I just noticed something which badly affects the User Experience. I am using the “Swift” Theme design on my site’s AMP pages.
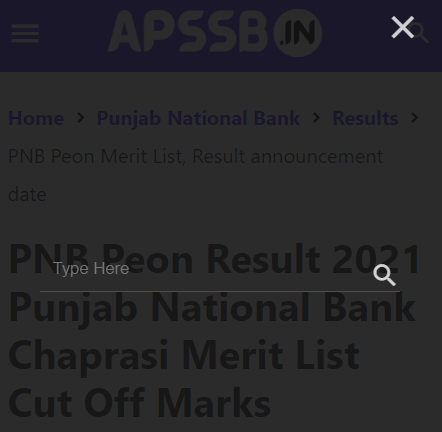
If we open the AMP page directly, everything works fine, we can easily close the “search bar” with the button displayed:

But the problem occurs when a visitor lands from the Google Search on a cached AMP page.
Check this article for example. When you open it directly and try to search for something then you can easily see the “close” button to cancel the search.
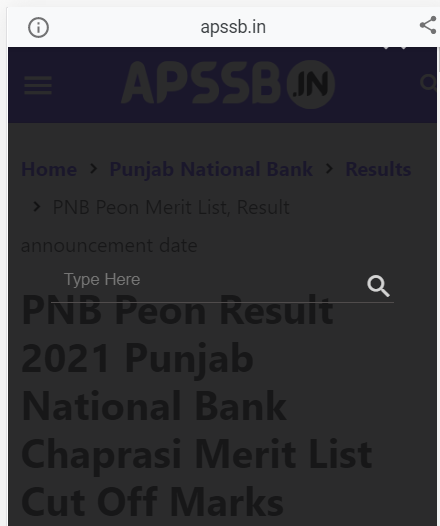
But when you land from the Google Search by searching a keyword like “PNB Peon Result” and land on my site APSSB.in then you will find that tapping the Search Icon works as intended but we can’t cancel the search:

The Icon to cancel the search bar is hidden behind Google’s URL Share Header. So, now the user has only two options, either complete the search or go back to the Google Search Results Page.
]]>I am unable to adjust it using media queries because it will prompt Amp error.
Below is the CSS
@media (max-width: 768px)
.b-w .fsp, .arch-psts .fsp {
flex-basis: calc(100% – 30px);
}
I am using the Bookmark theme for desktop and Swift theme for AMP. The AMP webpage renders very well except for the post order. It displays recent posts in chronological order but the next page displays them randomly. As a result, some posts are never displayed on the main page. I was wondering if there is any AMP setting that I am missing.
Thanks.
Rajendra
But on the mobile device there are NO amp-auto adsense ads dispplayed at all.
Other themes such as “Design One” are working perfectly.
Please help me on swift theme for amp-auto adsense ads – thank you
]]>In a page (full width): https://imgur.com/PzwQ2tl
In a post (not full width): https://imgur.com/JII8cAZ
How to make it display the same? I am using theme Swift
Thanks!
]]>I’m trying to put some customized html in the section AMP FOOTER (the swift footer widget area) in aspect>widget.
Here is the html:
<div>Fidelizzazione del Cliente | Software Gestionali | Sviluppo App | Marketing & Seo</div>
As you can see from the link I shared, there is indeed a widget area above the “all rights reserved” section, but it’s empty.
What am I missing? In my AMP plugin settings, of course my selected theme is Swift. I disabled the Menu setting since something in the css there was giving me problems of validation. I thought that maybe putting here some content for the navigation would resolve this issue.
I hope you guys can help me with this one as soon as you can 
We are looking forward to your response.
]]>How should I change my settings because the my banner has limited width? I tried to change it to 100% but it’s still bounded. I’m thinking if there’s a way to put an image behind the swf file but any image is also bounded. Thanks in advance.
]]>