Sola Testimonials Plugin is adding some Ace Editor styles into the head of WP Dashboard, including pages like Dynamik Custom Options, that is causing the Ace Editor in Dynamik to be positioned absolutely, covering the entire admin page. The styles being added by the Plugin that’s causing the issue is this:
<style id=”ace_editor”>;.ace_editor {position: absolute;
When the Sola Testimonials Plugin is deactivated those styles are not added and the issue in Dynamik goes away. So that Plugin shouldn’t be adding those styles to the entire admin, but should only add it to its own admin pages.
]]>Hi, and thank you for your plugin, that I find very useful and easy to set up.
It’s working fine but two little things are bothering me : first, when one writes a comment and submits it, it goes to a page that shows the message he just wrote. Whereas I would like the user to be redirected to a “thank you for your message” page.
I checked the box “Redirect page on successful submission” and wrote the address of this page where I set up the submission form, but it doens’t work. What did I miss ?
The second detail I would like to change is the “submit” button at the end of the form. I would like to change it to the French “soumettre”. Where can I do that ?
Thanks a lot for you time !
is there a pre or next for pagination only show the no.
]]>Hello,
I bought this plugin and I want to incorporate a testimonial form to make sure that the client posts his testimony himself, that he has the choice to choose his avatar.
Is this possible in the settings of the plugin?
A big thank you for your answer,
]]>Hello,
I bought this plugin and I want to incorporate a testimonial form to make sure that the client posts his testimony himself, that he has the choice to choose his avatar.
Is this possible in the settings of the plugin?
A big thank you for your answer,
]]>So I am [sola_testimonial_slider cat_id=14] to show a slider with all testimonials in a specified category. It seems to be adding empty testimonials to the pagination area so there are extra bullets showing in the slider.
]]>I need help with my testimonial slider responsive CSS, been struggling with it. I have purchased the premium version and would like to keep the slider centered and only show one testimonial at a time. It changes to showing more than one testimonial once you reach a certain width and it loses it center alignment too.
I am using this on two websites, my site is https://www.shimmertechno.com, the slider is on the front page. Only have one testimonial though.
]]>While I have some knowledge of css and html, I can’t fix these problems on my own. Please help.

Hello,
I am using your plugin that is very well done.
But it uses the permalinks determined for my posts. Can we change the permalinks for testimony?
Is that one can create a master page for the testimonials in our theme (example: single-testimonial.php) in order to change the structure of the page?
Because it follows the structure of the articles (single.php)
Example single testimonials: https://lycees-professionnels-orthez.fr/actualites/testimonials/temoignage-mathilde-betachet
Page testimonials: https://lycees-professionnels-orthez.fr/temoignages
Sorry for my English I am French.
Thank you
]]>Hi – I have used your great plugin previously with no problems, but just having a strange thing happen when using with BeTheme. The Testimonials are displaying correctly, but the first testimonial I entered is also displaying again at the bottom of the page – https://www.webfactory.com.au/testsites/mindwellness/client-testimonials/ Any ideas why?
Regards
Melanie
Love the product. Really awesome. It’s simple and beautiful. Just what I was looking for.
A couple of things I would love to be able to do:
1. Display the User Image on the solo testimonial pages. Currently, my options are:
A. To place an image in the review itself and not have a user image. This results in showing the image in both single view and when displaying all testimonials, but ignores the layout theme chosen.
B. Only include the user image. This results in showing the image when all testimonials are displayed, but no image is displayed in single view.
C. Have both an image in the review as well as a user image. This results in having the image show up in Single View, but a duplicate image (assuming I’m using the same image for both) when displaying all.
It seems like the best option would be to allow the User image to be shown in single view.
2. I would love a way to chose whether the website link for a testimonial opens in a new window/tab or not. I’m actually using this to link to a blog post that gives more information about the client who gave the testimonial, so they aren’t being directed to another site, which makes it confusing to the user when another tab opens. I realize I’m not using this feature for it’s intended purpose, but maybe an exception could be made? Pretty please?
Thanks again for the fantastic work!
]]>Hi,
would it be possible to add something like “height: 14vw;width: 14vw;” to the sola_t_image sola-t-round-image classes instead of fixed pixels? I am strugling with too small images on big screens and/or overlapping images on small mobile phones.
And thank you for this really useful plugin!
Michele
]]>Hi – using your Testimonials plugin for the first time – thinking about upgrading to Pro version, but having a strange conflict with some styling options on the page, so wondering if you can help me?
Page is here https://www.webfactory.com.au/testsites/heavens/guest-reviews/ When your plugin is Activated I’m losing the styling for the Tagline Title “Book Kangaroo Valley Accommodation”. Should look like this https://pasteboard.co/26uvbDmT.jpg but looks like this https://pasteboard.co/26uyceUx.jpg
Also wondering if it’s possible to increase the size of the User Name text?
Thanks!
Regards
Melanie
Just a heads up. Using Modality theme and am getting a “fatal error” when attempting to activate this plug-in. Shame as I really like the look of it.
]]>Hello,
Just to let you know, the newer version broke my site. I viewed it in the HTML validator and there’s an aside tag that’s missing, specifically…
‘<aside id=”sola_testimonials_widget_single-3″ class=”widget widget_sola_testimonials_widget_single”>
<aside id=”sola_testimonials_widget_single-4″ class=”widget widget_sola_testimonials_widget_single”>
‘
I had the older version 1.8.3. I just installed that and removed the updated version, which fixed the problem. This is a very good plugin, I thought I’d let you know just in case some people might complain.
]]>I am just trying out a few different testimonials plugins. This one seems to do everything I need.
However, when I use the widget to display one random testimonial in a side bar, it displays the full text rather than an excerpt. Even though the options are set to just show an excerpt (and the list shortcode only shows excerpts).
]]>I’ve tried adding an image using the image url to sola testimonials but it doesn’t appear. Any ideas?
Thank you
Teresa
]]>I want to remove the author’s name (the get_the_author_meta(‘display_name’), I think) from the custom post type and also the date, from the Single view of a testimonial.
There was similar request but it was marked resolved.
Thanks.
]]>I have a testimonials page on my site where I entered the shortcode to show all the testimonials with the Sola plugin. When I preview the page, it looks exactly how I’d like it to. But when I publish the page, the image icons and formatting go away and only blocks of text appear. Also, it italicizes everything on the second half of the page, including the widgets in my footer.
Any idea why this is happening or how to fix it? The website is https://www.specsf.com.
Thank you!
]]>Hi, recently I sent the files .po and .po with translation to spanish to the mail support that I found on your web page.
This created a support ticket for me on your website.
Please tell me if I must send files to another mail
Regards
]]>Hi,
I have just installed Sola Testimonials. In the setup options is asks:
How long should your testimonial teaser be? (Specify number of words).
I went with 20 words however when I look at my page, it has the persons name, the 20 words I expected but also the first part of the ladies profile before the “read more”.
I was only expecting the name, the 20 word teaser and a “read more”. how can I resolve this as I don’t want to see the 1st part of the profile unless they click on “read more”
I wanted to attach a screen shot here, but couldn’t…
Thanks Lorraine
]]>Hello,
Can you tell me which file(s)/ portion of the code I need to modify to remove the date and author name? They look horrible. Thank you.
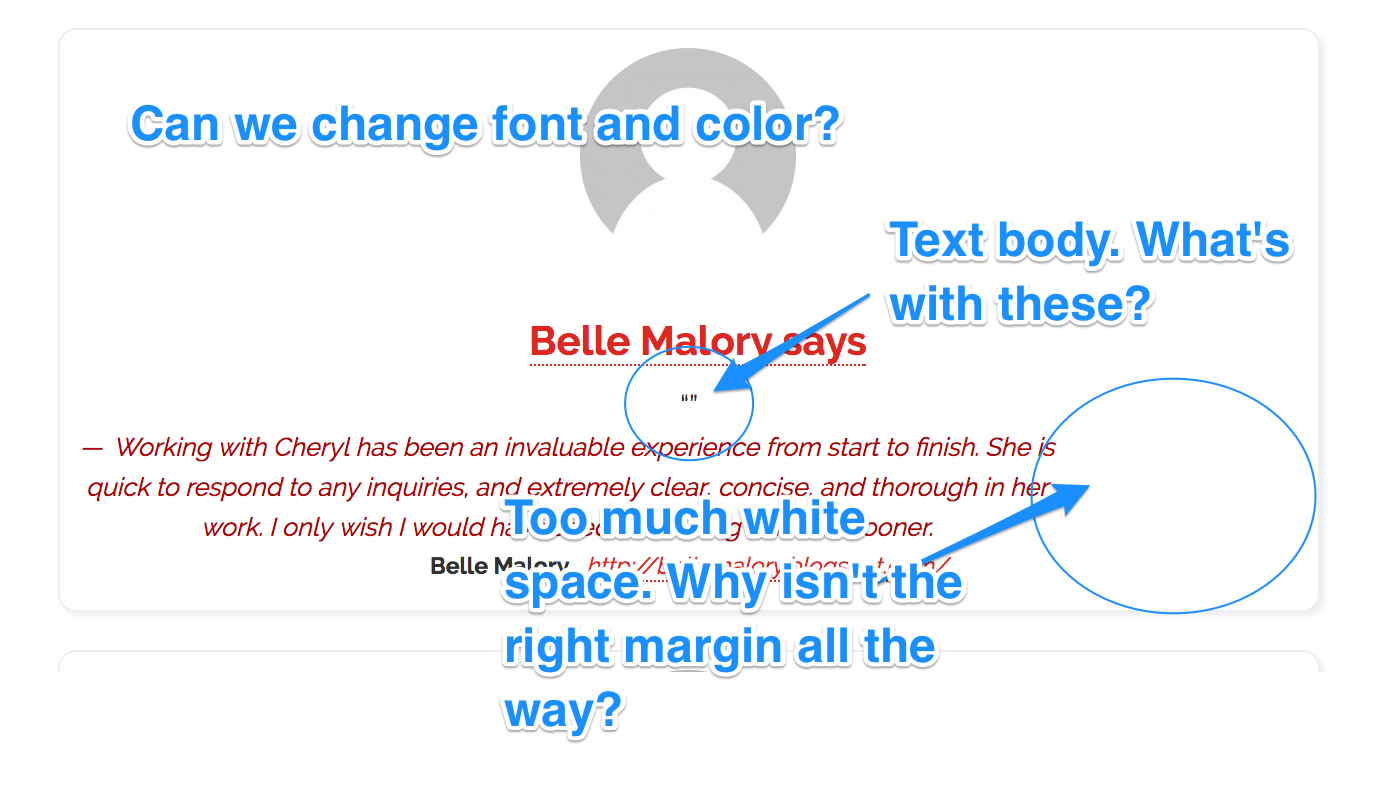
]]>Hello, This is an excellent plug in! I am hoping you can help – I want to disable the quotation marks before and after the quote. How do I remove these? Thanks.
]]>Ive been trying to get the metadata to display it in the single testimony post. Now that is are using the feature image i can display the image (thnx for that), bc before couldn’t either. Now can anyone tell me how to display the testimony data.
Thnx
]]>Hi,
I would like to know if it’s possible to add an image with the testimonial ? (not an avatar, an image)
Is it possible to add a video ?
Thanks
]]>Hi again,
Is there away to keep the “Read More” from coming up on a testimonial? I have a rather lengthy testimonial and I want the user to be able to read the whole thing on one page rather than clicking a “Read More” link. Can the number of characters be increased to allow for longer testimonials? I looked in the settings but didn’t see a way of doing this.
Thanks,
KC
]]>I’m trying to add HTML tags in the testimonials for extra formatting purposes. i.e. <span>, , , etc. But the tags don’t show up in the HTML after publishing the testimonial and thus, the formatting is not there. Any ideas on how to do this or does your plugin not allow for extra HTML tags. Thanks! -KC
]]>I’ve just downloaded this plug in and I’m entering some previous testimonials I’ve been given.
I was just wondering is it possible to change the written by and date on each testimonial?
Its currently displaying as “written by admin” with the current/date I wrote the post.
Many thanks,
John