Hello,
I can not rearrange static block items. When I try to drag and reorder – all items moves as one. Here is screenrecording: https://screenrec.com/share/BFcvrDwTNo
There is no errors on browser inspector.
Plugin version: 2.9.7
WordPress version: 6.7.2
Theme: custom block theme
When editing a post, this log is shown:
gutslider-blocks-global-style-css was added to the iframe incorrectly. Please use block.json or enqueue_block_assets to add styles to the iframe. ?Is there a template for a carrousel with URL for each slide? If not, how can i achieve that (without a button).
If not possible, can i ask it as a suggested feature? https://gutenslider.org/ has it, and is the only reason i keep using it, despite the bugs it has.
]]>Just tried out this plugin but it’s not working out for me. The actual output on the page does not match the settings. Inside the editor it looks as expected but on the actual page it does not match.
- slider container size is wrong, I specified 100 vh for all devices but it is not taking up full height of viewport
- background image does not fill the container bottom half is white space
- styling does not match – colours, alignment etc.
- there are 2 slides but is displays slide 1 then slide 2 and then complete blank (white) slide
I don’t have any caching plugin active so it’s not a caching issue. I build my own theme (hybrid of block/classic). I don’t think I have any conflicting styles. I checked some styles and they are defined by gutslider css. e.g. .wp-block-gutsliders-content-slider .gutslider-cta controls the button styles but they are using defaults instead of what I configured in the block settings. Styles are correct in the editor and are controlled by a more specific style .gutslider-83095abe .gutslider-cta
Looks like it might that the custom styles created by the block settings get applied in the editor only but not on the actual web pages.
Please advise.
]]>Hello,
We noticed this issue on a client’s website. We were able to fix this by reverting to version 2.9.3. I’m guessing that new settings added in 2.9.4 don’t like the existing block and/or block contents and are preventing the block editor from loading when trying to edit pages or patterns that contain this on our client’s website.
“The editor has encounted an unexpected error.”
“TypeError: Cannot read properties of undefined (reading ‘x’)
at save (https://example.com/wp-content/plugins/slider-blocks/build/blocks/any-content/index.js?ver=a523c41b98136457b937:1:21528)
at Qr (https://example.com/wp-includes/js/dist/blocks.min.js?ver=8474af4b6260126fa879:19:8853)
at Zr (https://example.com/wp-includes/js/dist/blocks.min.js?ver=8474af4b6260126fa879:19:9234)
at uo (https://example.com/wp-includes/js/dist/blocks.min.js?ver=8474af4b6260126fa879:19:41228)
at https://example.com/wp-includes/js/dist/blocks.min.js?ver=8474af4b6260126fa879:19:40007
at Array.map ()
at uo (https://example.com/wp-includes/js/dist/blocks.min.js?ver=8474af4b6260126fa879:19:39999)
at https://example.com/wp-includes/js/dist/blocks.min.js?ver=8474af4b6260126fa879:19:40007
at Array.map ()
at uo (https://example.com/wp-includes/js/dist/blocks.min.js?ver=8474af4b6260126fa879:19:39999)”
I tried resaving the block/pages before updating to 2.9.4 as well, but that didn’t fix the issue, so we’re sticking with version 2.9.3 for now. I can email the contents of the flexible block if you’d like.
]]>Hi
Suddenly all sliders just won’t show image backgrounds, what is weird in edit page mode everything displays correctly, but after saving and going into page normally it just shows solid color instead of image.
Any ideas would be appreciated.
Hi, is it possible to insert a block which slides horisontal when you scroll vertical with your mouse?
thx.
]]>Hi, any how I can set the slider just to loop continously, i.e. without any pausing? Perhaps actual setting the autoplay delay to 0 – the lowest value is 1.
Thx.
]]>Hi, I’m using Before and After Block in Gutslider plugin. Its slider is not moving exactly/precisely with the mouse hover. It moves accurately on the backend but on the front end mouse moves ahead and then the slider follows. I’m using Kadence Pro Theme.
Kindly resolve this issue asap.
Hello,
I am translating website using wpml. Page is translated but slider is not working. I can see error in console: https://prnt.sc/7Fbz2t9tXvTf
]]>Hello,
I can not just figure out how to set up photo block so it would be full height in its group block. For example: https://prnt.sc/ I want it to be slider with lightbox.
Please advise.
]]>Hi,
I faced an issue after the last update of Gutslider version2.7.7 and I was forced to go back to the previous version (2.7.5).
The issue impacts the display of the photos loaded in the content backgrounds. Today I made a modification of the text on a page of my website and saved the modification. Then I refreshed and all the pictures used on that page in the gutslider block were zoomed in (see below).
This modification was visible on my computer (on Edge only / on Chrome there was no issue) and also on my smartphone (on Chrome only / I did not test on other web browsers).
Below the photos display using Edge and Gutslider 2.7.5

Below the photos display using Edge and Gutslider 2.7.7

Hello, thank you for creating the amazing plugin! I tried a few other sliders, but GutSlider is the BEST!!!
But I noticed one issue. I have 3 slides in the GutSlider. In each slide, I added Info Box. Each InfoBox contains title/description and CTA (Call To Action). These CTA have internal links that can take the users to various deeper sections of this website. The links seem to work well in Tablet and Mobile, but not working in Desktop. Instead of being linked to the linked section, the slider navigates to the next slide. But I also noticed it works fine even in Desktop sometimes. Could you advise? I tried many things including clearing browser cache and running “Purge All” in the LightSpeed Cache Plugin. None of them was solving the problem. Could you advise?
I also want to mention that when the CTA links are not working, I noticed the whole slider area (any area in the image of the current slide) is clickable (to go to next slide). I think this is not working as intended, and it’s probably the cause of the issue I’m describing.
Please try clicking ‘Learn More’ button in any slides in the slider (you see as soon as you landed in the website). If you access it in Desktop, clicking the button will make the slider navigate to the next slide (which is the issue).
]]>Is there a future update planned for this plugin that allows for hash navigation? I want to be able to link to a specific slide.
Asking because this is truly one of the best plugins I came across and I would love to see it included!
I somehow can’t duplicate slides, the controls in the right click menu in the document tree don’t allow duplication (ctrl + shift + d doesn’t work either), and the add slide button simply does nothing, it just deselects the slider. Only thing I changed was disabling all slider types except “flexible”. But happens with the other ones too.
New WP installation, no conflicting plugins, no errors in console.. ??
Hi,
thanks for making this awesome plugin. I would like to report couple of bugs I niticed while using Static Slider component. These all happen while editing page and tinkering in the settings tab (WordPress 6.6.2)
- Slide Item Copy – Once copied new slide item shows up at the bottom of the list but is somehow linked to the original. Attempt to move the copy moves the original item in the list as well. I did not find the way to break the connection apart from deleting items and recreating them with “Add Slite Item +” button
- When trying to make?bold?text on the button, < strong > and < / strong> get added to the text and then when rendered in browser (Chrome) everything is shown instead of only bold text
- Changing tags for subtitle, title and description (H1, H2, H3, whatever…) in the settings pannel/Slide items/Slide Content window do not really do a thing for me
- Location of the GUTSLIDER PRO link in the settings panel – it would be great if there is some separation between settings/design tabs and GETSLIDER PRO. I don’t know how many times I cliked on it by accident (though this is mostly my fault)
And a feature request for the static component:
- It would be great if it would be possible to setup a focus point for the background image so when resizing section of interest remains in focus
Once again – thank you for the great job. I don’t really need any help with these, but thought to bring it to your attention since I see you are gearing up for the pro version.
]]>Hi there,
I want to use static slider and use background image only.
But when I narrow down the browser, my image being cut left and right.
It is not getting smaller as whole.
Can you please tell me how I can separate the image from the content? So instead of this, it should look like this. Also, if I set a column gap in the carousel settings, the slider stops working. Can you please fix that?
]]>Hello,
after updating to 2.7.4 “Blog post” element is missing.
]]>Hi there!
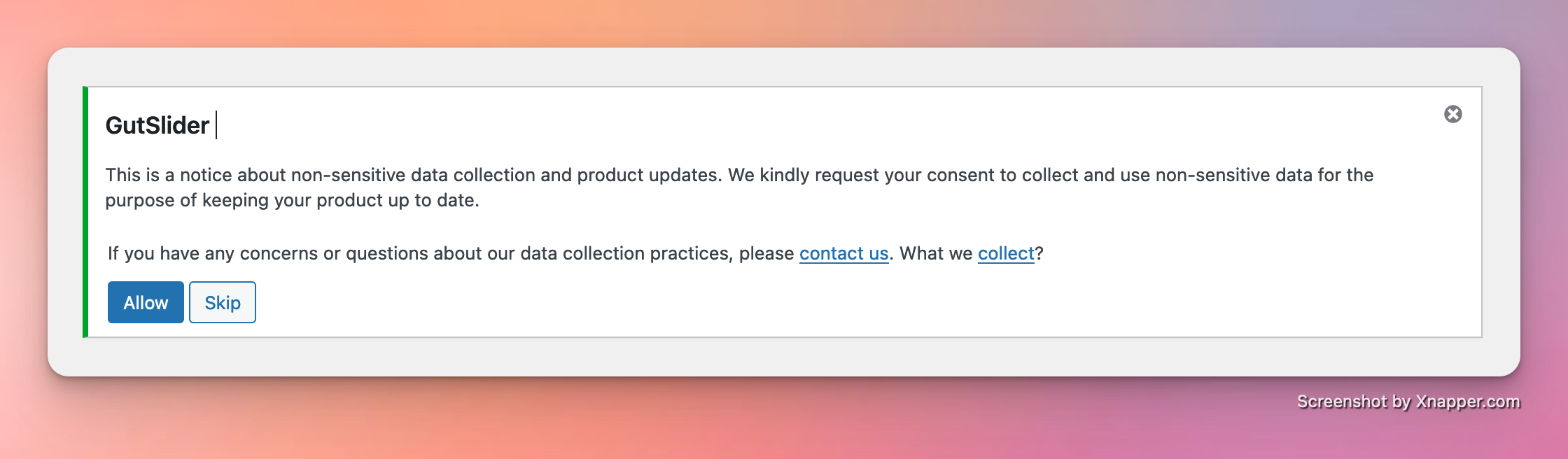
Why i cant close this notification from Gutslider?
I have install and uninstall but it doesnt work. Please help!

Hi there.
First I’d like to say that you’ve got a great plugin here, I really like it. Easy to use, lightweight. fast and clean.
However, I’m encountering some issue,
I am trying to include a slider text on the header template part. but this isn’t working. Slides do not work as expected.
When I do the same on the blocks builder on the page, it works fine.
? Does gutslider works on template parts? please let me know so I can continue debugging or search for a different solution
https://pagespeed.web.dev/analysis/https-www-agilicus-com/u9pu60nmze?form_factor=desktop
shows “Go to slide 1/2/3″ as being non-composited animations on this div: <span class=”swiper-pagination-bullet” tabindex=”0″ role=”button” aria-label=”Go to slide 2″>
It also has “Unsupported CSS Property: background-color”
these are the dots underneath the slider showing progress.
and links to https://developer.chrome.com/docs/lighthouse/performance/non-composited-animations/?utm_source=lighthouse&utm_medium=lr for more information.
It would be nice to fix the composition up.
]]>NOTE: I have the brand logos carousel in a syncd-pattern, i think the check in enqueue_assets() only anticipates blocks directly on the page, but doesn’t follow the patterns. See https://github.com/WordPress/gutenberg/issues/18272
In an earlier support post you had suggested ‘make sure swiper is enabled in settings’. But I have no settings on the plugin that i can see.
“frontend.js?ver=722b6c4…:1 Uncaught ReferenceError: Swiper is not defined at frontend.js?ver=722b…3593f2d194f5c:1:226 at NodeList.forEach (<anonymous>) at frontend.js?ver=722b…3593f2d194f5c:1:136”
is shown on my home page (where i have a brand logos carousel), and, this in turn is from below, where new Swiper() fails, Swiper being undef. I don’t see any js enqueued, should I?
window.addEventListener("DOMContentLoaded", (()=>{
const e = document.querySelectorAll(".wp-block-gutsliders-logo-carousel");
e.length > 0 && e.forEach((e=>{
const o = e.querySelector(".swiper")
, t = e.dataset.swiperOptions
, r = JSON.parse(t);
new Swiper(o,r)
}
))
}
));The photo slider is somehow not working with the blog page (just showing the three pictures of the gallery in a row) https://asia-ngo.de/news/ (second post). It works tough on the visual editor page. There isn’t any special CSS applied on that page.
The same slider works perfectly well on the home page (https://asia-ngo.de)(also second post) and on the post’s page itself (https://asia-ngo.de/tshangkha-central-school-paten-gesucht/).
Running WordPress 6.6.1. Mostly using Firefox web browser but behavior is the same with chromium based browsers.
Thanks for your help!
Andy
]]>This is the 4th or 5th carousel block plugin that I’ve installed & configured to display a simple logo carousel. This is by far the most flexible and promising of the bunch and works great …UNTIL tested on mobile. Below 600px resolution, the navigation controls and swipe no longer work at all – so it effectively becomes a static block. Then when you go below 400px, it starts working again …but it reverts to a 4 column layout so the logos are so small you can’t even see what they are. I tried a CSS kludge to fix the 4 column layout without success. Ugh. I guess I’ll try another plugin. I’ll keep an eye on this support thread in case the developer finds time to test & fix this. I’m using WP 6.6.1, the most up to date version of this plugin & the GeneratePress theme. Thanks for sharing your plugin… I’d like to try using it again if the bugs are worked out.
]]>Hello,
on “Fixed content” carousel if column changed to 1px than navigation arrows are disabled and hidden. If it is restored to default than it shows again. https://prnt.sc/15OMuPgYzzBr
Please advise.
]]>Hi, when I set slides per view on the Brand Logo Block, it doesn’t work for the mobile version. I want to have only one logo per slide, shown a four.
]]>Hello,
I’ve tried your plugin and would like to know if it’s possible to change the color of the background you can see in this screenshot : https://ibb.co/H4zk6Ls
Here is my backoffice : https://ibb.co/Hg277RH
Thank you very much
Regards
]]>Hi Team,
We are using your plugin in our production env. and we are little scared to use it cuz sometimes its glitchy and most importantly its not updated since 2 months and its not even tested with the current wordpress version.
Can you guys give some surety on this so that we can continue using your wonderful plugin
]]>Thanks for this great plugin! I use it in various places in my theme and it works perfectly. Now I’m trying to render a GutSlider block with the render_block() function. But it looks like the dependencies are not loaded this way, so all slides of the slider appear one below the other. Is there a hook or function I can use to include the frontend scripts as soon as I detect a GutSlider block in the render_block() function?
Thanks!
]]>