The best of plugins and software may have imperfections, which do not hinder their use.
I think, the way this plugin is supposed to be used, the <code> tag is supposed to have the ‘class=”language-xxx”‘ attribute, but the <pre> tag is not supposed to require it.
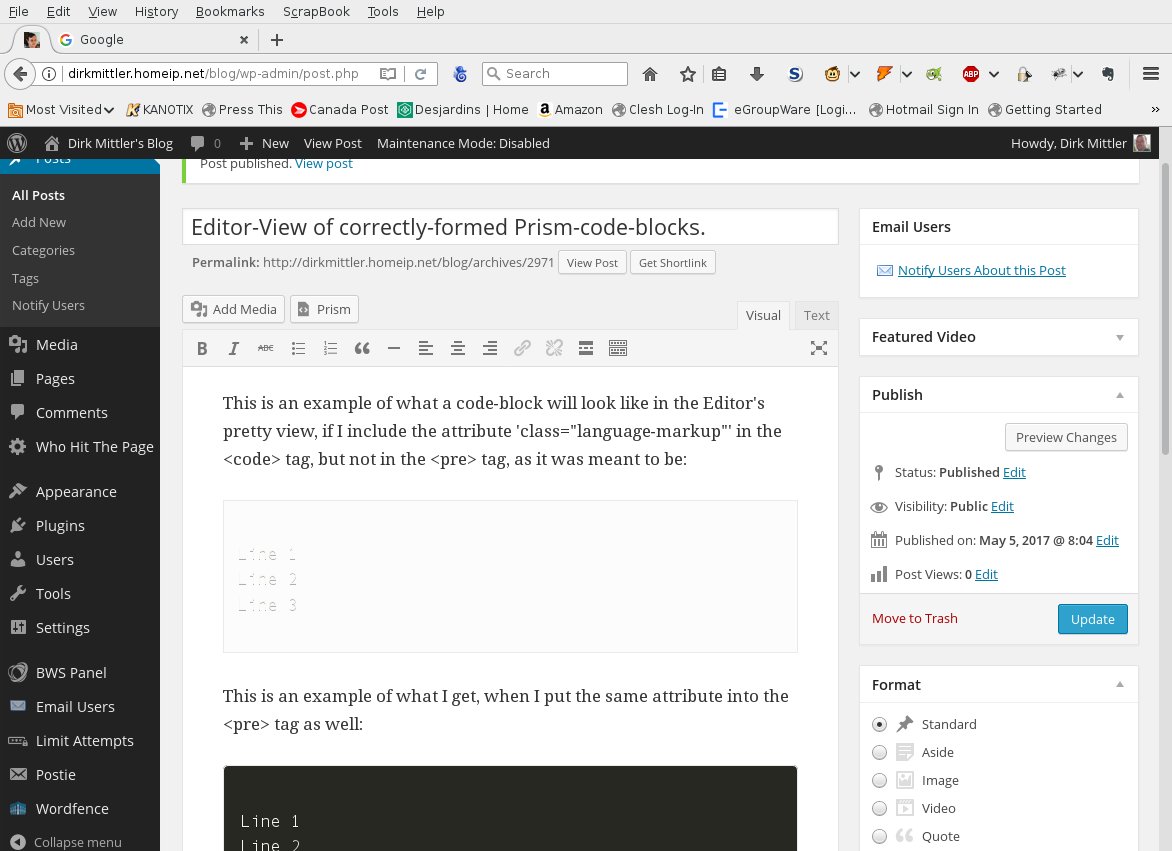
If I write my code-block this way, the result I get is that the appearance in the pretty-printed, WYSIWYG editor-panel seems incorrect, with the text almost invisible, but the appearance in the final version, which the public gets to see, is 100% correct.
However, if I put the same ‘class=’ attribute in the <pre> tag as well, I see the preview style in the WYSIWYG editor, plus the correct, fancy style in the publicly-viewable version.
I have observed that the in-editor style is determined by the ‘prism.js’ and ‘prism.css’ files that belong to the plugin, while the publicly-viewable, fancy style is defined by the versions of these two files, which I have ordered from the prescribed Web-site, and which I have copied to ‘…/uploads/prism/’ .
What this seems to suggest, is that there might be some sort of logic-problem, in how the plugin-supplied files recognize the <pre> tag in question as belonging to the plugin, as opposed to just having been generated randomly by the blog author. OTOH, the versions of these files supplied by the prescribed site, must not have the same logic-quirk.
As an example, this is a screen-shot of an editor-view:

And this is the posting as it displays publicly:
Public View of Same Code-Block
Dirk
]]>Hello.
I have discovered some problem with my WordPress blog, due to which all code-blocks which were inserted by me for reference purposes, appear on one line, even though I have wrapped each one in a pre tag.
Not really knowing what has caused this, I next installed your plugin, hoping that to use your plugin will cause the pre tags to preserve the line-breaks.
But no matter how hard I tried, I was able to get the code highlighted in many ways, with every code-block on one line. I want multiple lines of code to appear on multiple lines in the browser.
Here is a sample posting of what goes wrong:
https://dirkmittler.homeip.net/blog/archives/2598
As I said, all my code blocks are wrapped in pre blocks, yet each incorrectly displays as a one-liner. What am I doing wrong?
Dirk
]]>Many thanks for the plugin.
Is there a way to highlight <code>some code</code> without the class=”language-xxx”?
Inline code is also not highlighted with <code class="language-markup">some code</code> on my site. Any ideas?
https://maker-tutorials.com/fhem-geraete-mit-amazon-dash-button-schaltensteuern-raspberry-pi-home-automation
Two simple questions:
- How to change a color theme?
- How can I directly enqueue script and styles from functions.php? Indirectly how to de-register default css/js files comes with plugin if I want to use my own downloaded from prism.js site.
Thanks.
]]>Hi,
For some reason, the JS is not loading, even what was bundled in the plugin.
If I add a custom prism at uploads/*/prism/ and force-reload the site, the prism.css and prism.js calls are still pointing in the /plugins/prism/ version not the /uploads/*/prism/ one.
Checked the following before reporting:
- Folder and file permissions
- Tried non-minimized
- Overriden the plugin bundle manually
- Disabled all cache / cleared all cache
- Firefox 40
- Chrome 45
- Win7
Sample post: https://techmagus.ninja/setting-up-friendica-on-nginx/
Any ideas?
Thank you for the assistance.
]]>Hi
I like your plugin, but I didn’t like the idea of multiple prism files for multisite so I reconfigured the default to look in uploads/prism for every site with content_url().
Perhaps you could offer either and ship with one of the options commented?
Cheers
Mike
The Prism Syntax Highlighter plugin detects the code tag on my singles page, but not my index page.
How do I get it to also work on my index page?
]]>