I then had a group block with more content. I had some jquery that moved the group into the submenu so I could have a nice mega menu and you can see it here: https://www.nursemaudehealthandmobilityshop.co.nz/
When WP 6.7 came out my Jquery would run but it seems the nav was not rendered yet so the group was being moved but the JS couldn’t find the dropdown menu, or any part of the menu.
The only fix I could use was to wrap the jquery with a setTimeout function set to run after 500ms or so.
Is there a best practise for enqueuing a script to run after the dom is created in WP 6.7? This is my working code. I didn’t need the setTimeout function before WP 6.7.
setTimeout(function () {
// Find the parent div with class .c-mega-menu and its child ul with class .wp-block-woocommerce-product-categories
var container = $('.c-mega-menu .wp-block-woocommerce-product-categories');
// Find the link with rel="shop"
var $link = $("a[rel='shop']");
// Find the parent <li> element
var $li = $link.closest("li");
$($li).addClass('js-mega-menu-container');
// Find the <ul> element within the parent <li>
var $ul = $li.find("ul");
// Find the <li> element within the <ul>
var $liToRemove = $ul.find("li");
// Remove the content from the <li>
$liToRemove.empty();
// Find the div with class "c-mega-menu" from elsewhere in the DOM
var $megaMenu = $(".c-mega-menu");
// Append the megaMenu to the parent <li>
$liToRemove.append($megaMenu);
// Define a recursive function to add classes to li elements
function addClassesToLi(li) {
// Find the first a tag within the current li
var firstAnchor = li.find('a:first');
// Check if a first a tag was found
if (firstAnchor.length > 0) {
// Get the text content of the first a tag
var spanText = firstAnchor.text().trim();
// Add the spanText as a class to the current li
li.addClass(spanText);
}
// Recursively process child li elements
li.find('li').each(function () {
addClassesToLi($(this));
});
}
// Start the process with top-level li elements
container.find('li').each(function () {
addClassesToLi($(this));
});
function updateLeftPosition() {
var viewportWidth = $(window).width();
// Check if the viewport width is greater than or equal to 1120px
if (viewportWidth >= 1120) {
var $shopLink = $('a[rel="shop"]');
var $megaMenuContainer = $('.js-mega-menu-container > ul');
var leftDistance = $shopLink.offset().left;
// Calculate the left position based on the distance from the left edge of the screen
$megaMenuContainer.css('left', -leftDistance + 'px');
} else {
var $megaMenuContainer = $('.js-mega-menu-container > ul');
$megaMenuContainer.css('left','0px');
}
}
// Initial calculation
updateLeftPosition();
// Update the left position when the screen width changes
$(window).on('resize', function() {
updateLeftPosition();
});
}, 500); // Adjust the delay if neededUnfortunately, I do see issues with basic themes like Twenty Twenty Four and Twenty Twenty Five in the footer area. The steps to reproduce the problem are basic:
1) Basic WP install, select 2024 or 2025 as the main theme.
2) Install bbPress, optionally, create a “General Forum”, and a “General Topic”.
3) Install bbStyle Pack and select the FSE option; following the directions…
Note the footer in WordPress’ default home page and how it loses styling when visiting the ‘forums’. I.e. https://example.dev.pw/ vs https://example.dev.pw/forums/.
I’m seeing columns, width, margin/padding that looks very different from the default WordPress’ pages.
I am adding a snippet to call related posts like so:
<?php
// ********* BEGIN HERE *********
function cc_related_posts($args = array()) {
global $post;
// default args
$args = wp_parse_args($args, array(
'post_id' => !empty($post) ? $post->ID : '',
'taxonomy' => 'category',
'limit' => 3,
'post_type' => !empty($post) ? $post->post_type : 'post',
'orderby' => 'rand'
));
// check taxonomy
if (!taxonomy_exists($args['taxonomy'])) {
return;
}
// post taxonomies
$taxonomies = wp_get_post_terms($args['post_id'], $args['taxonomy'], array('fields' => 'ids'));
if (empty($taxonomies)) {
return;
}
// query
$related_posts = get_posts(array(
'post__not_in' => (array)$args['post_id'],
'post_type' => $args['post_type'],
'tax_query' => array(
array(
'taxonomy' => $args['taxonomy'],
'field' => 'term_id',
'terms' => $taxonomies
),
),
'posts_per_page' => $args['limit'],
'orderby' => $args['orderby'],
'order' => $args['order']
));
if (!empty($related_posts)) { ?>
<div class="related-posts">
<h3 class="widget-title"><?php _e('Related articles', 'textdomain'); ?></h3>
<ul class="related-posts-list">
<?php
foreach ($related_posts as $post) {
setup_postdata($post);
?>
<li>
<a class="title" href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>">
<?php if (has_post_thumbnail()) { ?>
<div class="thumb">
<?php echo get_the_post_thumbnail(null, 'medium', array('alt' => the_title_attribute(array('echo' => false)))); ?>
</div>
<?php } ?>
<h4><?php the_title(); ?></h4>
</a>
</li>
<?php } ?>
</ul>
<div class="clearfix"></div>
</div>
<?php
}
wp_reset_postdata();
}Article says: The next step is to call the function?cc_related_posts()?wherever you want in your template. Usually, you’ll want to add it in the?single.php?file after calling?the_content().
How do I add this to single post template in TT4 (Block theme). How do I call this function and place it where, since I have no single.php. I think
]]> ), and after a short adjustment period, it’s relatively easy to use, even for FSE beginners. I’ll gladly recommend it and keep using it. Thank you very much!
]]>
), and after a short adjustment period, it’s relatively easy to use, even for FSE beginners. I’ll gladly recommend it and keep using it. Thank you very much!
]]>Can you advise me how to approach this best? My theme is TT4 child theme. I am trying to tap into the “new” WordPress styling structure using theme.json. For legacy plugins I try to use TT4 variables in custom css for color, font-size etc.
In inspector I see a number of these variables for WP Forms, such as a color palette and some other goodies. So to do this right and use WP Core Button fx in WP forms, so that styles update with new theme, how do I do this best?
Do you have a theme.json for WP forms. Where can I find it, or how are you creating these variables? Can I copy these into my child theme.json and edit them. Will that overwrite your styles?
I will dig into all fields, but for now that button not abiding to theme, really barthers me.
Let me know your thoughts. Thx
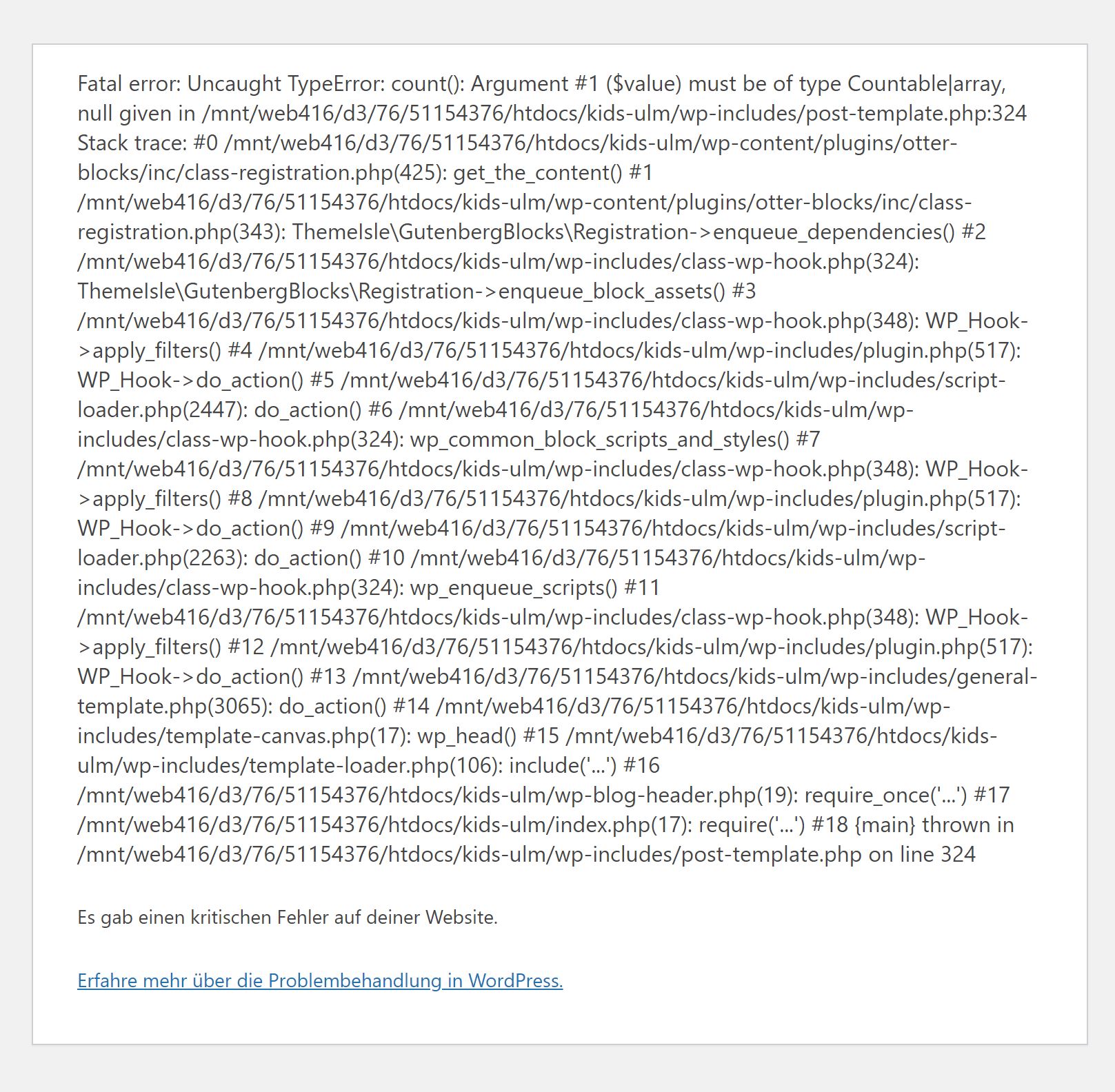
]]>While I was working on a Website for a German magazine, I wanted to implement The Event Calendar into our Website. Everything works, except opening a single Event. I always get a Fatal Error and the Page doesn’t load. In WP Debug Mode, I’ll get the following text:

We use a FSE Theme called “Raft” by Themeisle. After some testing, the problem seems to be another Plugin called “Otter Blocks” (the theme and plugin are from the same Authors). If I deactivate Otter Blocks, everything works just fine, except our header is now broken because we use Otter Blocks to dynamically switch the header and animate it.
Can anyone help?
In general experience: I love… few things – the rest is just mess I can’t even as a developer to turn off.
What I love / like:
- Grid Block – it’s almost perfect and far away from other plugins offer the same
- I can develop features NOW that comes in next few releases to WordPress (like: lock binding, easy pattern creation etc.)
What I really hate:
- Pattern library: it could be add-on – not bundled thing in this plugin – for infos for devs like CBB button in toolbar could be a filter to turn it off.
- Disable native plugin’s blocks like carousel – for now it’s possible by another plugin installation (with some random problems).
- Freemius – I understand it, but still it’s the only one plugin I use and contains “Freemius” inside. Maybe it’s worth to switch to own flow (i love the Misha did it and has tutorials how He made it: rudrastyh.com).
Best,
Paul