When the latest updated is completed and attempt to “Enable Visual Builder” in the Divi Theme it gives me an error message” There has been a critical error on this website”. Can you provide some assistance on what can be done to correct the plugin update.
]]>Hello,
We were getting a critical error message trying to use the front End Builder of Divi. Both on the front end as well as in the page edit mode. After some troubleshooting, this is what our Tech Team found (below). It had been working fine up until today 10/15/024.
All other plugins are up to date.
Any suggestions?
I have managed to get the divi builder to load, but I have discovered there is a problem with the?wp-google-maps?? plugin.? Here are the details:
I was able to find the error with a stack trace. This lead me to determine the problem was not the divi builder itself but the wp-google-maps plugin.
There was an update available for this plugin, so I took a backup of the site and I applied it. It did not change the issue.
The error showed the same plugin, here is part of the error output:
[15-Oct-2024 14:41:03 UTC] PHP Fatal error: Uncaught Error: Call to a member function getCurrentPage() on null in /var/www/html/wp-content/plugins/wp-google-maps/includes/class.google-maps-api-loader.php:156
#0 /var/www/html/wp-content/plugins/wp-google-maps/includes/class.google-maps-api-loader.php(188): WPGMZA\GoogleMapsAPILoader->getGoogleMapsAPIParams()
#1 /var/www/html/wp-content/plugins/wp-google-maps-pro/legacy-core.php(215): WPGMZA\GoogleMapsAPILoader->registerGoogleMaps()
I then disabled this plugin, and now the divi builder works.
]]>Have been using this shortcode: [wpgmza id=”1″]
Now ir shows:
Oops! Something went wrong. This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
JS Console;
jquery-migrate.min.js?ver=3.4.1:2 JQMIGRATE: Migrate is installed, version 3.4.1
cherry-api.min.js?ver=4.0.5.6:1 Uncaught TypeError: Cannot read properties of undefined (reading 'browser')
at cherry-api.min.js?ver=4.0.5.6:1:577
at Object.set_variable (cherry-api.min.js?ver=4.0.5.6:1:643)
at Object.init (cherry-api.min.js?ver=4.0.5.6:1:340)
at cherry-api.min.js?ver=4.0.5.6:1:1680
at cherry-api.min.js?ver=4.0.5.6:1:1687
(anonymous) @ cherry-api.min.js?ver=4.0.5.6:1
set_variable @ cherry-api.min.js?ver=4.0.5.6:1
init @ cherry-api.min.js?ver=4.0.5.6:1
(anonymous) @ cherry-api.min.js?ver=4.0.5.6:1
(anonymous) @ cherry-api.min.js?ver=4.0.5.6:1
js?v=quarterly&language=en&libraries=geometry%2Cplaces%2Cvisualization%2Cmarker&key=AIzaSyBCYAbXQXqoz8QY92WtWh7Y0AfQSWDGbz4&callback=_wpgmzaMapEngineLoadedCallback&ver=6.6.2:1313 Google Maps JavaScript API error: RefererNotAllowedMapError https://developers.google.com/maps/documentation/javascript/error-messages#referer-not-allowed-map-error .Aj @ js?v=quarterly&language=en&libraries=geometry%2Cplaces%2Cvisualization%2Cmarker&key=AIzaSyBCYAbXQXqoz8QY92WtWh7Y0AfQSWDGbz4&callback=_wpgmzaMapEngineLoadedCallback&ver=6.6.2:1313 Aua @ map.js:45 vua @ map.js:43 (anonymous) @ map.js:40 Promise.then wua @ map.js:40 (anonymous) @ map.js:88 .F.FA @ js?v=quarterly&language=en&libraries=geometry%2Cplaces%2Cvisualization%2Cmarker&key=AIzaSyBCYAbXQXqoz8QY92WtWh7Y0AfQSWDGbz4&callback=_wpgmzaMapEngineLoadedCallback&ver=6.6.2:1546 setTimeout .xg @ js?v=quarterly&language=en&libraries=geometry%2Cplaces%2Cvisualization%2Cmarker&key=AIzaSyBCYAbXQXqoz8QY92WtWh7Y0AfQSWDGbz4&callback=_wpgmzaMapEngineLoadedCallback&ver=6.6.2:1284 .F.start @ js?v=quarterly&language=en&libraries=geometry%2Cplaces%2Cvisualization%2Cmarker&key=AIzaSyBCYAbXQXqoz8QY92WtWh7Y0AfQSWDGbz4&callback=_wpgmzaMapEngineLoadedCallback&ver=6.6.2:1546 .zn @ js?v=quarterly&language=en&libraries=geometry%2Cplaces%2Cvisualization%2Cmarker&key=AIzaSyBCYAbXQXqoz8QY92WtWh7Y0AfQSWDGbz4&callback=_wpgmzaMapEngineLoadedCallback&ver=6.6.2:1364 changed @ map.js:88 bl @ js?v=quarterly&language=en&libraries=geometry%2Cplaces%2Cvisualization%2Cmarker&key=AIzaSyBCYAbXQXqoz8QY92WtWh7Y0AfQSWDGbz4&callback=__wpgmzaMapEngineLoadedCallback&ver=6.6.2:1329 .$k.bindTo @ js?v=quarterly&language=en&libraries=geometry%2Cplaces%2Cvisualization%2Cmarker&key=AIzaSyBCYAbXQXqoz8QY92WtWh7Y0AfQSWDGbz4&callback=__wpgmzaMapEngineLoadedCallback&ver=6.6.2:1451
(anonymous) @ map.js:120
(anonymous) @ js?v=quarterly&language=en&libraries=geometry%2Cplaces%2Cvisualization%2Cmarker&key=AIzaSyBCYAbXQXqoz8QY92WtWh7Y0AfQSWDGbz4&callback=__wpgmzaMapEngineLoadedCallback&ver=6.6.2:1392
Promise.then
mo @ js?v=quarterly&language=en&libraries=geometry%2Cplaces%2Cvisualization%2Cmarker&key=AIzaSyBCYAbXQXqoz8QY92WtWh7Y0AfQSWDGbz4&callback=__wpgmzaMapEngineLoadedCallback&ver=6.6.2:1391
WPGMZA.GoogleMap.loadGoogleMap @ wp-google-maps.min.js?ver=9.0.41:1
WPGMZA.GoogleMap @ wp-google-maps.min.js?ver=9.0.41:1
WPGMZA.Map.createInstance @ wp-google-maps.min.js?ver=9.0.41:1
(anonymous) @ wp-google-maps.min.js?ver=9.0.41:1
each @ jquery.min.js?ver=3.7.1:2
each @ jquery.min.js?ver=3.7.1:2
initMaps @ wp-google-maps.min.js?ver=9.0.41:1
(anonymous) @ wp-google-maps.min.js?ver=9.0.41:1
e @ jquery.min.js?ver=3.7.1:2
t @ jquery.min.js?ver=3.7.1:2
setTimeout
(anonymous) @ jquery.min.js?ver=3.7.1:2
c @ jquery.min.js?ver=3.7.1:2
add @ jquery.min.js?ver=3.7.1:2
(anonymous) @ jquery.min.js?ver=3.7.1:2
(anonymous) @ jquery-migrate.min.js?ver=3.4.1:2
e. @ jquery-migrate.min.js?ver=3.4.1:2
then @ jquery.min.js?ver=3.7.1:2
ce.fn.ready @ jquery.min.js?ver=3.7.1:2
ce.fn.init @ jquery.min.js?ver=3.7.1:2
(anonymous) @ jquery-migrate.min.js?ver=3.4.1:2
e. @ jquery-migrate.min.js?ver=3.4.1:2
ce @ jquery.min.js?ver=3.7.1:2
(anonymous) @ wp-google-maps.min.js?ver=9.0.41:1
(anonymous) @ wp-google-maps.min.js?ver=9.0.41:1
e @ jquery.min.js?ver=3.7.1:2
t @ jquery.min.js?ver=3.7.1:2
setTimeout
(anonymous) @ jquery.min.js?ver=3.7.1:2
c @ jquery.min.js?ver=3.7.1:2
fireWith @ jquery.min.js?ver=3.7.1:2
fire @ jquery.min.js?ver=3.7.1:2
c @ jquery.min.js?ver=3.7.1:2
fireWith @ jquery.min.js?ver=3.7.1:2
ready @ jquery.min.js?ver=3.7.1:2
P @ jquery.min.js?ver=3.7.1:2Good morning,
I get an error message into backoffice link ?page=wp-google-maps-menu: “No data available in table”
Tried uninstalling and reinstalling the plugin, changed thousands of settings, changed API… Is there a way to better understand the error message? In the shell I have no messages. I couldn’t insert any marks because I don’t have any insert button
]]>when i add address in marker/gps it display error as No results found in this location. Please try again.
]]>Hi – my markers aren’t showing up on my map. I’ve run through, checked the cache, made sure I’m updated to the most recent version, etc. and no dice. I’m kind of at a loss!
]]>I am unable to add a new location to my map, unless I use the GPS co-ordinates in the address.
When I try to search for an address, I get an error Unable to load page – is this your website and a button for OK. Then you click OK and nothing.
Then on the right side, the map displays this error “This API project is not authorized to use this API”
Yet the front end continues to work as normal.
I tried creating a new API key in case it had expired, as I haven’t logged on in a while.
I’ve checked my billing and everything is ok there.
I’ve also made sure there are no restrictions on the API for testing.
But still the error persists. I have the Pro version and the Google API add on.
I am unable to add new businesses to my map.
Any help?
I have tried several times but plugin download stops at about 2/3 complete
]]>Hi,
We are trying to dequeue unnecessary styles and script on the front-end, and it’s not working for some.
I followed this post: https://www.ads-software.com/support/topic/dequeue-styles-and-scripts-for-frontend-optimisation/
I am trying to dequeue the scripts and styles below, but it’s not working when I use the ‘wpgooglemaps_hook_user_js_after_core’ hook or these other hooks (‘wpgmza-get-library-dependencies’ + ‘wpgmza_script_loader_enqueue_styles’)
css:
-featherlight
-wpgmaps_datatables_responsive-style
js:
-featherlight
-polyline
-wpgmza_canvas_layer_options
-wpgmza_canvas_layer
what hooks should we use to dequeue those?
thanks!
]]>Good morning.
2 questions.
Is the product compatible with DIVI?
And on the other hand, is that when we click on a marker with several addresses in the same sector, can the list with more details be displayed below the map?
Thank you in advance.
Parse error: syntax error, unexpected ':', expecting ';' or '{' in .../wp-content/plugins/wp-google-maps/includes/class.dom-element.php on line 714I have an issue when I insltal the plugin.
Some help please.
Hello,
I am using the WP Go Maps plugin together with WPML to manage a multilingual map. I need assistance in understanding how to properly translate the categories associated with the markers on the map.
Currently, I have created several categories for the markers, but I am unable to find the correct procedure to translate them into the other languages supported by the site.
Could you please provide guidance on how to handle the translation of these categories? Any instructions or suggestions would be greatly appreciated.
Thank you in advance for your help.
Best regards,
]]>Hello, My maps lost their theme modifications in the past hour ( I was working on a different part of the site at the time). I am also not able to make any further theme changes to try and restore the modifications. The main plug in is version 9.0.40? and the pro add on is 9.0.30. Both say that they are up to date.
I tried enabling developer mode for a few minutes, I saw that was used as a solution a few days ago. It did not solve the problem.
]]>Hello,
I am experiencing an issue with the InfoWindow style on my website using WP Go Maps. Specifically, the triangular pointer at the bottom center of the window is not being displayed correctly. Instead of the pointer appearing as expected, the bottom of the InfoWindow appears flat.
I have attached a screenshot for reference.
You can view the issue on this page: https://mauriziol25.sg-host.com/dove-dormire/.
Could you please assist me in resolving this issue?
Thank you in advance for your help.
Best regards,
]]>Have emailed through the site repeatedly for a few days. No responses? Do you guys answer tickets? Not in my Spam / Junk or Trash folders. I need the 8.0+ zip.
]]>Hello. Apologies for this simple question, but I have been unable to find an answer in the documentation. I am looking for a way to edit the name that shows up on my marker when it is clicked. Currently, all that displays with each marker are the GPS coordinates that I entered to locate the markers on the map. I need to replace the GPS coordinates with the place name for the marker location. The “Title” field is grayed out – is it a premium feature? It seems like entering a marker name would be a basic feature to make the map usable, so I may be missing something. Can you point me in a direction on how to add a name to the marker?
Thanks!
]]>When making changes to a map that only includes a polygon, the map does not immediately refresh.
The compressed/base64 encoded REST API URL payload only includes {“filter”:{“map_id”: “1”}}. According to the cached response headers, the max-age was set to 48 hours with no re-validation mechanism set.
Is there a way to add a counter or last-modified date to the payload to bump it when a change is made while still enabling browser-caching?
]]>Hello, I would like to indent the list in the dropdown menu a little. What is the best way to do this? Can I set this in the plugin or insert it using CSS?
Thank you very much

Hi,
I have the pro version. I’m creating a map of organisations with various custom fields including website and social media links. I would like to customise the marker listing in the following ways (and perhaps others):
- Make website field (custom field) into a link
- Concatenate social media fields (one for facebook, one for instagram, etc) into one column and replace the text with social media icons linked to the urls
- Remove the built-in fields such as “description”.
I don’t see any way to do this in the user interface. But I’m a PHP developer and am happy to write custom code. I would like to hook into the marker listing, and have the marker data available so that I can manipulate and display it the way I want, and output my table instead of the standard one. Is this possible?
My goal is to allow users to upload a csv of organisations, which would then populate the map and also a table below the map. I am thinking, if I could use the built in marker listing functionality to create the table, it will simplify things.
If there are no hooks for this kind of customisation, then I guess my other option is to import the csv as a set of posts with ACF fields and then create a map that draws from those posts using the ACF functionality, and also separately create a table that displays the posts. This solution also has its merits but I’m just looking at what the options are.
Thank you
]]>I created wp multisite, installed ur plugin, lets called it multibaze
I have such structure(2 sites)
multibaze
multibaze/test
in multibase site in seetings maps, i see that i can edit map and add to it smth, but in multibaze/test site i don’t it, just blank table with no data
Hi,
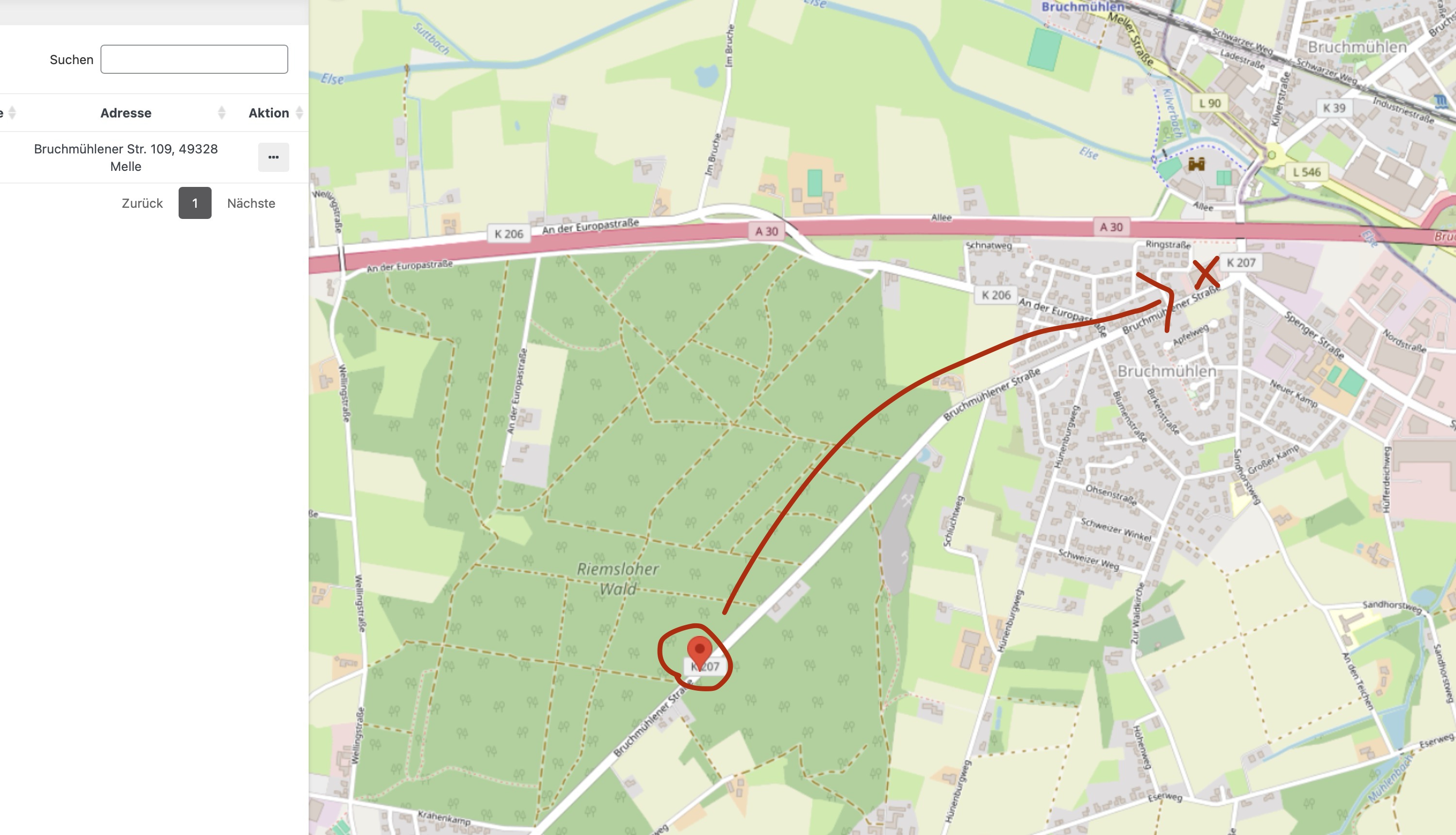
when I enter the address (Bruchmühlener Str. 109, 49328 Melle), the marker is placed incorrectly (see photo). If I enter the neighbouring address, it is placed almost correctly.
This has happened to us several times. If we move the marker to the desired position, only the geo-code is displayed and not the addresses.
Is this a known problem? Is there any way around it? How do we get the correct address/position in the map?
Best regards

Hi, I am creating a commercial website for my client and I purchased WP Go Map Pro to include on it. Now, I just want to confirm that everything is clear regarding copyright issues. Do I still need to provide attribution to Google apart from the plugin settings?
]]>Hi
We are trying to add this for a client who has multiple locations, so we want to show them on a map.
But after selecting it and adding, and seeing it on the map, it doesn’t appear in the list below. Even after Add, and Save. Can you assist in some way?
Simon
]]>We create a support ticket, twice, using the main website (https://www.wpgmaps.com/contact-us/) in the middle of June and have not received any response. Hopefully someone can help us here?
All of our maps have become zoomed out. All of them are set to be zoomed in, and have been for the past couple years. It doesn’t seem to matter what level we change and save the zoom to, it automatically shows zoomed out on the page.
Here are screenshots:
https://app.gemoo.com/share/home?codeId=DWL1N0wylpnZL
https://app.gemoo.com/share/home?codeId=DWL1NAgQQeVle
We recently purchased the PRO AND GOLD version of your plugin and are very disappointed to report that it is not functioning as expected. Our map is supposed to display 198 points, but it is currently showing only 10.
We have already submitted a support request regarding this issue but have yet to receive a response. Could you please assist us in resolving this bug as soon as possible?
Thank you for your prompt attention to this matter.
Best regards,
]]>Hello dear DylanAuty
I hope this topic find you well
I had a question, If we want to show “Nearby Places” in a RealEstate Listing Website on the details page (single custom post page) for an address that user filled on the our submission form, How can do that? how can we filter the POI’s?
In need this feature for showing “Schools, Churches, Gyms, Bakeries or etc.” for each realestate according to it location, Infact for increasing user experiences and desiding better.
If you could just show me the way, I saw all the youtube videos about this subject, Theorical I can do it, But in action, I need to find best solution.
Best,
Iman
]]>I created a map a few months ago where I add custom markers. It runs on Google Maps engine. I remember I had deactivated POIs in order to have the cleanest map possible and my custom markers would be easy to find on the map.
Somehow (probably after some update ?) POIs are back on the map and I can’t figure out how to hide them.
My map is on a private page so I don’t know how to share it with you for investigation, can you please advise a way around to help me with this ?
Thanks,
Aline
I am creating a wildlife sightings board for each country on my website, but I am also creating pages for regions of the large countries. For instance, usa, I have a wp go map for the whole of the usa, but that is going to get overwhelmed in the map gets used heavily. As such, I wish to also be able to put the same sightings map in each state page – but I wish to be able to preset the zoom at a different level, so it’s already zoned in on the state in question. However, I need to same sightings (makers) across both.
I hope that makes sense – I wish to put the same map with the same markers (user created, so they can’t be copied) on different pages, with different preset zoom levels, so that it shows the correct part of the country on the state page.
it seems quite a simple idea, but I’ve no idea if it is possible. There is no created page to look at
thanks in advance for any help
]]>Hi, I’m trying to create a map that imports markers from a KML file. I’ve been able to upload the file to the server and add it in the Advanced Settings tab of a new map, but it does nothing. Am I missing something? this is the KML file https://veteranspousenetwork.org/wp-content/uploads/2024/07/2024-05-vsn-participant-map.kml
I get these errors in the console:
wp-google-maps-pro.min.js?ver=9.0.40+pro-9.0.30:1 Uncaught Error: Cannot extend by pixels in initial state
at WPGMZA.LatLngBounds.extendByPixelMargin (wp-google-maps-pro.min.js?ver=9.0.40+pro-9.0.30:1:103509)
at WPGMZA.MarkerClusterer.getExtendedBounds (wp-google-maps-gold.min.js?ver=5.2.5:1:15029)
at WPGMZA.MarkerClusterer.createClusters (wp-google-maps-gold.min.js?ver=5.2.5:1:17230)
at WPGMZA.MarkerClusterer.setReady (wp-google-maps-gold.min.js?ver=5.2.5:1:13914)
at WPGMZA.MarkerClusterer.redraw (wp-google-maps-gold.min.js?ver=5.2.5:1:19012)
at WPGMZA.MarkerClusterer.addMarkers (wp-google-maps-gold.min.js?ver=5.2.5:1:12785)
at WPGMZA.ProMap.onMarkersPlaced (wp-google-maps-pro.min.js?ver=9.0.40+pro-9.0.30:1:500795)
at WPGMZA.GoogleProMap.onMarkersPlaced (wp-google-maps-pro.min.js?ver=9.0.40+pro-9.0.30:1:644535)
at WPGMZA.GoogleProMap._onMarkersPlaced (wp-google-maps-pro.min.js?ver=9.0.40+pro-9.0.30:1:495867)
at WPGMZA.EventDispatcher._triggerListeners (wp-google-maps-pro.min.js?ver=9.0.40+pro-9.0.30:1:23261)
I tried to ask this in your support forums for Pro users but I have never received the registration email (I did look in spam). thanks!
]]>Received a google notification about ?[Security Alert]:?Polyfill.io?Issue for Google Maps Platform users
Since the site uses WP Google Maps, I’m just wondering … what could be the relationship?
]]>