I’ve enabled “Do not lazyload” for my LCP image that’s contained within a standard Elementor Carousel element, but it doesn’t seem to work. The image still lazy-loads. Any way we can fix that?
Edit: tried to add screenshots, but you can see it’s the very first image on the page I’ve linked in the issue.
]]>The plugin works for the content and it shows the pull down to stop lazy loading, but it does not appear in the header templates.
]]>HI, is there any chance of update for featured image for blogs in elementor to add disable lazy load option under?
]]>I installed the plugin on https://elementalbeacon.com/ but for me still it doesn’t work even with the most recent versions of everything. The option is set on the LCP image but as you can see inspecting the code, the image is still lazy loaded.
]]>Hello. I’ve just discovered this plugin, installed, set some images to “Do not lazy load”, cleared cache, regenerate Elementor CSS but the loading=”lazy” attribute of those images is still there.
Is this plugin still working or maybe latest Elementor updates have messed up things a little bit?
Thank you.
]]>Will this plugin prevent the lazy load of a background image?
]]>Great simple plugin! Works perfectly. It would be great if this could be an option added to the Posts widget. I have a posts widget block with ONE post at the top of the page which I do not want the image to be lazy loaded. This would be perfect for that.
]]>If you need to remove the lazy loading from a specific image in Elementor, follow these steps:
- Install and activate Lazy Load Control For Elementor
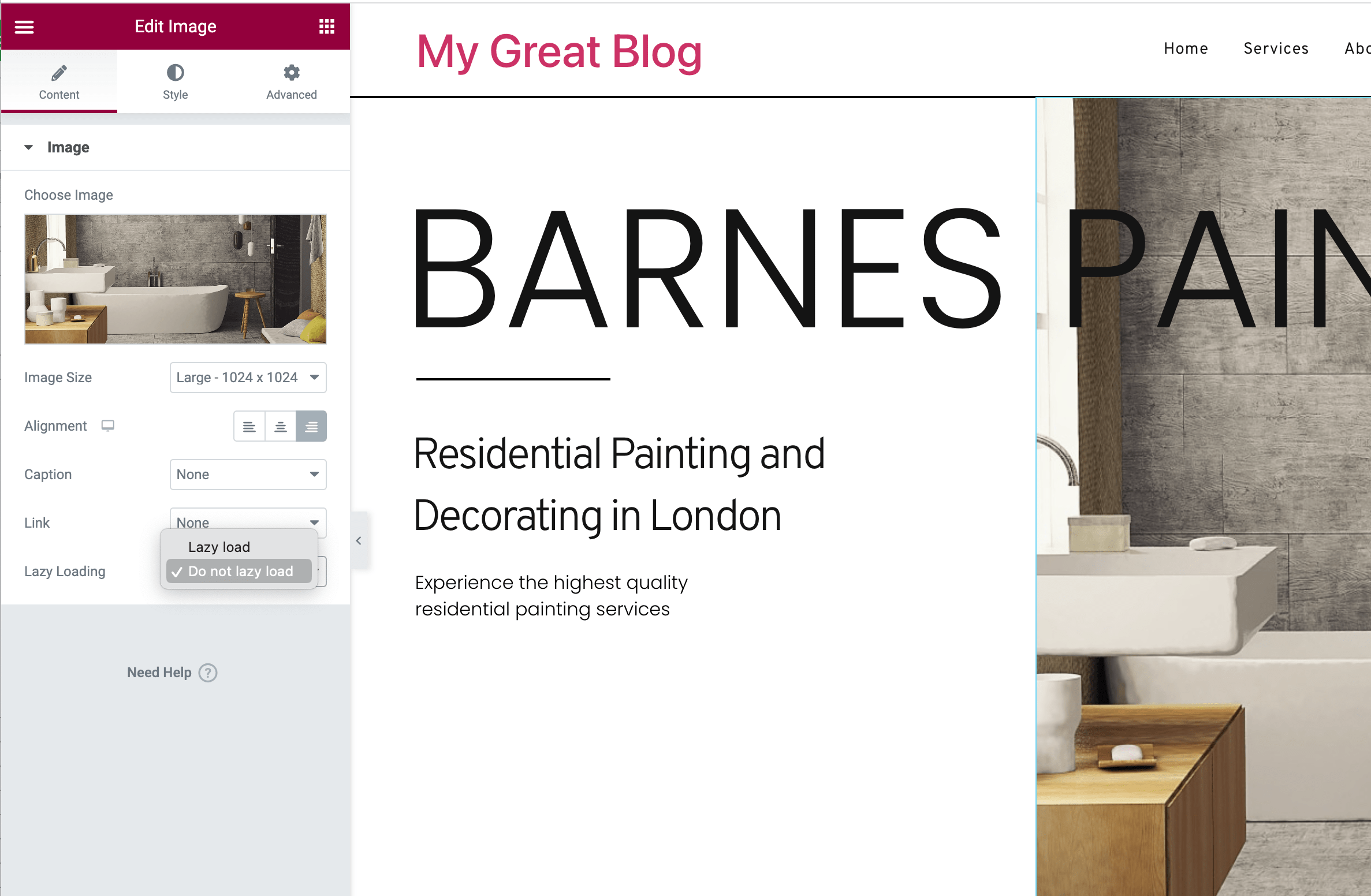
- In the Elementor editor select the image
- In the Elementor image widget select “Do not lazy load”
- Save