I would like to set a 10% percentage discount for all products.
In the Pricing tab, I selected “Percentage discount” as the Pricing type and set “Discount (%)” to 10.
Additionally, I want this rule to apply only to Customers, so in the User & Roles section, I included the Customer role under “Include user roles”.
However, after saving the rule, only the user role setting remains, while the price-related inputs are not filled.
Are there any additional fields I need to complete to ensure the discount is saved correctly?
Thank you!
]]>I’ve installed this plugin on a client’s website alongside with “Thim Elementor Kit” to re-design pages based on their design.
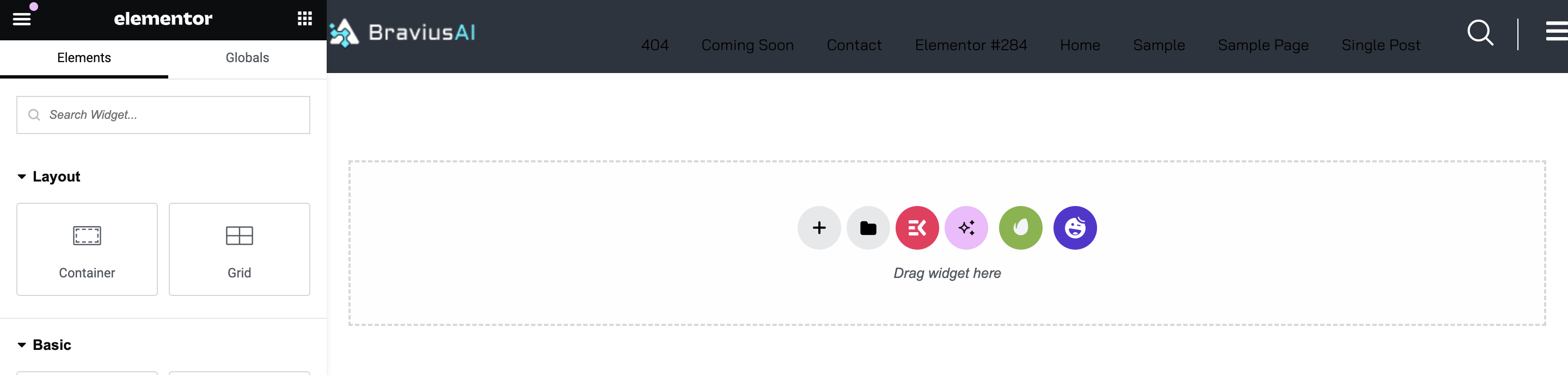
However, I’ve noticed that widgets in lesson page (single course item template) are actually displaying info from its course, rather than the current lesson.
For example, when I add a page title widget in the lesson template, it actually shows the course title.
Or when I add a comments widget, it shows course comments.
etc.
So I’ve tried debugging more and added a custom PHP code to see what’s the value of global $post, and surely it was outputting the course object instead of the lesson.
Is there any way to fix issue?
Thank you very much.
]]>Somehow backround in <body> is faded in inspector, hence, background color set in theme TT4 takes no effect. This happened yesterday I believe.
Background Color set in theme is #f9f9f9 where it shows the netscape default background from mid 90’ies. I tried chosing another color in theme and then saving. And then back to #f9f9f9.
I just added a small html block in main menu with some css, and it appears that color #171717 now took over the entire site. Problem was there before this html though.
I am lost here and have no idea how to fix.
]]>
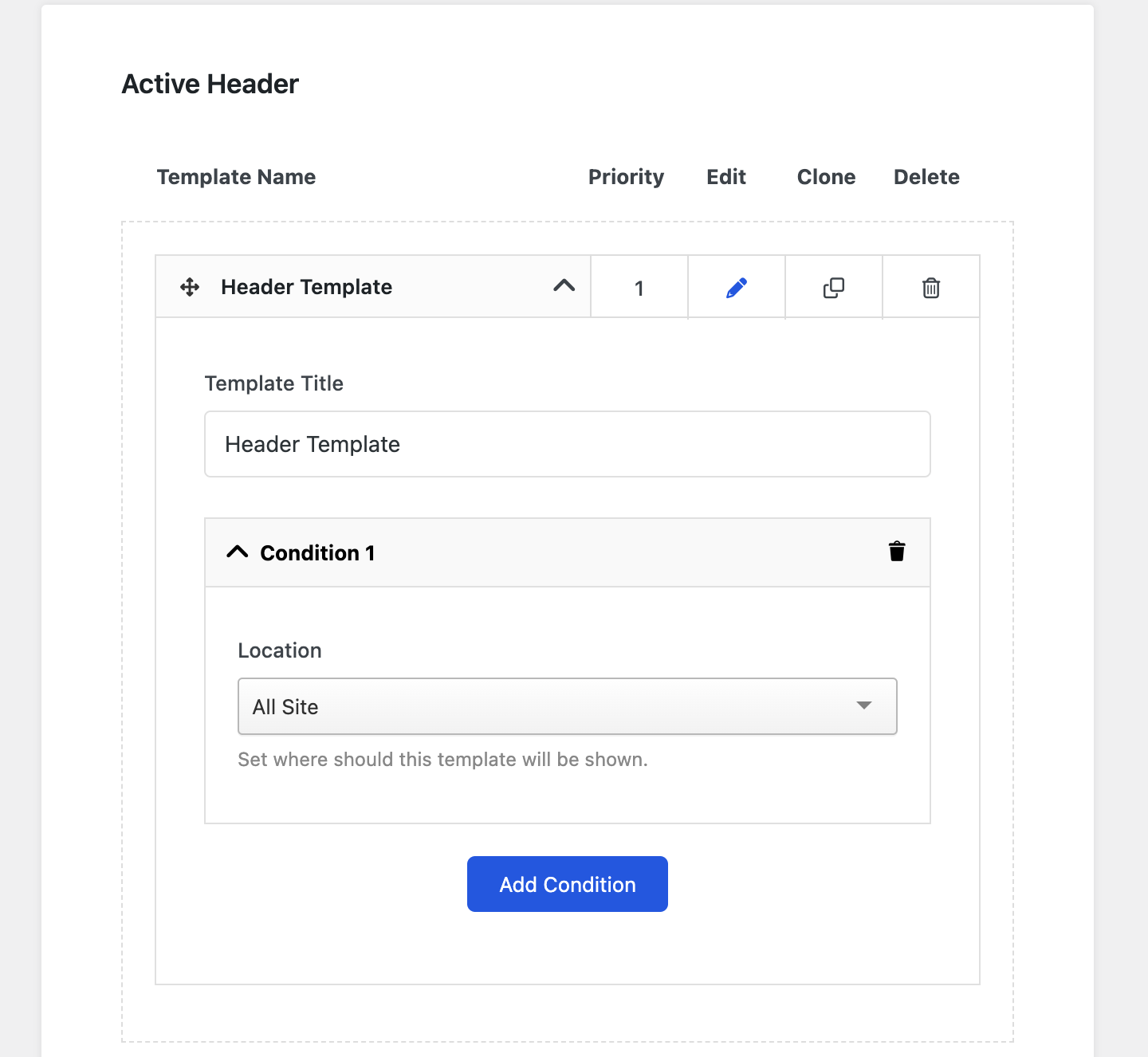
Current header:

Extra info, when I edit header, on saving inside elementor it tells me I dont have permisison to edit page and receive this error messge:

I’m really at a loss for what to do now. Any guidance you can offer would be very gratefully welcomed!
Thank you
Adrian
]]>I’ve got a multisite (4 websites) set up with Algolia in each subsite with an unique prefix. Is it possible to load all indexes from all subsites so that a user can search in a specific subsite and see the results from all subsites, essentially creating a global search? Ideally I’d like to have the name of the subsite after each post type label above the results. In the current situation I’m not seeing any results from other subsites.
Thanks in advance!
]]>How it looks like when i use elementor: https://ibb.co/mXnYC7c
How it looks like on dashboard: https://ibb.co/S31jJKZ
Any help or insights would be greatly appreciated.
Thank you!
]]>I have a page with 100 images. I don’t want to go to each of them to enable Expand on Click. I want all images to be EOC by default.
I know I can enable this for the whole website but that’s not what I want.
I thought the toggle simply adds a CSS class, but so far I haven’t seen any new CSS class.
Wondering if anyone found a hack or workaround on how you can enable Expand on Click for all images on a single page?
]]>I created an HTML element in the (top of) form and tried this:
<script> const CONST_CNF_CAP = 0.03003, CONST_LNF_IND = 0.02252, CONST_RZ_RES = 1.25; </script>
And then within a field, for example, attempted to use it like so:(function(){
var result;
result = CONST_CNF_CAP/fieldname14;
return PREC(result*1000000,1);
})()
…with no success. Is it possible to do this in a form?
Thank you! 