I recently installed your plugin and it seems to work, except the product images don’t load for items below the fold.
]]>Is is possible to add infinity scroll to woocommerce category pages?
]]>Hello!
We are facing an issue where, when a user is logged in and scrolls on the shop page with infinity scroll activated, if they choose to open a product and then return to the shop, they are not returned to the same scroll position they were at when they opened the product page. Instead, they are scrolled back to the top of the page.
It happens either on desktop or mobile device. But it mostly works fine if user is not logged in, in certain moments it doesn’t work as expected on logged out users aswell.
Troubleshooting steps we’ve taken:
- Disabled every plugin except YITH Infinity Scroll and WooCommerce.
- Switched to a default theme (Storefront or Twenty Twenty).
- Tested while logged in and logged out.
Do you have any suggestions on what we can do to resolve this issue?
]]>Hi i want to use the infinite scrolling for products in my theme Flatsome
I have this setup:
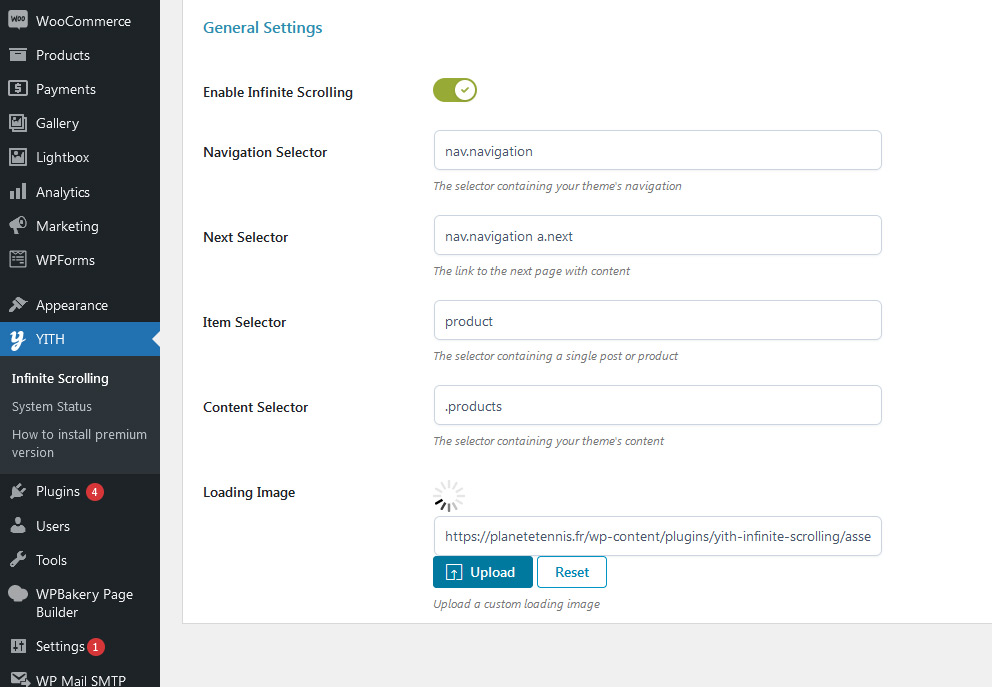
Navigation Selector: nav.woocommerce-pagination
Next Selector: nav.woocommerce-pagination a.next
Item Selector: .product-small
Content Selector: .products
This kind of works but loads the products in the last column only (i have 3 product columns and it add all the new products only in the 3rd column)
Any idea what i ‘ve done wrong?
The last version does not run on Divi templates and product categories. Only show the animated gif but does not load more products.
]]>The problem occurs in every product-category that has more than 3 pages of products. After page 2 products stops loading with the loader.gif keeps spinning.
This ONLY happens for visitors/logged-out users.
As soon as I log in to the site and visit the site as logged-in user, YITH infinite scrolling works perfectly fine.
I use the theme Shoptimizer and followed their guide for configuring your plugin:
https://www.commercegurus.com/docs/shoptimizer-theme/infinite-scrolling/
I have contacted the developer of Shoptimizer that gave me this reply:
“This is a redirect issue. The screenshot below there are too many 301 redirect.
“This one shows 301 redirects because of the string URL at the end “?_=1727256257822”
“/produkt-kategori/rakning/page/3/?_=1727256257822”
After that I contacted our webhost with the information from Shoptimizer and our webhost replied with:
“After checking the site and confirming that it works logged in but not logged out, looks like there is an interesting behavior from the infinite scrolling. When the page 2 is loaded, it does not redirects, it just returns a 200 status. However, for page 3, 4 and the next ones, the request is always a 301”
There where a lot of screenshots provided which I can’t upload here, but you can see all of this by inspecting the site in Chrome DevTools Console:
“Failed to load resource: net::ERR_TOO_MANY_REDIRECTS
rakning/page/3/?_=1727191051465:1″
Hello I Try to use ur plugin but dont function. Please could u help me ? https://Www.alvarezcertosa.com is a man page with articles, and the second is a https://alvarezcertosa.com/page/2/
]]>I installed the plugin but it doesn’t do anything ??
]]>Good morning, first of all thank you for the functionality of this plugin, I have the premium version and is fantastic, I’ve been using it for a while but today I have a problem that I hope you can help me.
I would like the infinite scroll to work only in a category, which is overloaded with products, I only need it in a category because the rest of the web works properly and I do not see it necessary, would it be possible?
Thank you very much
]]>Hi, congratulations on your plugin, it works perfectly.
I recently encountered a problem with the Infinite Scroll plugin and Variation Swatches.
On the shop page or in categories, when you scroll down everything works perfectly. As soon as Infinite Scroll comes into operation and loads the next products, you can no longer select any variation of the newly loaded products, the clear variations link is always not operational.
Is there a solution to this problem?
]]>What selectors should i choose for the individual article (blog) page in Flatsome theme?
I have tried these but it doesn’t work: https://www.ads-software.com/support/topic/flatsome-and-yith-infinite-scrolling/
Hi.
This plugin is great, however, it has a problem with Advanced Ads,
When Advanced Ads is activated infinitive scrolling stops working.
How I can fix this?
]]>Hi team,
the infinite scroll works fine with regular archive pages but if I filter the list the plugin doesn’t load any more items. Same if I remove that filter, no new products are added when scrolling.
Thanks!
]]>I can’t figure out how to make this work with a Divi Plus Woocommerce products layout. I’ve tried a ton of CSS combinations. How would I find the correct CSS for Yith Inifinite Scroll?
]]>Hello YITH Support Team,
I’m currently using the YITH Infinite Scrolling plugin on my WooCommerce site, and I’ve encountered an issue when applying AJAX-based product filters. After filtering, the expected behavior is to only display the products that match the filter criteria. However, I’ve noticed that after applying a filter, the infinite scrolling functionality seems to add additional products that do not match the filter criteria to the end of the product list. This results in a mix of filtered and non-filtered products being displayed together.
Here are some details about my setup:
- I’m using AJAX calls to filter products based on custom criteria (such as price range, categories, etc.).
- After the AJAX call successfully returns the filtered products and updates the DOM, the infinite scrolling plugin continues to load more products as if the filter was not applied.
I suspect the issue might be related to the plugin not being aware of the DOM changes made by the AJAX filter. I’m looking for a way to either reset or refresh the infinite scrolling functionality after an AJAX filter has been applied to ensure that only the filtered products are displayed as the user scrolls.
Could you please provide guidance or suggestions on how to resolve this issue? Is there a specific method or approach to integrate YITH Infinite Scrolling with AJAX-based filtering more seamlessly?
Thank you for your assistance!
Best regards,
Isa
]]>Hi, is it possible to use infinite related posts instead of products? I don’t have an online store but I imagine that would be wonderful to keep users looking on my posts gallery.
]]>today i checked and this was not working, i just routinely updated everything few days back
]]>The plugin is activated but it doens’t work.

Getting this error which breaks the site:
Fatal error: require_once(): Failed opening required ‘includes/class-yit-metabox.php’ (include_path=’/nas/content/live/glencove123/wp-content/plugins/kirki/:/nas/content/live/glencove123/wp-content/plugins/kirki/core:.:/usr/share/pear/php:/usr/share/php’) in?/nas/content/live/glencove123/wp-content/plugins/yith-infinite-scrolling/plugin-fw/yit-plugin.php?on line?20
]]>There appears to be an incompatibility between YITH Infinite Scrolling and YITH Ajax Product Filter in that duplicate products are being shown.
In order to recreate:
- Go to https://www.juiceelectricalsupplies.co.uk/product-category/brands-a-z/fusebox/fusebox-consumer-unit-kits/
- Click “14 Way” in the “Useable Ways” filter box.
- Scroll to the bottom of the list of products after the list has updated via Ajax
- You will notice that the last product is duplicated 3 times
Furthermore, with YITH Infinite Scroll enabled, if I refresh the page in my browser, the duplicate products disappear.
If I disable YITH Infinite Scroll, this issue does not occur but obviously regular pagination is shown.
Can you please advise on this issue.
]]>We use a plugin to show product gallery photos right on the list of products and it stops right where your infinite scroll plugin starts.
We don’t mind ordering premium plugin BUT only if your team can confirm that this issue is addressed on the PREMIUM version. Can someone from your devs get on this question? (see 2 screenshots in dropbox share links)
Hi there
How can we make sure that for every variable product a variation is selected (force select variation)?
We are using this code which is working perfectly for the products that are visible BEFORE infinite scrolling / reload. So it looks like this is not compatible with YITH infinite scrolling plugin.
add_filter(‘woocommerce_dropdown_variation_attribute_options_args’,’fun_select_default_option’,10,1);
function fun_select_default_option( $args)
{
if(count($args['options']) > 0) //Check the count of available options in dropdown
$args['selected'] = $args['options'][0];
return $args;}
Thanks for your help!
]]>Hi, the following error is being display on the site.
Can you please fix this. As the plugin is not able to be used at the moment due to this.
Warning: require_once(includes/class-yit-metabox.php): failed to open stream: No such file or directory in?plugins/yith-infinite-scrolling-old/plugin-fw/yit-plugin.php?on line?20
Fatal error: require_once(): Failed opening required ‘includes/class-yit-metabox.php’ (include_path=’.:/usr/share/php’) in?/yith-infinite-scrolling-old/plugin-fw/yit-plugin.php?on line?20
Notice: Function is_embed was called incorrectly. Conditional query tags do not work before the query is run. Before then, they always return false. Please see?Debugging in WordPress?for more information. (This message was added in version 3.1.0.) in?/functions.php?on line?6031
Notice: Function is_search was called incorrectly. Conditional query tags do not work before the query is run. Before then, they always return false. Please see?Debugging in WordPress?for more information. (This message was added in version 3.1.0.) in?/functions.php?on line?6031
There has been a critical error on this website. Please check your site admin email inbox for instructions.
]]>This file is missing in your latest update.
wp-content/plugins/yith-infinite-scrolling/plugin-fw/includes/class-yit-metabox.php
It’s crashing the sites
]]>I just updated to the newest version, 1.18.0 and it caused the WordPress admin panel to have a critical error barring access. Disabling the plugin was the only way to get back in to the admin panel. The previous version had no issue. Not sure what changed.
Edit: I did check my staging area and disabling every plugin other plugin did not stop the critical error.
Edit2: Running WP 6.4.2 and hosted on WP Engine.
]]>Site fatal error after update the plugin to last version.
]]>Hi,
The infinite scrolling has stopped working int he product archive pages. After the first page of products are loaded, it simply shows the loading symbol, but does not load further.
Please have a look at the issue.
Thanks!
]]>Hello, We are encountering an issue, and it appears to be linked the setting to show the products in a random order, we changed to this setting on the shop page due to new products always showing last in the list and we wanted to understand the effect data wise on sales due to this ordering or the products. But it appears that the infinite scroll is loading the correct total count of products but it is showing duplicates instead of all products being seen once. E.g. total number of products we have is 30 it shows 30 products but can show the same candle twice, and another product will not be shown at all.
Is there a way t0 resolve this?
thanks,
]]>YITH Infinite scroll hangs randomly on our website. It might hang after loading more product once, twice or five times.
We haven’t changed any css selectors on our site.
Here’s an example video of the problem: https://www.dropbox.com/s/toer7idrldn6yda/YITH-infinite-scrolll.mov?dl=0
Hello, I’m using Mylisting theme but tried to use infinite scroll with YITH plugin, it didn’t work for me.
Navigation Selector: nav.job-manager-pagination
Next Selector: nav.job-manager-pagination li a[rel=”next”]
Item Selector: div.lf-item
Content Selector: div.results-view.grid
Can you please help?