1.0 to 2.0
2.5
3.0
3.5
4.0
4.5
5.0
5.5+
I have made it required, and used a placeholder –Select– so that the visitor is prompted to choose one of the options. But when the form loads, the field is ALREADY showing an error message that the field is required. Is there a way to prevent this from happening until the form is submitted, or at least until that field gets focus and then loses focus without an option being selected? My client keeps telling me there is something wrong with the form, because that field is showing the required message before anyone even has a chance to fill it out.
]]>When adding new product in woocommerce (a car part) I have to choose to which car does it fit. In some cases that article belongs to a lot of car models, I have to add every model in attribute. After choosing attribute, I have to add several terms, type words, sometimes over 100. That is very hard and takes a lot of time.
Is there any way to just show me all the terms I have already configured for that attribute, so I just click like a select boxes, and select it instead of typing every word ?
If I have to buy plugin or something, not a problem, just tell me.
Question is all about backend, adding new product. Front end is not important.
Tnx to everyone.
]]>If I add a Select module, add my options, then click through to choose ‘required’, the Apply button no longer works.
It works with other modules but not the select button.
I’ve this on more than one site and the same thing happens.
Any one else experience this, and know how to get around it?
]]>There is a form on my website which is for job seekers to submit their basic details along with an attachment of their resume.
The form is working fine, but while I am receiving notification email for the same it is mentioning field title of Dropdown as Select instead of the value of that particular field like; Education, Experience or else. (Refer the below screenshot for which I am talking about)

Apart from this there is one more query on Field Title as it is showing twice on the Dropdown field. Refer the screenshot:

My Label field is blank in both of the above mentioned cases.
Looking forward for an expert reply to resolve the same.
Thanks
]]>I am making a site with a lots of photos. I want to use the buttons for the filters and apply more then one at the same time (for example “animals” -> “black background” -> “birds”). This is no problem, but when I’ve see the birds, I want to change to “cats”. And there is the problem! There are no photo’s. That’s logical, because I have no photo’s from birds and cats together. So I must deselect “birds”, so it lets me see all the photo’s with cats and a black background. Normally clicking the “bird” button again will deselect is, but this isn’t working. I have to go to “all” and start my selection again. Is there an easy fix to make clicking once is select a button, clicking it again is deselecting it.
I hope to get an answer, thanks in advance!
Best regards,
Ellen
]]>
to complicate things I have several different directories, but each of them will require the user to select a State, so I will have to populate the state field for each directory.
is there a way to create SELECT options in bulk, maybe by uploading a TXT file or a CSV file? Alternatively, is there a way to be able insert the data as database rows using a DB Client Tool or PHPMYADMIN (and if so, which table do I look at to do this)?
thanks for any assistance in advance
]]>Example: User selects from drop down Option 1, the Woocommerce product image shows image for Option 1. User selects Option 2, the Woocommerce product image shows image for Option 2, etc. This is similar to a variable product.
I see that I can include an image for a radio button, and each option shows a thumbnail. But the thumbnail is too small, so this will not work.
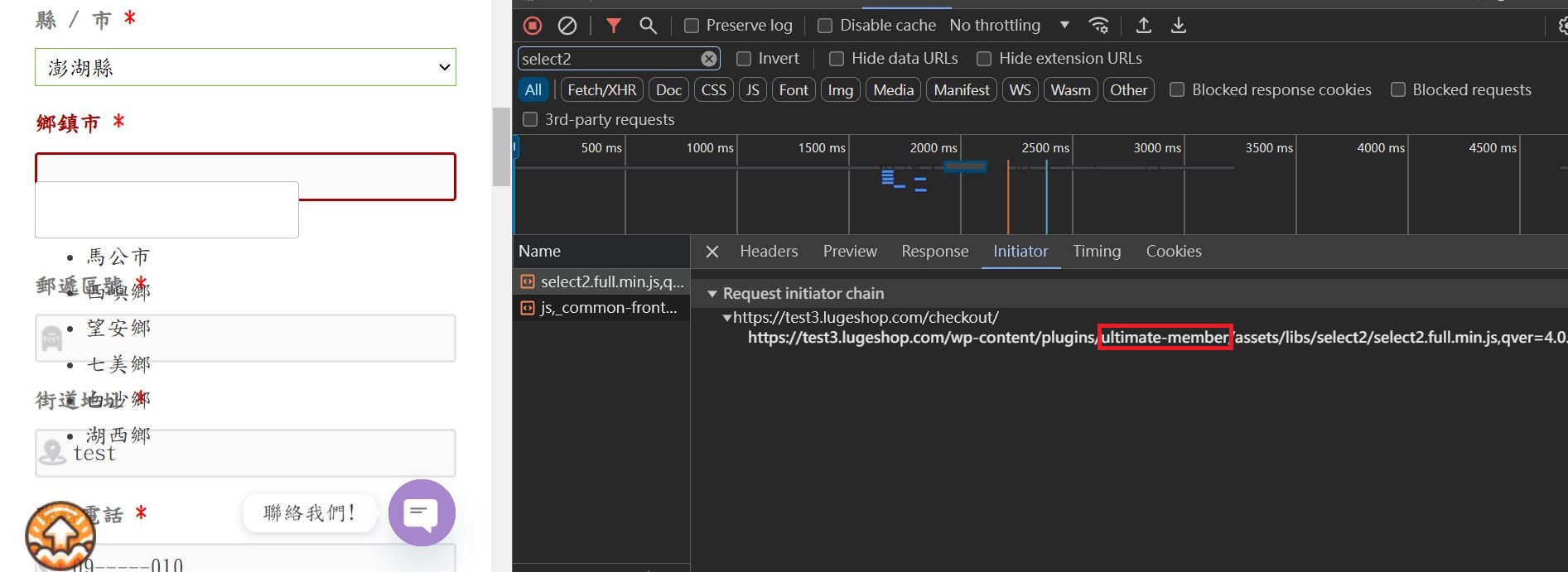
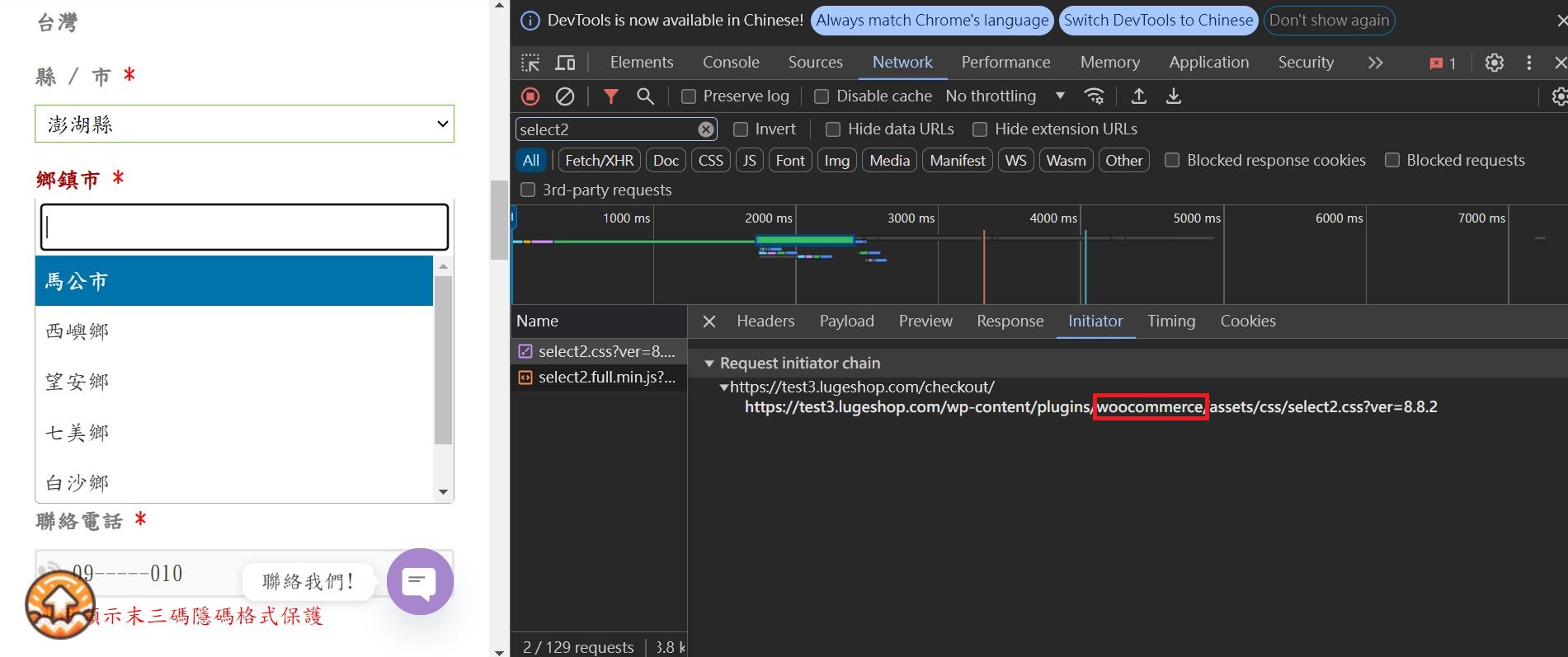
]]>I’m using your plugin, but the Select2 version you’ve introduced is too high and overrides other plugins, causing severe layout issues on other pages. The abnormality in the dropdown menus has been confirmed to be caused by the inclusion of your Select2 in the jQuery select function.
Your Select2 version:4.0.13
Suggestion: Do not interfere with other plugins that use Select2.

Woocommerce Select2 version:4.0.3

I have a question – when I create a field of type Select, how do I set it so that I can have something like this in both labels and options:
<option value="Value, Subvalue">Value, Subvalue</option>
<option value="Value2, Subvalue2">Value2, Subvalue2</option>Currently there is only an option to separate the fields (labels and options) with a comma, which doesn’t work in my case.

Is there any other way to do this, please? For example:Value, Subvalue|Value2, Subvalue2
Thanks!
]]>