

We have a problem with the heigh of the tables rows, it is very big and we can not find the way to limit the max-heigh.
Could you take a look to the link please?
Regards
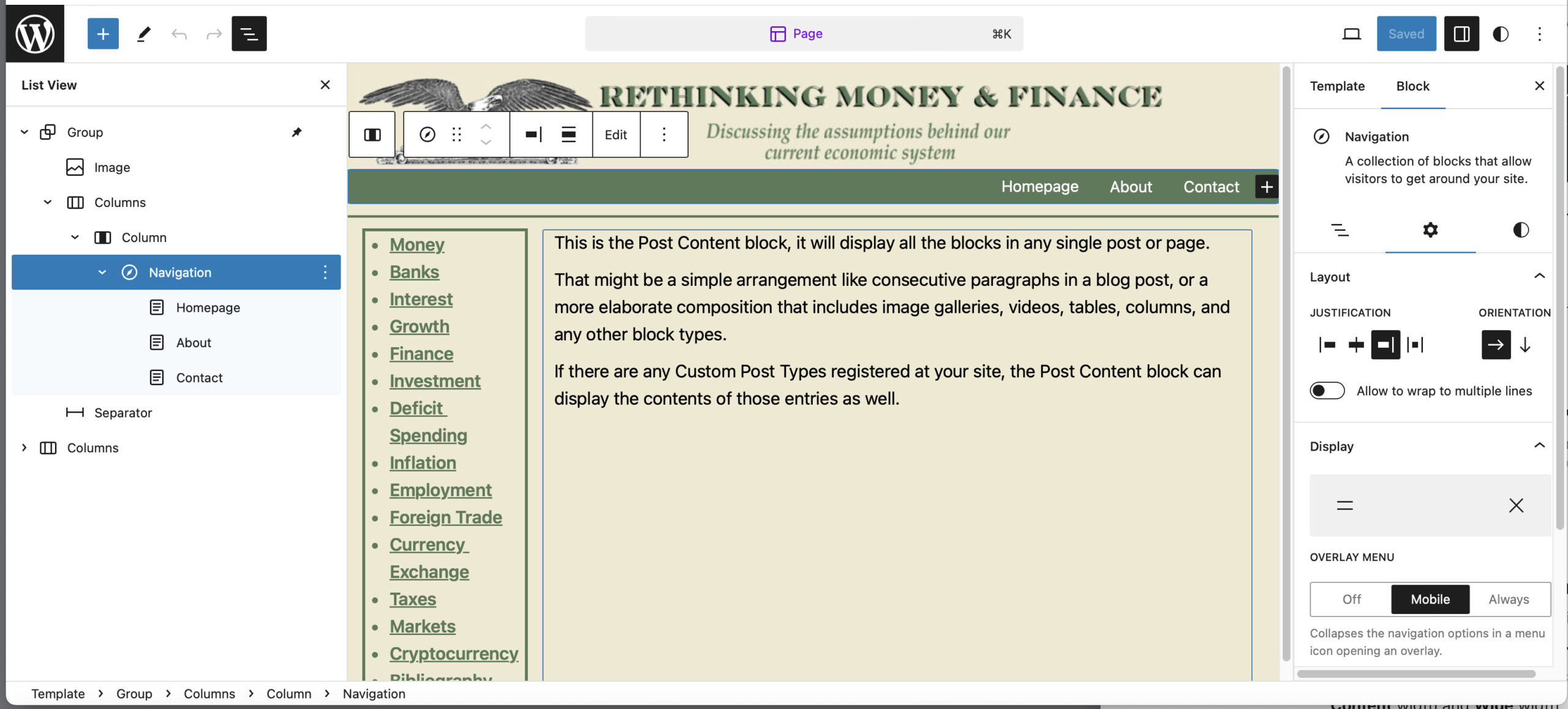
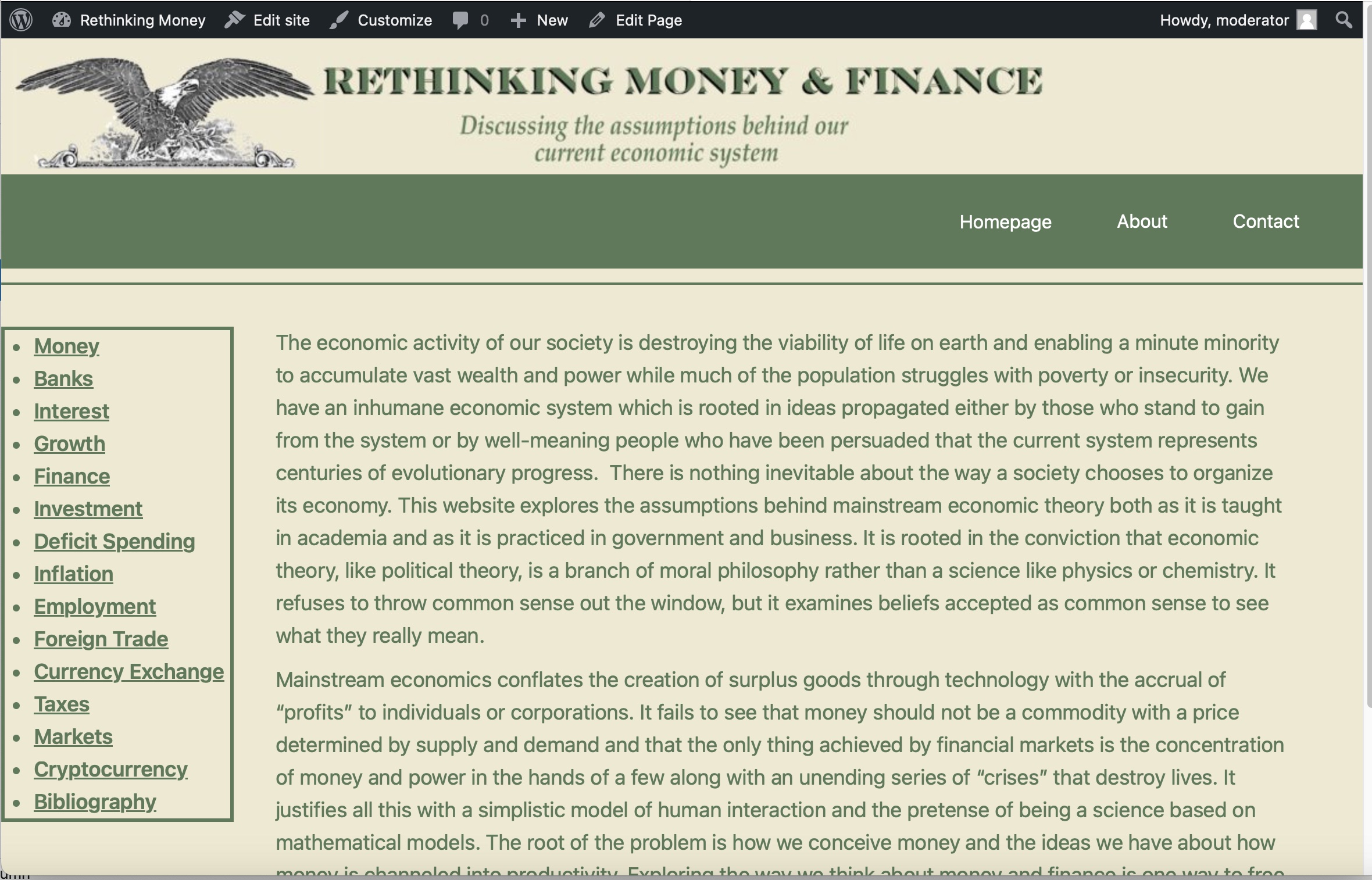
]]>1. Remove column gap or reduce the gap.
2. Make column height uniform in a row. the column id adjust height depending on the content on meta tagline. ]]>
I love to use Elementor Page Builder. I have created four columns and in that, have added some image, text and heading. The column boxes become small and then I adjust it to the proper size (for all 4)
Now when I consider 3 columns for the next part, the width increases and doesn’t match with the previous 4 columns. Also the height differs.
I want the same height and width for all columns.
Please help me!!
Thank you.
Aasher.
I’ve been using this plugin for a while and it’s been great. Thanks!
]]>https://verdigrisfurniture.com/austcham-1/
Is there a quick fix for this? Thank you!
Alison
]]>Is there a way to have the columns always be the same height no matter how long the title is in the header of each pricing table? Flexbox would solve this but I am using it within a bootstrap framework. Right now, I have one pricing table that has a slightly longer title than the rest. It is creating on column to be longer than the others.
https://www.ads-software.com/plugins/easy-pricing-tables/
]]>Near the bottom of the page I have a row with 3 columns:
Conquering New Heights:
Authentic Leadership
Get Lost to Find Yourself:
Overcoming Your Own Limitations
Awakening the Force:
Creative Problem Solving for Emerging Leaders
How would I go about making the height of these three columns automatically the same when viewing on different devices/resolutions?
Is there a CSS code for this, and where would I implement the CSS?
Any help on this would be most appreciated!
Many thanks
James
P.s. here is the code:
[vc_column width=”1/3″ css=”.vc_custom_1459523518145{background-color: #232323 !important;}”][vc_empty_space height=”45px”][vc_icon icon_fontawesome=”fa fa-bullhorn” color=”white” size=”xl” align=”center”][vc_column_text]
Conquering New Heights:
Authentic Leadership
[/vc_column_text][vc_empty_space height=”45px”][/vc_column][vc_column width=”1/3″ css=”.vc_custom_1459523512319{background-color: #2b2b2b !important;}”][vc_empty_space height=”45px”][vc_icon icon_fontawesome=”fa fa-child” color=”white” size=”xl” align=”center”][vc_column_text]
Get Lost to Find Yourself:
Overcoming Your Own Limitations
[/vc_column_text][vc_empty_space height=”45px”][/vc_column][vc_column width=”1/3″ css=”.vc_custom_1459523499105{background-color: #303030 !important;}”][vc_empty_space height=”45px”][vc_icon icon_fontawesome=”fa fa-rebel” color=”white” size=”xl” align=”center”][vc_column_text]
]]>