Hey, after a while your plugin was running great, suddenly a problem occurred.
It seems that choosing the color within category pages causes problems using this plugin.
How can it be solved?
Hello,
when your plugin is active the placeholder image for simple products uses an image size of 300×300.
Is it possible to fix this bug?
Thanks.
]]>When I am selecting any variation, example size or color, immediately the image of the gallery becomes small. This happens all time on Tablets and iPads and many times on PC. No such issue occurs on phone.
]]>Hello Team,
I have selected the option in setting for “Reset Variation Gallery” but still it does not do that and if I have selected 3rd image for the variation “A” and if I go to variation “B” than over there instead of 1st image, 3rd image is selected.
Can you please help me solve the issue.
Thanks in advance
]]>Hello Team,
I have selected the option in setting for “Reset Variation Gallery” but still it does not do that and if I have selected 3rd image for the variation “A” and if I go to variation “B” than over there instead of 1st image, 3rd image is selected.
Can you please help me solve the issue.
Thanks in advance
]]>Hello – plugin doesn’t seem to load any css in frontend on my page – gallery is broken , but on admin view it works…
]]>Hello, there is a super annoying issue that we cannot solve. Example:
We might have, say 50 variations. If we add a new attribute for the same product, then it wipes out all variations and the only way to get them back is to manually re-add them.
Secondly: We would like the woo featured image to be the first one that appears before the slider starts. How can we accomplish this?
Thanks very much, dev2host
When loading a variation, I can select the main image but when I click on the button to add images to the gallery it scrolls to the top and leaves the url with a # sign
]]>When I select a product variation it changes the product thumbnails. But it also changes the first image of the products related to the class “woocommerce-product-gallery__image”
]]>Hi,
I have uploaded multiple image on my variable product. But i see there is not showing Gallery images.
Here is screenshot — https://imgur.com/pW4sMax , https://imgur.com/QK4Mk2r
Please help me to solve it.
Thank you
]]>Gallery is not changing while selecting variation combination
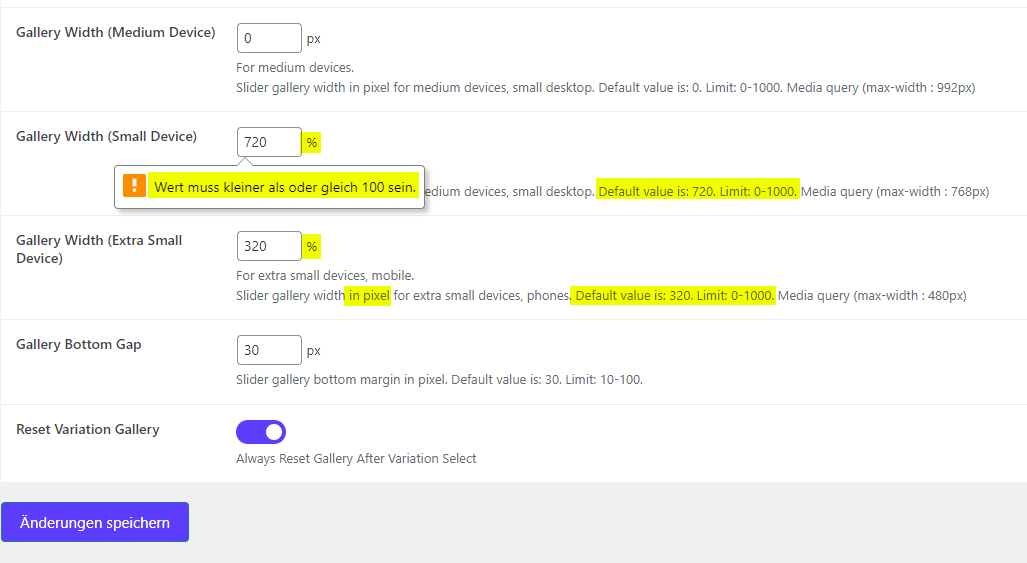
]]>Some fields like “Gallery Width (Small Device)” on settings page “General” have wrong unit. They are set to “%” but should have “px”. Therefore, maximum value is 100. However, the default value for this field is 720. As a result, the page can’t be saved, because the value I want to set (the default value) exceeds the maximum value.

After upgrading plugin to version 2.3.8 some images are not showing in frontend. Image file is correctly linked in html but the dimensions are set to 0 with the result that image is now visible.
We have noticed that when the gallery is empty but the post_thumbnail is filled the dimensions are set to 0 with js in version 2.3.8 so even the thumbnail is not shown.
Everything is working well when plugin version is downgraded to 2.3.7 again.
I need to have my products setup with unique images and videos per product variant. I’m using “Product Video Gallery for Woocommerce” to add videos, but the moment that I enable that plugin, all of the images from this plugin disappear. Do you have a solution for this?
]]>Hi,
we are in the middle of converting simple products to variable products. We are using WP Sheet Editor, but are open to switch. Is there any plugin or solution to transfer images from column to column?
For example in simple product we have gallery and we want to move the value (links) to new variable product to specific variation gallery made by your plugin ??
Maybe some product import/export (i.e. to csv file) plugin get the column with value?
]]>Your latest update doesn’t work on mobile. Returns this error on iPhone and doesn’t show any image, just a big blank space:
[Error] RangeError: Out of memory
(función anónima) (slick.min.js:1:18321)
(función anónima) (slick.min.js:1:19531)
(función anónima) (slick.min.js:1:19366)
(función anónima) (slick.min.js:1:26843)
(función anónima) (slick.min.js:1:9767)
(función anónima) (slick.min.js:1:19271)
(función anónima) (slick.min.js:1:3086)
(función anónima) (slick.min.js:1:42889)
(función anónima) (rtwpvg.min.js:1:4759)
(función anónima) (rtwpvg.min.js:1:2879)
(función anónima) (rtwpvg.min.js:1:9416)
With previous version 2.2.8 works without any issue.
Best regards.
]]>Hello, I used your plugin and it is great, on computer it work without problems, but on mobile I can click on thumbnails to see other images.
When I click to thumbnail nothing happened.
Best Regards, Alex.
Hi,
Since the latest update to Woocommerce 7.7.0, products images gallery is missing on the single product page.
Disabling the plugin (I run version 2.2.8) immediately fixes the issue.
I may give you access to my development website if needed.
Cheers.
]]>Hi,
I see a few ppl here with the same problem.
There is a double gallery appearing on my product pages due to this plugin using Divi.
Can you assist me with a fix please?
Thank you.
]]>Hi Team, the plugin in itself works great and flawless. The issue is, it has limited the functionality of my current theme.
In my current theme, there is a provision to add product video with the product. Unfortunately since I installed your plugin, it doesn’t work anymore
It seems the plugin has surpassed video on product page altogether.
Can you please suggest next steps
Hi, after i install the plugin i have two galleries on the product page, somehow the plugin cannot deactivate de original gallery.
Thanks in advance!
]]>Hello,
is there a possibility to bulk import the images? Maybe by plugin like wp all import?
Thanks!
]]>Image and text Layout Shift from image on right to image on left, and text from left to text on right, also how to I show the Variation image on one line with arrows and not on multiplie lines ?
]]>Hello,
When I switch the colors, there is a layout shift in the page. I am not sure what is causing but it is a bit annoying for the user. What might be the problem? I played with the width setting but no luck.
Thanks.
]]>Hi
Thanks for the plugin.
I’ve noticed the plugins resources are loaded on every page of the site. It would be great to have the option of being able to only load them on is_product()/is_variation() pages where a gallery exists.
Hi!
I’m using your plugin to add variations images to the gallery and it works fine.
On the other hand I’m trying to hide featured image on product page as I just want to show featured image on archive page.
I’ve add this code that works fine for hiding featured image on product page:
add_filter('woocommerce_single_product_image_thumbnail_html', 'remove_featured_image', 10, 2); function remove_featured_image($html, $attachment_id ) { global $post, $product; $featured_image = get_post_thumbnail_id( $post->ID ); if ( $attachment_id == $featured_image ) $html = ''; return $html; }
But the problem is that when this plugin is activated code doesn′t work and featured image is showing again.
Please, can you give a solution to hide featured image with no conflicts with your plugin?
thanks,
Ana Pascual
I’m having the same problem as this person mentioned, however, I haven’t seen any solution for it.
It doesn’t happen with all products, but it does with some.
It’s not from another plugin or versions, because almost everything is up to date, only that one is causing the problem.
Topic similar: https://www.ads-software.com/support/topic/gallery-breaks-product-pages/
]]>When ever I set the CSS to set the max-width, the scrolling becomes messed up. I havent looked deeply into the plugin files but I assume there is some JS that is relying on the style=”width:????” on the thumbnail itself.
Could we get an option to allow us to set the minimum / maximum width and height of the thumbnail in the settings as when the screen is 1400px in length the thumbnails become huge with over 150px+ I want to be able to set the max to 50px, either in the settings or by CSS.
CSS would be better as it gives greater control for borders/padding and margins. In the JS you can get all the border/paddings and margins to figure out the height and width of the ” .slick-slide ” without using style=”width:???” on the slide itself.
The only workaround I can do is set the max-width of “.woo-variation-gallery-thumbnail-wrapper” so that it forces the thumbnails to have a set size.
– – – – – – –
Also off topic note… Why is the plugin making clones of the images for the endless scrolling? Would it be better for the arrows to use the JS “scrollTo()” and set the X or Y axis depending on the position of the thumb and what thumb it is moving to or reset back to 0 if its at the end.
This would also make image 0 the first image inside of in the center of the thumbnail which is also bothering me. ALso allows mobile scrolling due to the overflow hidden. Just need CSS to hide the scrollbar
Hi, I have a problem with your plugin, apparently it creates a conflict with my site that does not allow me to use the menu and cart menu as well as various sections on the site such as the cover widget and so on …
In practice, if I try to use the commands I mentioned above nothing happens, can you help me?
Hi There,
I have a problem with the loader circle when the single product page starts to load. The loader-Circle of the Gallery displays longer than needed (speciallly on mobile). How can disable the loading circle? is there any css to display none the loading cirle?
thank you
]]>