I noticed an issue where Greenshift blocks render improperly on the front-end in WordPress (I am using the most recent version 6.6.2). When Greenshift blocks are made into WordPress Patterns using the “Create Pattern” option, their formatting is lost or becomes inconsistent with their block settings.
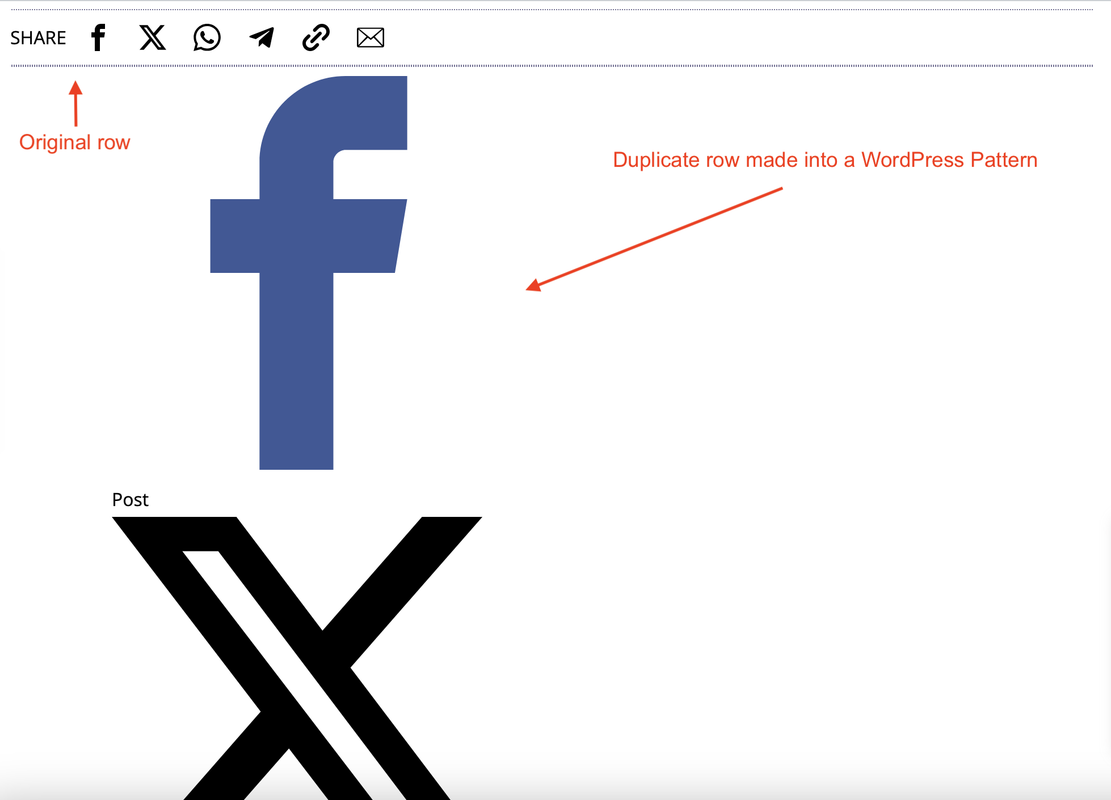
In the example of duplicate Social Share rows below, the lower row was made into a WordPress pattern. As you can see, the block formatting and colors of the WordPress Pattern version are not rendering properly. The bottom row should appear identical to the top row:

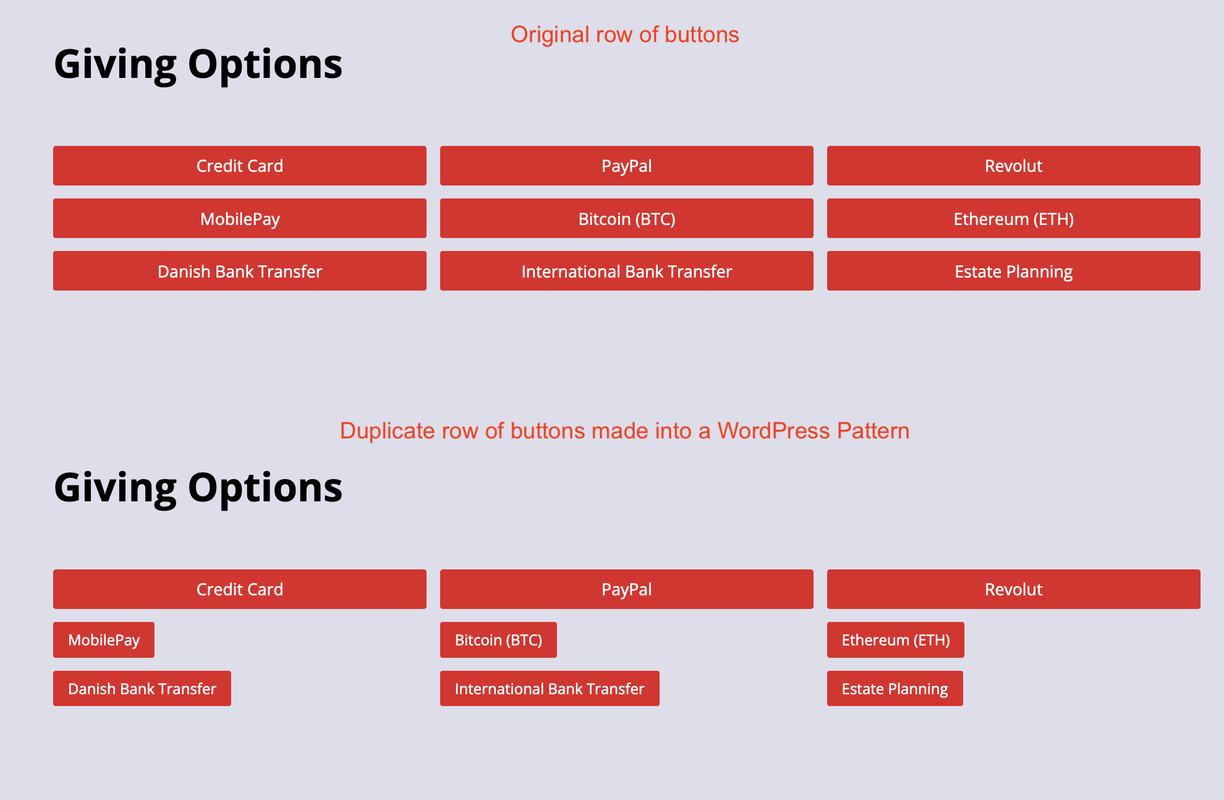
In the example below, are duplicates of a row of buttons. The lower duplicate was turned into a WordPress Pattern and some of the buttons are now not rendering properly according to their block settings:

Any help in fixing this would be greatly appreciated.
]]>All set slide spacing got reset after the update from 5.10.1 to 6.1.0 version. Also Spacing tab got removed from the block settings. In the changelog I see
Add Styles tab for block padding + spacing, but I can’t find it (I flushed browser cache)? – Also can old spacing values be saved after the update?Thanks. ]]>
I have only one problem: The block settings are switching back to old layout when selecting the block at the backend editor, although it was set to hierarchical layout before. So very often it is that you change the settings without knowing and breaking all the nice layout set for hierachical view in css.
Kind regards
Matthias
I found these posts and my question is: which one would you suggest me to use? And most of all: these suggestions require me to put this code somewhere… but where (and how) do I add that code?
Suggestion 1: https://codex.www.ads-software.com/Next_and_Previous_Links (where the look of the last option before ‘”The next and previous pages” looks like what I want. It’s the code block starting with “<div class navigation>…“)
Suggestion 2: https://www.ads-software.com/support/topic/change-next-previous-post-text/ (where it says, I have to write some function: “wp_post_nav_translate(…”
Help appreciated!
]]>