I sometimes copy GS blocks (eg Accordion) and paste them on other posts or pages. I do this with the code editor. I can see that each block is given an ID and the ID stays the same on all the posts.
How to make sure the ID is unique after paste?
If I create a style to target the block in one post, it will affect all posts with the same blocks– because they all have the same ID.
]]>Creating p[attern and including them on page breaking the pattern design.
When detaching it it shows fine.
I am not able to use the patterns with your page builder. Is there any solution. I tried everything to troubleshoot the issue but seems its your builder wich is not supporting pattern.
]]>In Container, Row and Element blocks are two important options for precise styling not available:
- box-sizing: border-box / content-box
- gap
Additional another valuable property is missing:
]]>The differentiation between Normal an Hover setting in Container and Row (+ Column) does not work for Border Radius. Changing the value in one tab changes always the values in other tab too.
(= Always same Radius for Normal and Hover)
It works with Element block, but it should work with regular blocks too.
]]>Hi Guy!
I have issues using the “act-rehub-login-popup” code with Greenshift “Button Advanced” block, as you can see here: https://www.awesomescreenshot.com/video/33592230?key=f2819f154db82866ab9f4f2168860058.
How can I fix that?
Thanks in advance,
Kindly.
]]>Hello,
I use for my websites as an filter: Search & Filter Pro.
Will this work with your plugins and query loops?
Hello Support,
I see there is an integration with ACF.
For my websites I use PODS. Is this working with your plugins and query loops too?
I can add several Radio Inputs in FORM, but I’m unable to couple the Inputs to a usual Radio “OR” effect. That means only one Element within a Radio-group should be selectable and clicking on another changes the selection to this one.
Any help for this?
]]>Hello, I have multiple pages that are full-height and have no overflow or scrolling. It used to be that the elements would animate in on page load and/or whenever they become visible (via JS). But now nothing happens. It seems related to the new aoslight.js, because everything immediately animates if I resize the window. I think this is due to the switch from using an IntersectionObserver to function calls relying on load, resize and scroll events.
I believe the change happened after 9.5.6:
My issue may be an edge case, but I use [data-aos] for many elements like popups and tabs, that should animate in/out when triggered (without scrolling). For the time being, I’m just going to re-enable the old aoslight script.
Although I haven’t used the new scroll features, I look forward to it. Thanks!
]]>Hi Greenshift,
I noticed that on the WordPress frontend, in the the email generated when site visitor selects the email share icon generated by your Social Share block, the subject line of the email, which is the title of the post being shared, contains “+”s instead of spaces.
Can this be fixed?
Hi Greenshift,
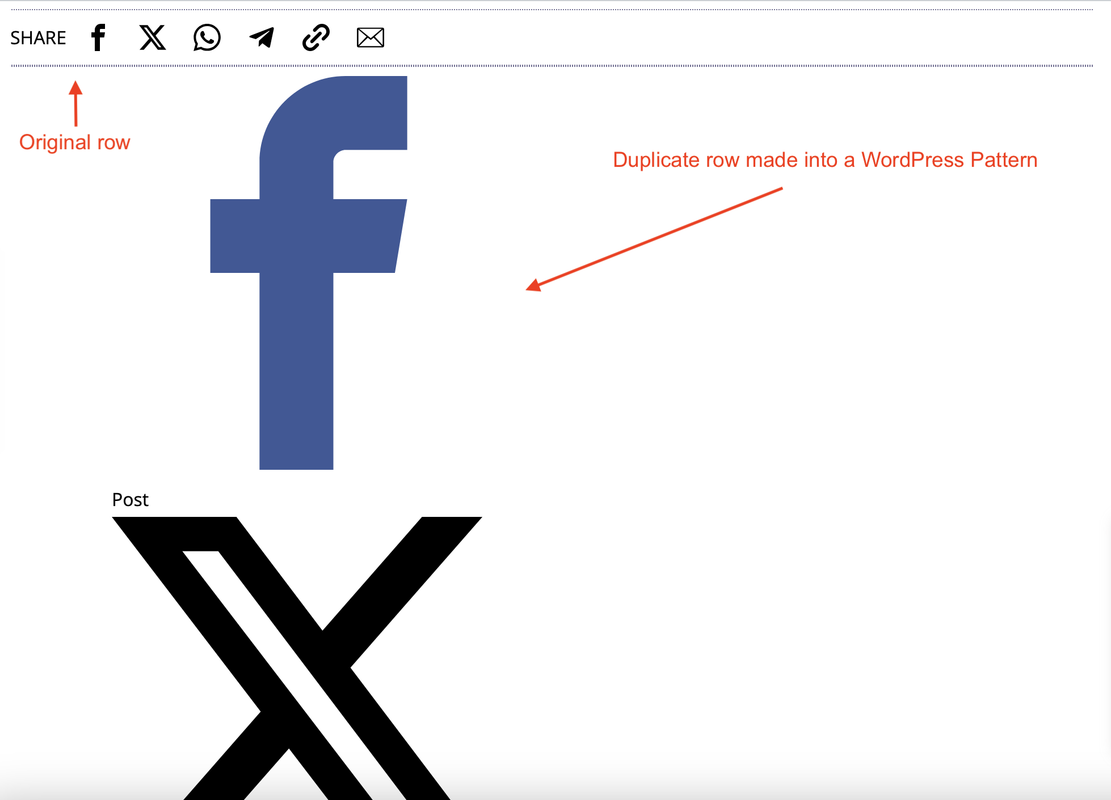
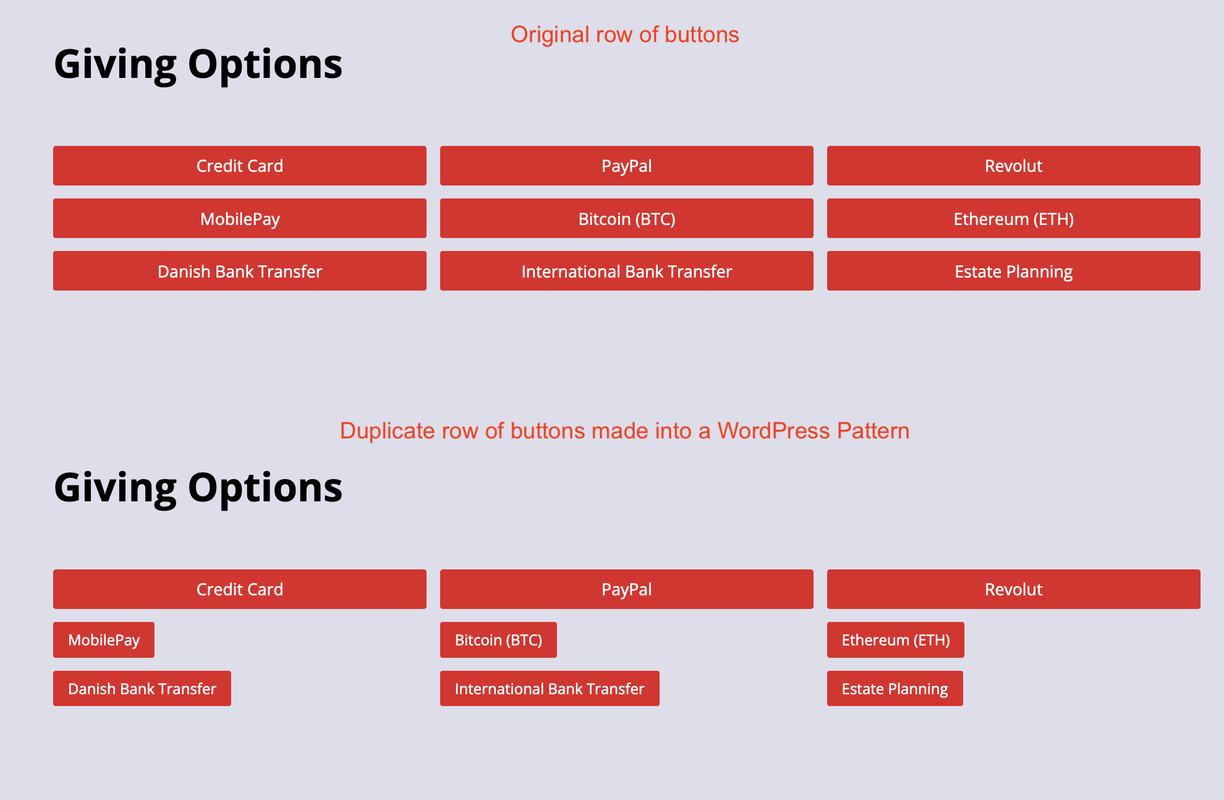
I noticed an issue where Greenshift blocks render improperly on the front-end in WordPress (I am using the most recent version 6.6.2). When Greenshift blocks are made into WordPress Patterns using the “Create Pattern” option, their formatting is lost or becomes inconsistent with their block settings.
In the example of duplicate Social Share rows below, the lower row was made into a WordPress pattern. As you can see, the block formatting and colors of the WordPress Pattern version are not rendering properly. The bottom row should appear identical to the top row:

In the example below, are duplicates of a row of buttons. The lower duplicate was turned into a WordPress Pattern and some of the buttons are now not rendering properly according to their block settings:

Any help in fixing this would be greatly appreciated.
]]>“The transparent header doesn’t work, and there are more issues. If I buy a license, will you fix this? Your plugin is promising, but it has many problems that need to be resolved.”
]]>header transparent don’t work
The logo disappears when I enable the transparent header.
]]>Created front page and other pages with Greenshift layout and sections library. There are some CSS and SVG overflow issues appeared on the pages:
- There is horizontal scroll bar seen in the front page on mobile device. Page: https://cbshop.in
- Arrows on the slider navigation buttons are not showing on mobile device. These are showing on the page edit screen but not showing in the frontend.
- There is a scroll to top button available on the pages but not showing.
- There is the SVGs on the page https://cbshop.in/amazon-deals/ which causes the horizontal scroll bar appear on both the desktop and mobile screen.
I have tried and checked the settings available on edit page screen but failed to resolve the issues. Disabled cache plugin and purged CDN cache but issue remains. Requesting help on this.
Screenshots:
https://ibb.co/2My52Wc
https://ibb.co/ZgNrnyn
https://ibb.co/zxCN4sd
Hello.
In the latest versions of the plugin (9.9.2 onwards) I have problems with the WordPress site editor in which some blocks remain loading and freezes.
The version of the plugin that worked for me is 9.9.1.
I started to investigate by importing my website to a local WordPress and I noticed that what was causing the blocks to freeze loading are the reusable template parts that I created.
The solution that worked for me was to “ungroup” those parts. But if I want to put reusable parts the problem reappears.
I hope you can solve the problem.
PS: 10 months ago I created a support topic in which I had deleted the stylebook post* from the database and there was no apparent solution no matter how hard they tried.
I just fixed that problem on my local wordpress site by creating the post ID in the database that needed the stylebook.
I don’t know if it is possible to reopen that topic so I can comment the solution of the problem in more detail and put it as “solved”.
]]>Hi Team,
We are facing an issue with your plugin Slider & Carousel element. The heading element added to it gets disappeared after 1-2 scrolls.
I am sharing the google drive link of the screen recording. Please kindly refer to it.
https://drive.google.com/file/d/1QdKWT39TuWI-9-ciKFLqZWJ1gWAPsTdK/view?usp=sharing
Its not only happening on a single page. But on every other page where we have added slider & Carousel element.
Looking forward to hearing from you.
Thanks & Regards.
]]>Hello. I want to replace my JoliToc plugin with the TOC block from GreenShift and use it on all pages automatically. However, I can’t seem to make the links in the table of contents transliterated, like JoliToc does. Instead, the links are created in Cyrillic. Can I somehow adjust this? Thank you.
]]>I have a Slider And Carousel block on a page. On desktop it works as expect but I’m having an issue with it on devices with a smaller screen.
The slider loads and looks as it should until I interect with the page – I have Javascript delay turned on in global settings. At that point some javascript updates the width of the .swiper-slide divs to 748px which breaks the page layout on smaller screens.
Does anyone have any idea why swiper-bundle.min.js?ver=9.3.3 (I think) is updating the width to incorrect values?
]]>Hi. I love both Greenshift plugin and its theme but it looks like I’m missing something.
I’m working on a local environment and I want to change some brand colors. In the Stylebook I make my chnges, I click the Save button and the post seems to be updated but it is not. In the front-end the primary button color remains the predefined one. If I reload the Stylebook page I can see my change has not been saved. Obviously, I can write my own style and override the presets, but this is just a workaround.
In version 2.3.1, colors were customizable in Brand settings, and everything worked fine.
It seems that I am the only one with this problem: can you guess what I am missing here?
Thank you so much for these fantastic tools! And for your help ??
]]>Hi. i am facing broken layout issue. in preview mode and also in live mode. I tried clearing cache, disabling Cloudflare , disabled litespeed cache but no luck. it has been happening since the day i started using greenshift. always having weird issue of that kind. why is that.?!
Theme is blocksy..
Thank You
check below video
]]>Hello, I create a Interaction Layer with Custom Trigger selector (#gspb_col-id-gsbp-31d8e0f>ul>li) on the #gspb_col-id-gsbp-31d8e0f element, When the mouse passes over each li tag, the class “current” will be added to the current li tag. However, the class “current” is added to #gspb_col-id-gsbp-31d8e0f element, it seems that custom trigger selector is not working.
I think it was an update that caused this problem, because when I created this module, everything was working perfectly fine.
]]>Hello, I hope you’re well. It seems there is an issue with the calculation of {TRIGGERINDEX} when using interaction layers. Instead of calculating the position based on the custom selector, it calculates it based on the element where the interaction layer is configured.
When working with static elements, this is not a problem since both values can match. However, when using a repeater builder, where there are intermediate elements, the issue arises.
I was reviewing the code, and I noticed that the gspb_trigger_inter_Actions function receives both the element with the interaction layer configuration (in my case, the repeater builder) and the one selected by the custom selector (the li inside the repeater). However, when passing this to gspb_execute_inter_Actions, instead of passing the element selected by the custom selector (the li), it passes the element where the interaction layer was configured (the main div of the repeater builder). This causes the {TRIGGERINDEX} to always be 0.
I look forward to your support with this. Best regards.
]]>I tried to build a full site with the Greenshift block. I know they put all CSS inline or embed it within the section, but I found that the same CSS code is repeated multiple times for the same component. For example, for the container, every time I use the container, position: relative is added for each container rather than just once.
Here is screenshot – https://prnt.sc/5Y3epqe52RwF
]]>You need to fix this issue. I have two Sliders And Carousel, along with Advanced Taxonomies. One is set to display only for desktop and tablet, and the other is only for mobile.
When I configure the columns and save them, everything is fine. However, when I reopen the page to edit it, i see the settings automatically revert to the default for mobile and tablet.
]]>Hi, I have a website directory and using GS as the theme. I’m using a block that shows the category as a badge and I want to place that badge to overlay on top of a post image. See image below for example. The badge block has the option to change the absolute position allowing me to place the badge on the top left, right, bottom left, and right. It works perfectly fine on a regular “page”. However, when it comes to setting absolute positions on a “template”, it just doesn’t respond at all. Any settings for templates, I’m doing incorrectly?
Apologies, but I just can’t seem to locate the instructions to activate a child theme in Greenshift.
thanks,
graeme.
]]>Although I have tried everything I can think of, darkmode switcher simply will not work! I add the switcher in the header. When someone clicks on it, one block changes the text color, but that is it. In the local dev environment, it worked fine – but now on the live site, it will not. I have tried global colors, stylebook colors, reviewed the code to remove hard-coded colors…nothing works!
]]>Hello,
We have a Youtube video background, but it isn’t showing up.
By the way is it possible to start the video background at a certain time and end a certain time? Is it also possible to loop the video and start automatically?
Thank you for your reply.
When setting a block, the user can choose between 4 divide settings; desktop, tablet, mobile landscape and mobile portrait. But mobile landscape doesn’t do anything! It looks just like mobile portrait.
]]>Hi,
I’m using the global variables system in GreenShift and would like to know the best way to implement a style change for dark mode using these variables. In the plugin documentation, I saw an example that shows how to change the button color depending on whether the page is in light or dark mode:
body {
--colorbtn: red;
}
body.darkmode {
--colorbtn: white;
}I would like to know if there is a way to handle these kinds of dynamic changes directly within GreenShift’s variable system, rather than doing it manually in the theme’s CSS file. What would be the best practice for working with variables and applying dark mode changes?
Additionally, would it be possible to change the default class that is added for dark mode (e.g., darkmode in this case) to something custom?
I appreciate any guidance or recommendations on this.
Thank you for your attention.
Best regards,
]]>