Hello,
please, is there any way how to implement some code to this specific page – an /author/ page?
I would like to add my static structured data to the header.
https://www.tokopah.sk/autor/matus-janis/
Thanks a lot
]]>Hello,
please, is there any way how to show up a profile picture in the /author/ page?
https://www.tokopah.sk/autor/matus-janis/
Thanks a lot
]]>Hello everyone, I hope this question makes sense.
On the home page I have “latest posts” set as home page. However, the home page shows the complete blog posts, one after another. I am wanting to just show a small picture and excerpt side by side for each blog post on home. Then when they click on post to read more, it should take them to blog post in full detail and length. Hope this makes sense. Ive tried adding featured image and write excerpt but that does not change anything on home page.
You can see the first 2 blog posts on home page are NOT how I would like to display. The third blog post is exactly how i would like to display.
Please let me know if this is a possibility. Thank you
]]>It is important for me that the color of the menu titles i.e. home, about , contact , … should be black and not red or any other color
How do I change this color?
Thankful
Hello, me using Twenty Twenty theme for wordpress
On single post page, on the navigation arrows just below the post, how to set to navigate only through a specific category (category current single post)?
Can you please tell me in what file is that code, I have trouble to find it.
Thank you very much.
]]>Hi,
I used the columns block to create 3 columns, and placed some content in th middle column. Also adjusted to increase the width of this column.
However, there’s a large gap between these 3 columns and the headline of the page, as you can see in screenshot:

How to modify to reduce this gap?
Thanks
]]>Hello,
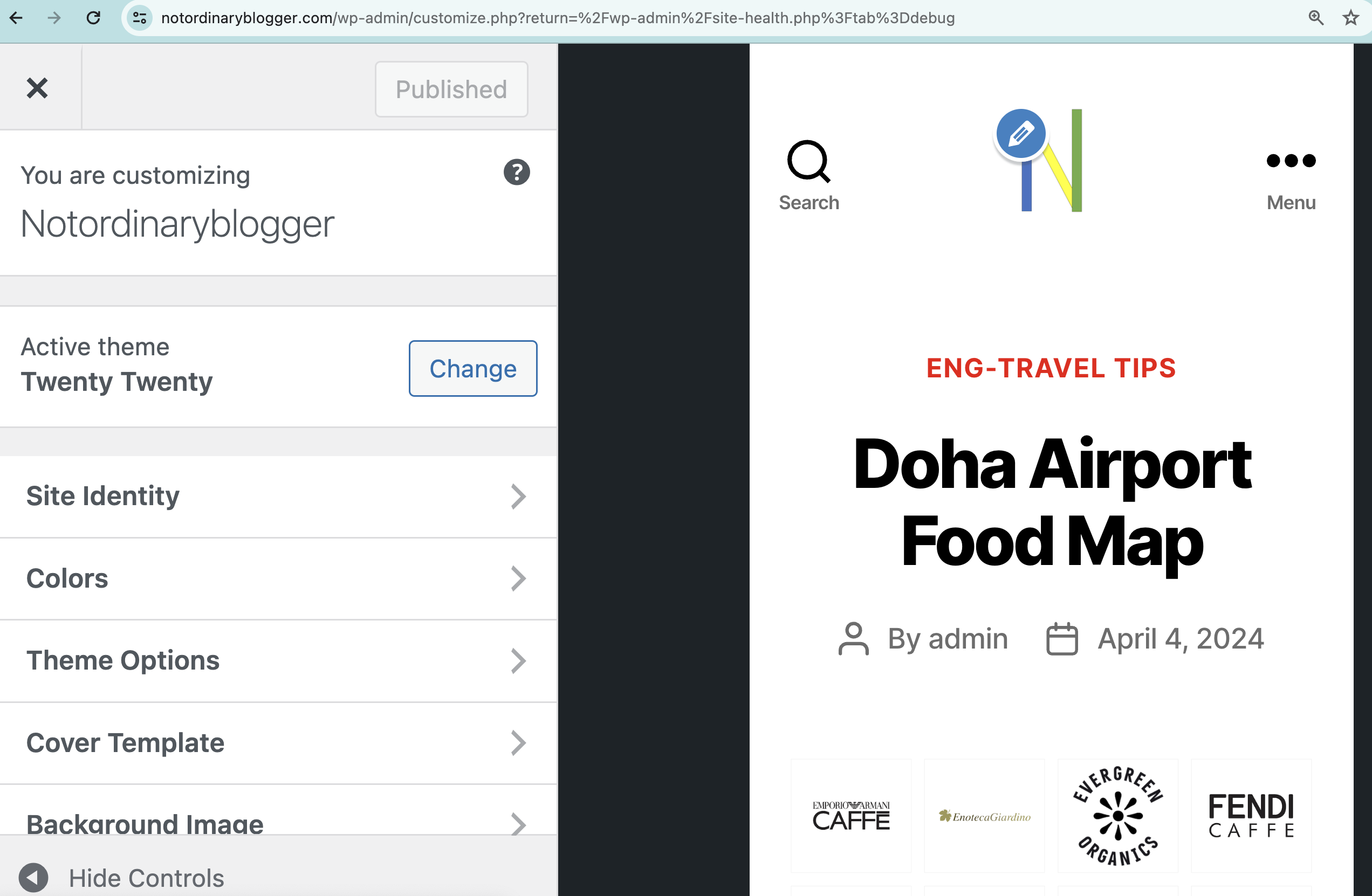
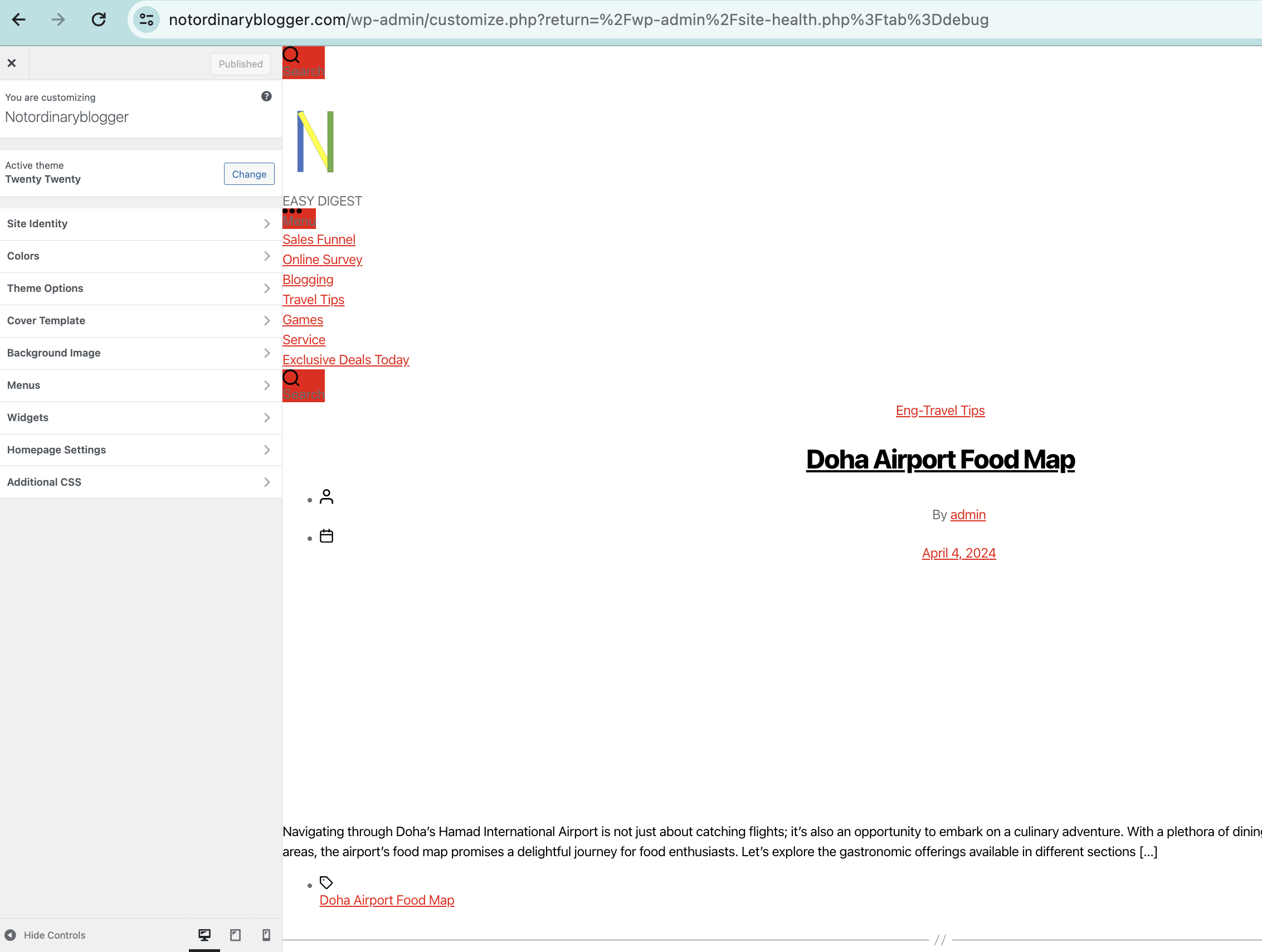
I recently updated the Twenty Twenty theme as recommended by WordPress. This has been a routine task for quite some time. However, starting yesterday, April 5, 2024, I noticed that the display on desktop and tablet devices appears scrambled. Surprisingly, the mobile version remains unaffected.
To ensure consistency, I’ve relied on the AMP plugin for WordPress to enforce a consistent mobile display, extending its functionality even to desktop and tablet viewers. Additionally, I’ve made slight adjustments to image and column displays within posts. This method had consistently delivered satisfactory results until the recent theme update.
Despite attempting various suggestions found online, such as removing cache plugins, deactivate AMP plugin, I’ve had no luck resolving the issue.
As someone not particularly tech-savvy, my last action was simply updating the theme as prompted by the WordPress system.
I’m reaching out for any suggestions to rectify this situation, as I’m eager to restore the aesthetic appeal of my WordPress blog on desktop and tablet devices. Any assistance would be greatly appreciated.
Thank you.
Here’s how mobile version unaffected and how desktop/tablet error:


I setup a Static Front Page?and a separate?Posts Page titled Blog.
The problem is that on the Blog listing page the title of that page wont show on the front end. I have tried a lot of code, custom plugin, and id didnt work.
How do I make this work. I appreciate any help.
]]>Hello everyone,
I’ve already tried everything imaginable, but I just can’t find a solution to my problem. That’s why I’m trying my luck here.
Problem: In Landscape Mode on the iPad, the normal (primary) menu is displayed by default. However, since the display appears in two lines due to the many menu items in this view, I wanted to specify via CSS in the customizer that the mobile menu (which with the 3 points, or in my case the burger menu) is always displayed in landscape mode, regardless of the screen size and the screen resolution. Since I have now tried countless attempts and combinations of CSS code in vain, I simply no longer know any advice. I manage to hide the primary menu (.primary-menu) in landscape mode, but not instead display the mobile menu or the other view of the menu (.menu-modal), as it is displayed in normal mode (portrait format). It is always displayed in portrait format. What is to be done?
For your information: I tested it with different browsers on the iPad (Safari, Chrome, Brave); unfortunately, another tablet is not available to me.
I would really be very happy if someone could help me here.
Thank you in advance.
Cheers Jan
]]>Hello,
I just moved on the twenty twenty theme of wordpress and I wonder how to add a sidebar as a widget on some pages, so I could place my product filters there
Thanks
]]>Hi, some featured images on my older posts are displayed as thumbnails (150×150). My theme is Twenty Twenty.
Is there a way I can reset them all to display as usual size?
Troubleshooting completed
- Site, theme, and plugins all up-to-date.
- If I disable all plugins, the problem remains.
- I regenerated thumbnails and cleared the cache. Same issue.
- Changing the theme to Twenty Seventeen fixes the issue.
What works
The only way to fix it is for me to go through every post like this, download the featured image, re-upload it with a different file name, and apply it as the featured image. That fixes it, but it will be a slow process.
Thank you
Previous, now locked, support thread https://www.ads-software.com/support/topic/some-featured-images-showing-as-thumbnail-size-2/.
]]>Hi !
I use the twenty-twenty theme.
The menu on mobile does display BUT it displays in such a way that users think it does not display. We can only see the “close the menu” link (in French : “fermer le menu”). We cannont see the menu itself unless we scroll down. But no one scrolls down as it does not appear.
The problem shows on all devices, android and iphones.
Thank you for helping me fix this misleading mobile menu…
Hi !
I use the twenty twenty theme.
I have used a plug-in to change the font of the content (google fonts to wordpress). I only wanted to change the content font (paragraph), not the titles.
It did change the font BUT it is now too big. How can I change the size of the paragraph font for all pages ?
Thank you
Hello, my website automatically displays *all* static ‘pages’ in the header area of the website. Is there a way to remove individual pages from there?
Sorry in case this is not related to this template, I can’t really tell what is causing this ‘feature’.
Thank you!
]]>Hello, I am using the twenty twenty four theme. I can’t find how to remove the blank space between the content and the footer, it is visible on al the pages (I set all the margins and padding to 0, for the group, the content, and the footer but nothing seems to work).
Thank you,
]]>The CSS contains a “.privacy-policy” class for adding margins to the privacy policy footer link.
However, when navigating to the privacy policy page, the page body has the same class. The CSS changes the margins for that also, resulting in a gap on the left side of the screen.
I’m assuming this is not intended. The CSS class should be changed to only target the footer link.
]]>Hi,
Every post has a link to its category above the post title. Currently I have no categories so it displays “Uncategorized”.
Can I remove this category link altogether, I don’t need it there. But I don’t want to hide it, only completely remove it.
Thank you
]]>Where can I find the changelog or release notes when a new version of 2020 comes out? Just an overview – not the DIFFS and subversion/etc. lol – maybe I just need glasses as I can no longer find that.
]]>Hello!
I’m doing some maintenance on an older blog, and I was trying to upgrade everything to the latest versions.
I’m currently at WordPress 5.8.8 and using the Twenty Twenty theme v1.8.
However, after upgrading, the “Gallery” blocks gets left aligned like this:

Otherwise everything seems to work.
I was also trying the newer Twenty Three/Four themes, but I could not find any options to display a list of posts with full content?
Otherwise the site is stupid simple, It’s basically just all posts with full content in a list.
The issue seems to be related to the WordPress upgrade, since I have the same issue even if I only upgrade WP, not the theme.
If I only upgrade the theme, I’m just getting a white screen.
Any idea about how I can solve this?
Either by continuing with the 2020 theme, but if I can get it working using a later theme that works as well.
Best regards, Emil
]]>I am using the Twenty Twelve theme on a self hosted install and recently started using the ��Expand on Click�� feature of WordPress for my photography work and absolutely love it since I am no longer married to a Lightbox Plugin. The only issue is when I click on the photo from a mobile device, a blue question mark appears on the center of the photo and I suspect it has something to do with the image still loading.
Here��s a video of it:
I have tried disabling all plugins and also trying a new theme but the issue remains.
Any help would be greatly appreciated.
]]>I have I test site with theme/twentytwenty. There is a need to implement a toggle button, that when it is pressed, the comments that were shown to the post, with pagination (from old to new) after its pressing were displayed from new to old (with the same pagination). In the documentation of?wp_list_comments()?there is a description of the ��reverse_top_level�� parameter which is responsible for that. But in my case something goes wrong. Here is my code for ?\wp-content\themes\twentytwenty\template-parts\custom-comments-template.php
<?php if (post_password_required()) {
return;
}
$post_id = get_the_ID();
$per_page = 4;
$comments_count = get_comments_number($post_id);
if (isset($_GET['cpage']) && is_numeric($_GET['cpage'])) {
$page = (int)$_GET['cpage'];
}
$page = get_query_var('cpage');
$page = is_numeric($page) ? (int)$page : 1;
$GET_value_filter = filter_input(INPUT_GET, 'filter', FILTER_SANITIZE_ENCODED);
?>
<a href="/test/?filter=newest">NEWS COMMENTS</a>
<div id="comments" class="company-rewiew-list">
<?php
var_dump($page);
if (empty($GET_value_filter)) {
function custom_default_comments_page1($value)
{
return 'oldest';
}
add_filter('pre_option_default_comments_page', 'custom_default_comments_page1');
wp_list_comments(array(
'type' => 'comment',
'reverse_top_level' => false,
'reverse_children' => false,
'callback' => 'reviews_theme_comment',
'per_page' => $per_page,
'number' => $per_page,
'cpage' => $page,
));
} elseif ($GET_value_filter == 'newest') {
echo '<h1>We need to show newest order comments</h1>';
$comment_count = wp_count_comments($post_id);
$comments_count = $comment_count->approved;
$offset = ($page - 1) * $per_page;
$args = array(
'type' => 'comment',
'status' => 'approve',
'post_id' => $post_id,
'order' => 'DESC', // Sort comments in descending order (newest to oldest)
'offset' => $offset,
'number' => $per_page,
);
$comments = get_comments($args);
wp_list_comments(array( // Remove reverse_top_level parameter
'type' => 'comment',
'callback' => 'reviews_theme_comment',
'comments' => $comments,
'total' => $comments_count,
'per_page' => $per_page,
));
}
?>
</div>
<?php
function reviews_theme_comment($comment, $args, $depth)
{
$comment_ID = intval($comment->comment_ID);
if (!$comment->comment_parent) {
echo '<div class="rewiew-card">';
?>
<div id="comment-<?php comment_ID() ?>"
itemprop="review" itemscope itemtype="https://schema.org/Review">
<div class="review_content__text"><?php comment_text(); ?></div>
</div>
<?php
} else {
?>
<li id="comment-<?php comment_ID() ?>" class="rewiew-card-item _reply">
<div class="review_content__text"><?php comment_text(); ?></div>
</div>
</li>
<?php
}
if (($depth == 1)) {
echo '</div>';
}
?>
<?php } ?>
<?php
if (($per_page > 1) && ($comments_count > $per_page)) {
include locate_template('template-parts/custom-comments-pagination.php');
}
?>\wp-content\themes\twentytwenty\template-parts\custom-comments-pagination.php
<?php
$args = array(
'post_id' => get_the_ID(),
'parent' => 0,
'count' => true,
);
$top_level_comments_count = get_comments($args);
$max_pages = ceil($top_level_comments_count / $per_page);
$args = array(
'screen_reader_text' => __('Comments navigation'),
'aria_label' => __('Comments'),
'class' => 'comments-pagination',
'format' => '',
'total' => $max_pages,
'current' => $page,
'prev_text' => '?',
'next_text' => '?',
'type' => 'plain',
'echo' => false,
);
$pagination = get_the_comments_pagination($args);
$pagination = str_replace('#comments', '', $pagination);
?>
<div class="company-rewiew-pagination">
<?php echo $pagination; ?>
</div>
My comments.php
<?php
/**
* The template for displaying comments
*
* @package Caards
*/
?>
<?php do_action('csco_comments_before'); ?>
<?php
$style = 'cs-entry__comments-collapse';
if ('page' === get_post_type()) {
if (get_theme_mod('page_comments_simple', false)) {
$style = 'cs-entry-comments-simple';
}
} else {
if (get_theme_mod('post_comments_simple', false)) {
$style = 'cs-entry-comments-simple';
}
}
if (get_option('comment_registration') && !is_user_logged_in()) {
$style = 'cs-entry-comments-simple';
}
$comments_id = 'cs-entry-comments-simple' === $style ? 'comments' : 'comments-hidden';
?>
<div class="cs-entry__comments <?php echo esc_attr($style); ?> comments_posts" id="<?php echo esc_attr($comments_id); ?>">
<?php if (have_comments()) { ?>
<?php
$comments_number = get_comments_number();
if (1 === $comments_number) {
$section_heading = esc_html_e('One comment', 'caards');
} else {
/* translators: 1: number of comments */
$section_heading = esc_html__('Comments', 'caards') . ' <span>' . esc_html($comments_number) . '</span>';
}
if (function_exists('csco_layout_heading')) {
$section_heading = esc_html__('Comments', 'caards') . ' <span>' . esc_html($comments_number) . '</span>';
csco_layout_heading($section_heading);
} else {
// Fallback in case the function is not defined
echo '<h5>' . esc_html__('Comments', 'caards') . ' <span>' . esc_html($comments_number) . '</span></h5>';
}
?>
<?php the_comments_navigation(); ?>
<ol class="comment-list">
<?php
wp_list_comments(
array(
'style' => 'ol',
'short_ping' => true,
'avatar_size' => 60,
'callback' => 'custom_comment_callback',
)
);
?>
</ol>
<?php the_comments_navigation(); ?>
<?php } ?>
<?php
// If comments are closed and there are comments, let's leave a little note, shall we?
if (!comments_open() && get_comments_number() && post_type_supports(get_post_type(), 'comments')) {
?>
<p class="no-comments"><?php esc_html_e('Comments are closed.', 'caards'); ?></p>
<?php } ?>
</div>
<?php
function custom_comment_callback($comment, $args, $depth)
{
echo '<li id="comment-' . get_comment_ID() . '"';
comment_class();
echo '>';
if ( $comment->comment_approved == '0' ) {
echo '<em class="comment-awaiting-moderation comments_posts_moderation">Your comment is awaiting moderation. This is a preview; your comment will be visible after it has been approved.</em>';
}
echo '<article id="div-comment-' . get_comment_ID() . '" class="comment-body">';
echo '<footer class="comment-meta">';
echo '<div class="comment-author vcard">';
if ( 0 != $args['avatar_size'] ) {
echo get_avatar( $comment, $args['avatar_size'] );
}
printf( ' <b class="fn">%s</b>', get_comment_author_link() );
echo '<span class="says">';
esc_html_e( 'says:', 'caards' );
echo '</span>';
echo '</div><!-- .comment-author -->';
echo '<div class="comment-metadata">';
echo '<a href="' . esc_url( get_comment_link( $comment, $args ) ) . '">';
echo '<time datetime="' . get_comment_time( 'c' ) . '">' . get_comment_date() . ' at ' . get_comment_time() . '</time>';
echo '</a>';
echo '</div><!-- .comment-metadata -->';
echo '</footer><!-- .comment-meta -->';
echo '<div class="comment-content">';
comment_text();
echo '</div><!-- .comment-content -->';
echo '<div class="reply">';
comment_reply_link( array_merge( $args, array( 'reply_text' => esc_html( 'Reply' ), 'depth' => $depth, 'max_depth' => $args['max_depth'] ) ) );
echo '</div><!-- .reply -->';
echo '</article><!-- .comment-body -->';
echo '</li>';
}
?>
<?php comment_form(
array(
'title_reply_before' => csco_layout_heading(null, 'h5', 'before', false),
'title_reply_after' => csco_layout_heading(null, 'h5', 'after', false),
)
); ?>
<?php if ('cs-entry__comments-collapse' === $style) : ?>
<div class="cs-entry__comments-show" id="comments">
<button><?php esc_html_e('View Comments', 'caards'); ?> (<?php echo intval(get_comments_number()); ?>)</button>
</div>
<?php endif; ?>
<?php do_action('csco_comments_after'); ?>
But it work incorrect for older comments.
]]>Hello. A few questions – assistance could help with these answers.
Is there a particular code that can be used to remove post-inner top padding ONLY on pages with cover as the first item? How about for group with a background also?
Where is the svg icons file so it can be replaced with my own icons?
Where is the footer menu link colour placed in the stylesheet so it can be changed? also position centered (I’ll probably figure this out)
Can photos or text and content (certain blocks) be adjusted to “ignore” the section- inner paddings like shown for full-widths? ( adjusting it to position itself fully left or right without paddings/margin for the layout?
]]>I’m using the?Ocean WP?theme and I want to align the footer content in center. The content consist of my logo, a separator line and Privacy Policy and Terms of Service links. The content aligns on left side and will not align center and the separator line is full width instead of a short line. This function works fine on my other sites. Please help…
]]>Hello, I am trying to figure out what is the name of the TYPE search bar my 2020 theme is using. When I click on the icon, the bar covers the entire header, which i find very convenient. What is that type search box called?
I don’t have this on my 2023 theme site. Do you know how I can have this functionality on the 2023 theme? If you know of a tutorial, it would be of great help.
thank you in advance.
]]>I need a code to remove the submenu drop down indicators.
]]>Need help for the correct responsive CSS to add to make a multi column mega menu.
]]>Hi, im using the 2020 template for a community centre website. I have a issue in that the text colour is automatic but the text chosen for the privacy policy link at the bottom of every page is different to the white text automaticaly chosen for the rest of the site. This makes it pretty much unreadable. Also the text in the actual Policy is the same colour as the link which I would also like to be white. https://cicca.org.uk/index.php/privacy-policy/
Ive tried a few things but don’t seem to be able to adjust this? Can anyone assist please. Thankyou.
]]>Are there any plans to update the social media logos in this theme to reflect the new Twitter (X) logo?
]]>[EDIT: It seems that enquequing FONT AWESOME or other things in the child theme FUNCTIONS.PHP file caused the error.]
Dear Sir or Madam,
I’m having trouble with Twenty Twenty CSS styles being applied to /WP-ADMIN/ pages.
When the parent Twenty Twenty theme alone is used, this is not a problem. /WP-ADMIN pages load up their admin styles correctly.
But, when I use my Twenty Twenty child theme, the Twenty Twenty theme CSS overrides the WP admin styles. (In the link provided, you can see the pale yellow BODY style from Twenty Twenty is being applied to the BODY of /WP-ADMIN/. Which I don’t necessarily object to aesthetically, but the font sizes are extremely small.)
I suppose I could create a stylesheet for /WP-ADMIN/, but I’d prefer not to go through the work of having to target every element. Particularly since I’m satisfied with the look of the default /WP-ADMIN/ styles.
(There’s only one !IMPORTANT statement in my child theme, which is mostly unrelated to the styles that I’m seeing in WP-ADMIN. )
]]>I’m trying to make the bottom margin of an h5 heading smaller (so the paragraph below is closer to the heading). Does anyone have advice for that? Using twenty-twenty theme. Thanks
]]>