen shoot:
https://www.it-usluge.net/demo/www.charmmo.com-(iPhone%204).png
Best Regards, Miodrag
]]>Hi
We have a client using your plugin (which is great by the way!) to display results from surveys created in Gravity Forms. When a new survey is created its added to a page template which creates a display for both the survey and its results at the same time. So until someone actually responds to the survey, there is nothing in the graph to display. In this case, we get an error message displayed:
No answers yet to field number 1 : [question title]
But we get one of the above errors for each field (4 of them in our case), so it looks quite messy.
It would be great to replace this with a single message, something like (there are no submissions yet) or, even better, a way of adding an option to the shortcode to control this. e.g.
[.. no-results-error=”There are no results yet”]
Thanks
P
]]>Hi all,
I have a website with a survey of 16 radio buttons belonging to 4 groups. I want to sum all the results of each category into a number field and display only the results of the most recent survey in one graph (one field per column).
(The current iteration creates 4 graphs; one for each field – I want to combine these 4 graphs into one.)
]]>[ Moderator note: Topic decapped. Please do not use all caps again, it is considered to be rude. ]
Hello!
Thanks for the great plugin! I am using GravityView to approve or dissapprove entries entered by site users. The Approval Status field was not created by me, it is inbuilt by Gravity form, I need to build reports only for approved entries. How do I filter entries based on approval status? NB: Approval Status field has no field ID. Thanks for the help!
]]>Is it possible to output only certain data from a question?
For example:
Question 1: what is your location? Options are A (London), B (Bristol) or C (New York)
Question 2: what is your favourite drink? Options are A (Tea) or B (Coffee)
How could I show a graph of how many results from Location A drink Option B etc?
]]>Hello I noticed that this plugin was generating an error on my web page: https://cvcquickpoints.org/results-victim-blaming/
Warning: Illegal string offset ‘type’ in /home/ccidevco/public_html/cvcquickpoints.org/wp-content/plugins/gf-charts-reports/gf_charts_reports.php on line 674
I just downloaded the latest update hoping that would fix my issue but it is still there… Any suggestions on how to fix?
]]>Can I use this to change the type of chart displayed for the poll add-on results?
Right now, poll results simple display a bar chart with each bar the same color. I have a picky client that wants different colors plus the option of a pie chart instead of the default bar.
Thanks.
]]>Tried to install this plugin but got the following error:
“Plugin could not be activated because it triggered a fatal error. Parse error: syntax error, unexpected ‘[‘ in /home/wordpress/web/wp-content/plugins/gf-charts-reports/gf_charts_reports.php on line 992”
I’m running WP 4.5.8 — is this the problem or something else?
]]>How can I add an additional filter to the custom search below to also filter
current logged in ”user_email” = form field submission {email:3}
custom_search_criteria='{ can anyone fill in this blank please ?? }’
Here is a current user’s created values example:
custom_search_criteria='{“status”:”active”,”field_filters”:{“0”:{“key”:”created_by”,”value”:”current”}}}’
https://www.gravityformschartsreports.com/2017/03/16/all-shortcode-parameters/
Thank you
Joe
Is it possible to combine entries that are both capitalized and not capitalized?
]]>Warning: shuffle() expects parameter 1 to be array, string given in /home/outdoo38/public_html/faccarthage/wp-content/plugins/gf-charts-reports/gf_charts_reports.php on line 369
]]>Hi there,
I’ve installed your plugin, added the following shortcode to a page [gfchartsreports gf_form_id="1" include="6,7,8" color_set="blue" type="pie" width="400px"] but there is no visible data being shown. If I highlight the page, I can see three squares where the graphs should be displayed, though. There are also no errors in the console. The form I’m pulling data from has 60+ entries already. The page is here.
Could you please assist me in resolving this?
Thanks.
]]>I am getting the following error:
Notice: Undefined variable: excludeArray in /vagrant/wordpress/wp-content/plugins/gf-charts-reports/gf_charts_reports.php on line 889
]]>Is it possible to use the chart.js xAxisID and yAxisID property to change the layout of a bar chart? I have a multi row Likert in the GF Survey Addon, and would like the x-axis to be the question rows, not the Likert scale.
If so, how do I find the right id??
]]>I have used just the basic shortcode [gfchartsreports]. My form ID=1 has over 40 responses and all questions have answers. However, when I view the page I can tell that there are placeholder squares for charts, but the charts are invisible. And there are also a number of messages stating that certain questions have no responses, which is untrue.
I am running the following:
PHP Version 7.1.2
MySQL Version 5.6.33
WordPress Version 4.7.3
Gravity Forms Version 2.1.3
Add-Ons: Mailchimp, Surveys, Partial Entries
I’m wondering if I could use this plugin to display the past 7 days worth of data in the graph?
This would be really helpful to show dynamic graph reports based on the number of enquiries, bookings and subscribers through our Gravity Forms.
I’m trying to show graph reports that display data from:
The Past Week
The Past Month
The Past Year
Is this possible or is it something that could be implemented? Thanks!
]]>Hi there, I have 2 questions regarding this plugin (which is great by the way!):
1. I’m trying to make my graph display certain data of entries within a certain timeframe, based off your shortcode examples I came up with this but it still doesn’t work:
[gfchartsreports gf_form_id=”5″ include=”11″ type=”pie” width=”100%” color_set=”blue” custom_search_criteria='{“start_date”:”03/13/2017″,”end_date”:”03/20/2017″}’]
I’ve also tried every kind of date format and I’m unsure which one is suppose to be accepted.
2. I’m also trying to add multiple charts on the same page, based off the same form and form field, just displaying the data from a different date range. But even when I try to add a duplicate of the form’s working chart, the duplicate doesn’t display on the page. Would you be able to come up with a fix for that?
Thanks again for a great plugin!
]]>When I was generating charts I was getting errors that the variables were not defined on lines 447 and 471.
I ended up commenting out line 447 so that variable $fieldId was no longer used.
I added a dummy value for $form_id before line 471 since that variable was also undefined.
You may want to fix these issues
]]>Is it possible to pull data from multiple forms into one chart?
For example, if I have a different form for different people, but want the answers for specific questions to appear in one chart; is that possible?
]]>The labels for Metrics are not showing on this page:
https://fedex.flywheelsites.com/internal-communication-forms/internal-communcation-results/
]]>I’ve tried using tooltip_style=”PERCENT”, but can’t seem to get the percentage to show in the tooltip. How can I do this?
]]>
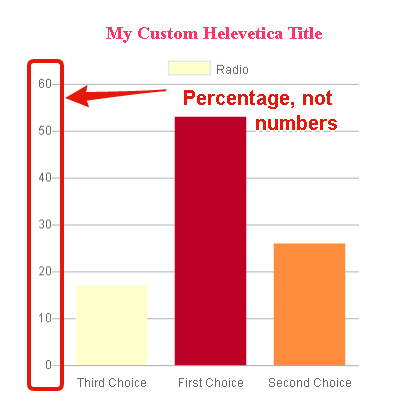
If you can add a shortcode option for like this for percentage OR remove the lines it would be perfect also for bars (as it is now for pie charts).
This could be a good improvement as many users does not want to show up the number of reply’s bur rather a 100% chart and the number of anwsers to the 100% (total sun of all anwsers).
]]>Hello,
Is there a way to remove the number ov votes in the tooltip?
I don’t mind if I have to edit the code of the plugin. But I need to know *where*. ??
Thanks,
]]>Hi there,
I’m using your plugin with gravity forms survey add-on. I’m using the shortcode below to generate the reports:
[gfchartsreports gf_form_id="1" include="10" color_set="red"]
But I get this error when I try to load the reports:
Notice: Undefined variable: reportFields in /home/cp23702/public_html/wp-content/plugins/gf-charts-reports/gf_charts_reports.php on line 514
Warning: Invalid argument supplied for foreach() in /home/cp23702/public_html/wp-content/plugins/gf-charts-reports/gf_charts_reports.php on line 514
Notice: Undefined variable: reportFields in /home/cp23702/public_html/wp-content/plugins/gf-charts-reports/gf_charts_reports.php on line 734Hi there,
I’m using your plugin with gravity forms survey add-on and it works really perfect. I just need to change font-family of the title of charts. How can I do that?
Thank you in advance
Hello, I want to ask if it’s possible to modify this plugin to generate a view of charts on a page, loading the data from 1 specific entry.
The idea is to send a link automatically to the user who submitted the form, so the user can visualize the data they submitted on a page, passing the entry’s ID as a parameter on the url.
]]>