I’m finding that in my site navigation, items with a dropdown caret next to them are positioned slightly lower than regular navigation items, or – another way to see it is that the top edge of the caret aligns with the top edge of non-dropdown navigation links. How do I fix this so that the text of all navigation items (dropdown or not) line up better?
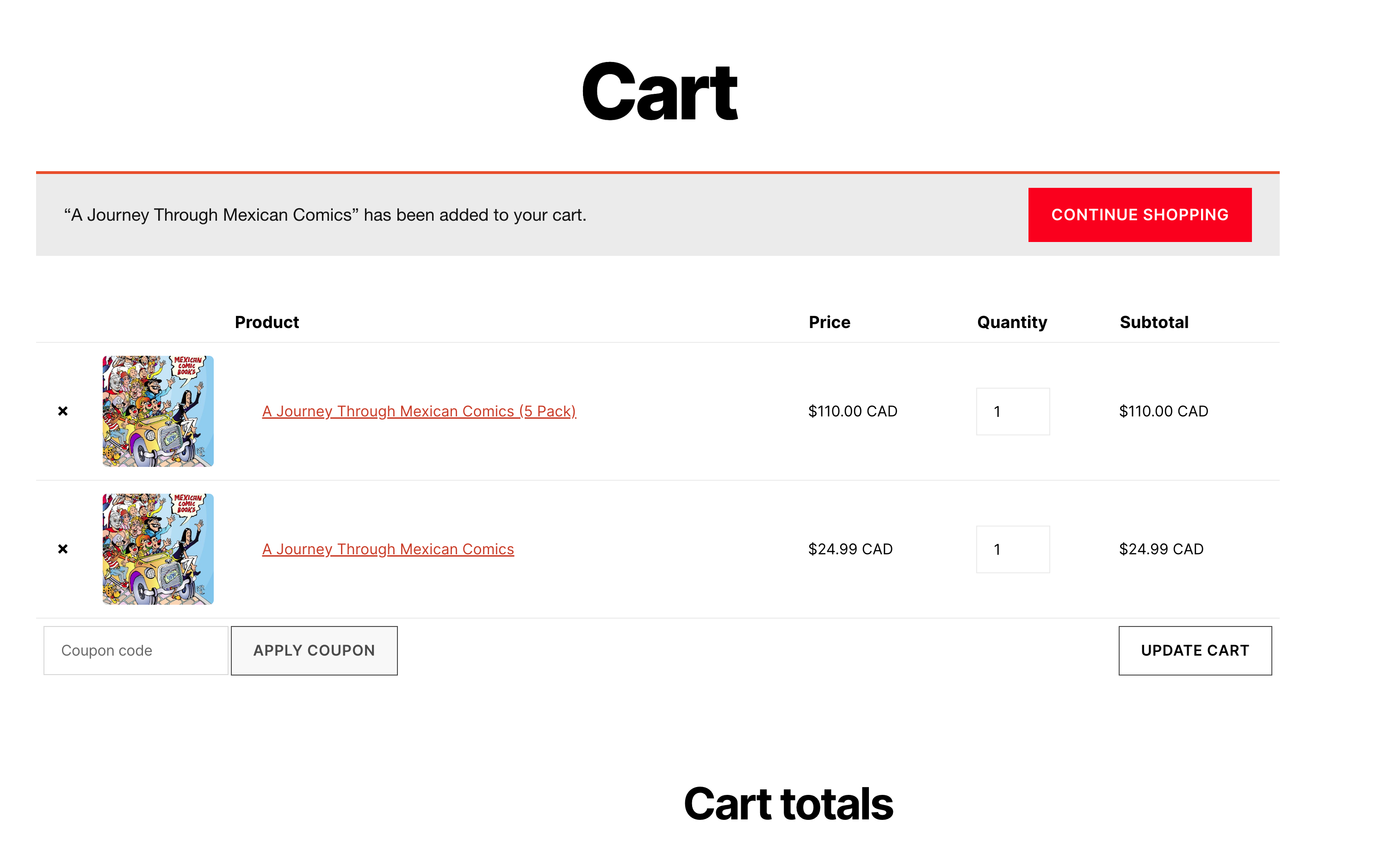
]]>On my page at Mucahi.com, once an item is added, the user is taken to the cart page, and they see this:

I really want to make the checkout process easier, so rather than a continue shopping button (because really this site only sells one product) how can I replace it with the “Proceed to checkout” button?
]]>In the link provided, the strange caret is in “promotion” section.
]]>https://www.dropbox.com/s/kzice4yxlnrqxnc/caret%20with%20custom%20color.png?dl=0
I’ve purged the cache, etc. but am not able to get the display to be correct.
]]>On the phone when I click on the arrow to see the submenu, nothing happens.
I tried to deactivate all the plugins to see but nothing helps thank you in advance for your help.
]]>Is it possible to change the down caret used in the responsive menu to the commonly expected bars ?
I found the caret code in .themonic-nav li a:after {} but changing it from \f0d7 to anything else doesn’t update. I’ve cleared caches etc but nothing works.
Is there somewhere else to edit it ?
Many thanks
]]>I have a dropdown caret in my navigation that works beautifully when in desktop mode, however when in mobile or tablet there is no hover and therefore the dropdown doesn’t show at all and any attempts bring you straight to the parent page of the dropdown options.
Any advice?
My site is www.hardwiredautoelectronics.com
Thanks!
]]>I am wondering if there is a way to remove the “|” after my site title on the homepage. I think it is because I have my front page set to display latest posts rather than a static front page but if there is a way to remove that symbol that would be great.
I also am using a dropdown caret in my navigation and for some reason it does not work on mobile/tablet.
My site is www.hardwiredautoelectronics.com. Thanks!
]]>