Is it possible to remove the deprecated code for php 8.3?
]]>Hi,
When will this vulnerability be patched? https://patchstack.com/database/vulnerability/smartsupp-live-chat/wordpress-smartsupp-plugin-3-6-cross-site-request-forgery-csrf-vulnerability?_a_id=431
Thanks.
]]>Hello,
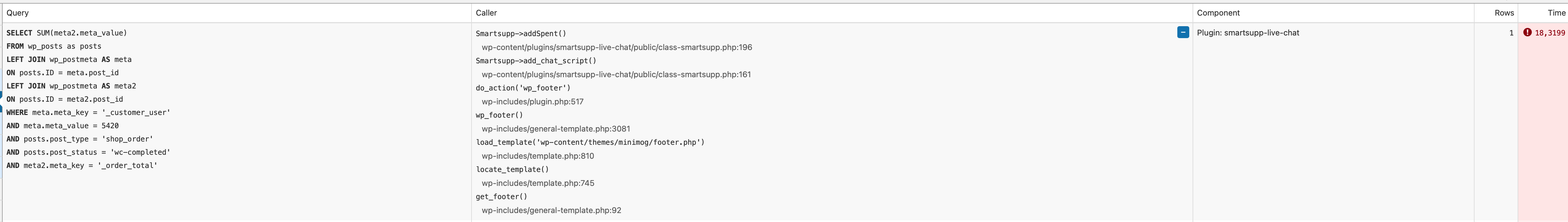
I am trying to find why is frontend so slow when user is login. I found out that is because of Smartsupp query. You can see it on picture. Is there advice on this from you?

hello,
is it possible to use 2 free versions on 2 websites and use both of them on android app?
Hello,
Is it possible to display the ticket list on the website for the visitors please?
Thank you for the help!
]]>Hi there,
I have recently moved the shop to a litespeed server, and upgraded to WordPress 6.3.2.
Now I am unable to see the chat window. And no visible errors in Dev tools. Any idea what can be done to make the chat visible again?
Hi,
after some updates (theme / core) i see that there is an error in console:
net::ERR_NAME_NOT_RESOLVED
loader.js:2
https://widget-tracker.smartsupp.com/track/options?key=9314a9d046cd498a853ec7c2d619682e0747d96d&options=cookieDomain,sitePlatform&domain=liveflooring.com
what is going on?
]]>change image position, icon and a little bigger, welcome chat for the first time
.smart-9 {
width: 70px;
height: 70px;
text-align: center;
margin: 0 auto;
position: relative;
}
]]>Hi,
I can’t remove smartsupp chat from my website. I have uninstalled and gone through all the so called support but the icon is still there.
Thanks in advance
—
sorry… solve it, there was code in the header
Hello,
First of all great plugin congratulations!
Second of all, I just want to ask you how can I edit the translated version of the bot as I use it in Greek and it does not translate the “left” of an agent correctly. :/
Thank you in advance.
I, i’m using smartsupp wordpress chat support plugin on my site builded with Oxygen Builder.
It works great, but i’m annoyed, having 2 instances of the chat Box in my oxygen pages builder.
After a lot of tries, i’ve manage to get rid of the one inside the page preview of the builder by adding this javascript in a code block:
var ready = (callback) => {
if (document.readyState != 'loading') callback();
else document.addEventListener('DOMContentLoaded', callback);
}
ready ( () => {
/* If we're in the builder, hide smartsupp */
if (window.angular) { smartsupp('chat:hide'); }
return;
})But id’would like to disable the other, showing on the page itself when i’m editing my pages and my templaets with Oxygen Builder.
Any idea of how i could proced ?
]]>Hi, if I get an error on trying to insert smartsupp chat, is it also because I am using wordpress local by flywheel on the laptop.
The error I get, is (cURL, failed with error#60:SSL certificate problem, unable to get local issuer certificate.)
If anyone can comment. Thanks
Dear smartsupp team,
I think this problem has been mentioned once https://www.ads-software.com/support/topic/hide-remove-chat-from-a-specific-page/
I know that in the document it says I should use code _smartsupp.hideWidget = true;
and _smartsupp.hideMobileWidget = true;
But how could I use it corectly. I do not know javascript could you explain to me what should I use, how and where to use this code to prevent chats files(javascript) from running on a certain page?
Thanks and looking foward to your reply.
Best regards,
Holz
Hello
your plugin has some WooCommerce functions, but if you disable WooCommerce on specific pages they trigger fatal errors.
This happens if you filter the output of the option actiive_plugins in a mu-plugin and remove the filter before the normal plugins load.
A website was triggering fatal errors because it was installed also Freesoul Deactivate Plugins to selectively disable WooCommerce on the pages that don’t need it. FDP filters the option active_plugins.
I suppose you check the presence of WooCommerce by the option “active_plugins”, isn’t it? Because that option can be filtered you never know in your plugin if it returns the real set of active plugins on a specific page.
For example, in smartsupp-live-chat/public/class-smartsupp.php you use the function get_woocommerce_currency_symbol, but if on a specific page you filter active_plugins disabling WooCommerce on that page, you get a fatal error.
You get a fatal error because you filter active_plugins in a mu-plugin, and remove the filter before the normal plugins are loaded (you would have other issues if you don’t remove the filter). Then in your plugin, you think WooCommerce is active on that page, but it isn’t.
I suggest checking the existence of the functions of other plugins if you use it in your code, for example:
if( !function_exists( ‘get_woocommerce_currency_symbol’ ) ){
//Your code
}
Or whatever other method you prefer, but I suggest don’t trust the output of active_plugins.
I’m the author of Freesoul Deactivate Plugins. In the next version of FDP If WooCommerce is disabled on a specific page, FDP will define the most used WooCommerce functions and they will not trigger any more fatal errors.
So for me, this issue is solved, but I suggest updating your code because FDP is not the only plugin that disables other plugins on specific pages, and many users do it also manually filtering the option active_plugins.
Apart from this issue I love your plugin, it’s really a very nice plugin!
]]>Hi there,
Just this. Can I track Chat interactions with Google Tag Manager?
I need to send the “Start Chat” event to Google Ads to save it as convertion.
Thanks
]]>I can’t remove smartsupp chat from my website. I have uninstalled and gone through all the so called support but the icon is still there.
]]>After uninstalling plugin and deleting my Smartsupp account, when I see the code on the web, the script continues to appear … How can I remove it, it is not in header.php
]]>The plugin says WordPress-Compatible up to: 5.4.4
Any plans o upgrading?
(click on hidden ‘close’ button on top right corner of box to pass through ‘coming soon’ popup)
Hello!
I Discovered this amazing plugin a couple of weeks ago and it’s only now that I have time to go deep in it… I have to say What a fantastic plugin you made here!
I want to hide the chat widget until the visitor click on a ‘chat with support’ button/link.
1. For the button/link trigger I found this code and added it on my footer:
<script>
$ = jQuery;
$(‘#chat-btn’).on(‘click’, function(e){smartsupp(‘chat:open’);
});
</script>
As well as added a CSS ID ‘chat-btn’ to my button/link on my contact page under CHAT tab (link given above in specific field)
The part above works like a charm – but please read below:
I went through the documentation and got this JS:
_smartsupp.hideWidget = true; // use on specific pages
_smartsupp.hideMobileWidget = true; // hide chat box on mobile devices
I’ve put these 2 lines of code in the advance area of the plugin setting and it does not work on desktop version… However on mobile it works like a charm!
Any help would be much appreciated!
Thank you and best regards!
Ludovic
Hi in google page speed insight https://developers.google.com/speed/pagespeed/insights/ while testing website speed down by use of live chat your plugin.
]]>Hi, I have add your plugin in wordpress but it does not worked , then i added it with manually code which is provided but still it does not work.
I checked script is showing in inspect element but chatbox is not visible.
My wordpress version is 5.5.1
]]>Hi,
Today we swiched from Zopim to Smartsupp. First of all… it’s faster ??
So that’s a good start. But when I open my site on a Samsung Galaxy S8 (and 8+) mobile device I see no chat icoon. When i switch to an other page the icoon is visable but switching back to the homepage it disappear again. Clear cache is not the solution.
We use your default WordPress plugin, Generatepress. All latest versions .
Hope you can help me.
MiC
]]>Hi,
Today I’ve received this email:
Hello,
we are constantly working on the improvements in our product. To deliver new features we need you to update your Content Security Policy (CSP).
If you are using CSP on your website, you will need to add the following rules until April 28th.
You can find more info with the changelog on our help page: https://www.smartsupp.com/help/how-to-use-smartsupp-with-content-security-policy-csp/
In case your webpage is maintained by external webmaster please forward this e-mail to him.
Best regards,
So, what do we have to do ?
How can we know if we are using a CSP ?
Many thanks
]]>Today I could see that deactivating the plugin and activating it does not allow me to connect as a user and throws that error:
Cannot parse API response JSON. Error: Syntax error
Hi, I followed every step that has been written on this guide (1 and 2)
https://www.smartsupp.com/help/wordpress/
It does not show on my site. My wordpress version is Version 5.3.2. I use GeneretePress(https://generatepress.com/) as the theme. I have a child theme enabled.
I inspected the site page and can see in the code of the chat but it’s not showing
<div id="chat-application" style="z-index: 10000000;background: transparent;overflow: hidden;display: block;margin: 0px;padding: 0px;border: 0px;transition: none 0s ease 0s;position: fixed;right: 27px;bottom: 75px;width: 26px;height: 26px;"><iframe id="chat-application-iframe" frameborder="no" style="z-index: 10000001; background: transparent; overflow: hidden; position: relative; width: 100%; height: 100%; margin: 0px; border: none; min-width: inherit; max-width: inherit; min-height: inherit; max-height: inherit; transition: none 0s ease 0s;"></iframe></div>
Nějaká vyhodi?ka – nebo je toté? jako píchnout si JS do vlastního boxu a upravit vzdáleně?
]]>Hello,
I’m trying to activate multilenguage mode, what is the .js file to edit and especially where is it?
Thanks
]]>Hello. I would like to have the chat window appear on all of the pages of my site EXCEPT one page. Can you please let me know how to hide/remove the chat window from a specific page in WordPress?
]]>Good day,
the client would like to incorporate functionality into smartsupp to see how many euros an existing customer has in their cart.
Although I found this code but I can’t set the correct variables for woocomerce, can you please tell me how to do it?
Thank you very much.
<script>
smartsupp('variables', {
userId: {
label: 'User ID ',
value: 123
},
role: {
label: 'Customer status',
value: 'VIP'
},
orderedPrice: {
label: 'Customer spending',
value: '100 EUR'
}
});
</script>Hi,
On mobiles, the chatbox is not loading for the first time but when the page is refreshed, it is loading.
]]>