Проблема с отображением изображений
-
Здравствуйте.
После последнего обновления Spectra на версию 2.16.4 на сайте все изображения изменили своё отображение.
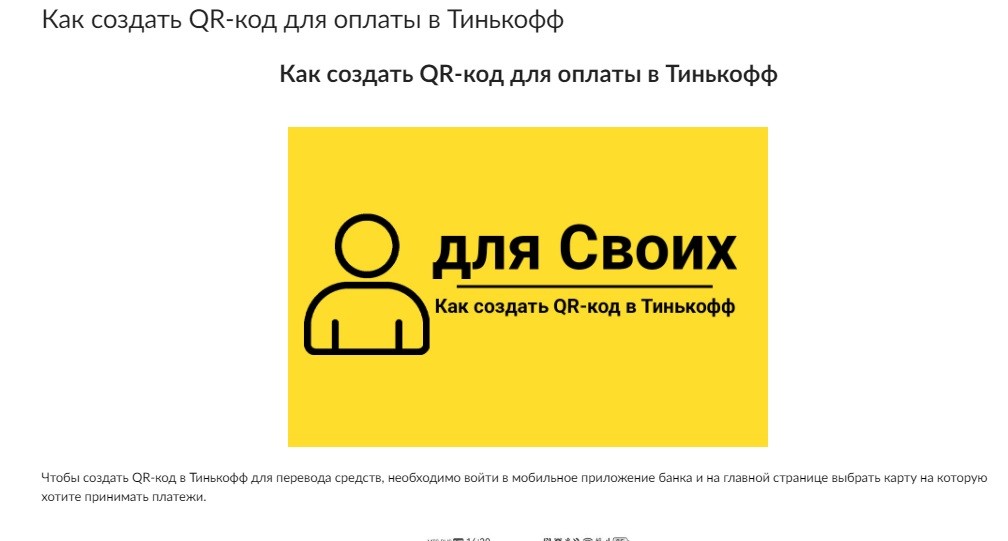
Изображения в редакторе блоков через плагин Spectra отображаются как полагается.
Пример из редактора блоков:
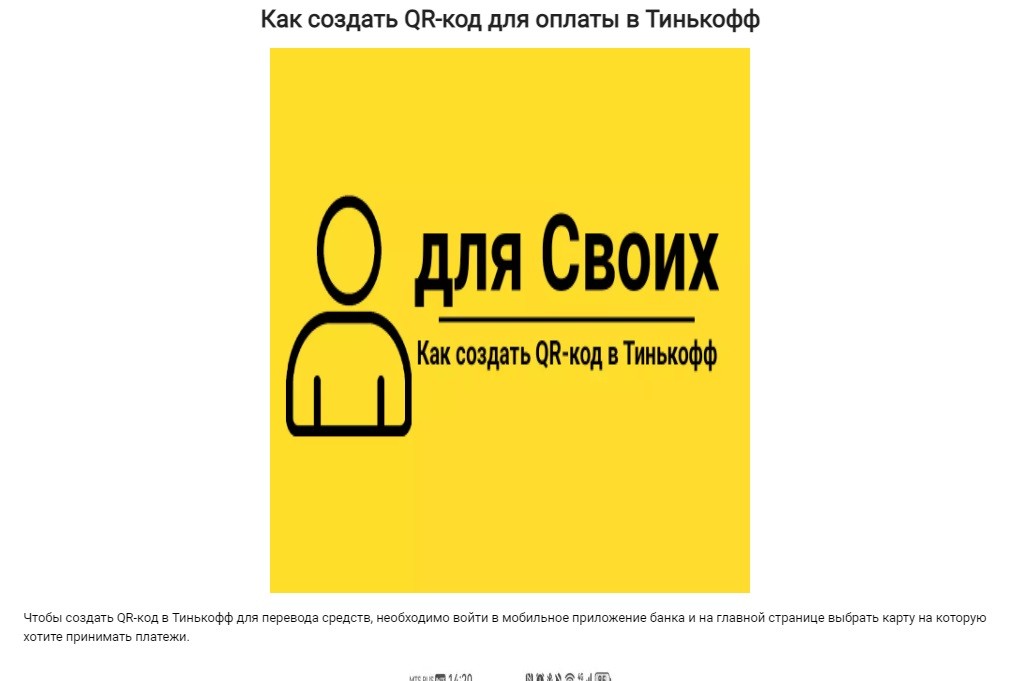
Когда публикую запись и захожу на сайт, изображения становятся вытянутыми.
Пример с самого сайта:
Пробовал откатить плагин Spectra на прошлые версии проблема не решилась.
Через другие плагины вставлял изображения, такой проблемы не наблюдается.
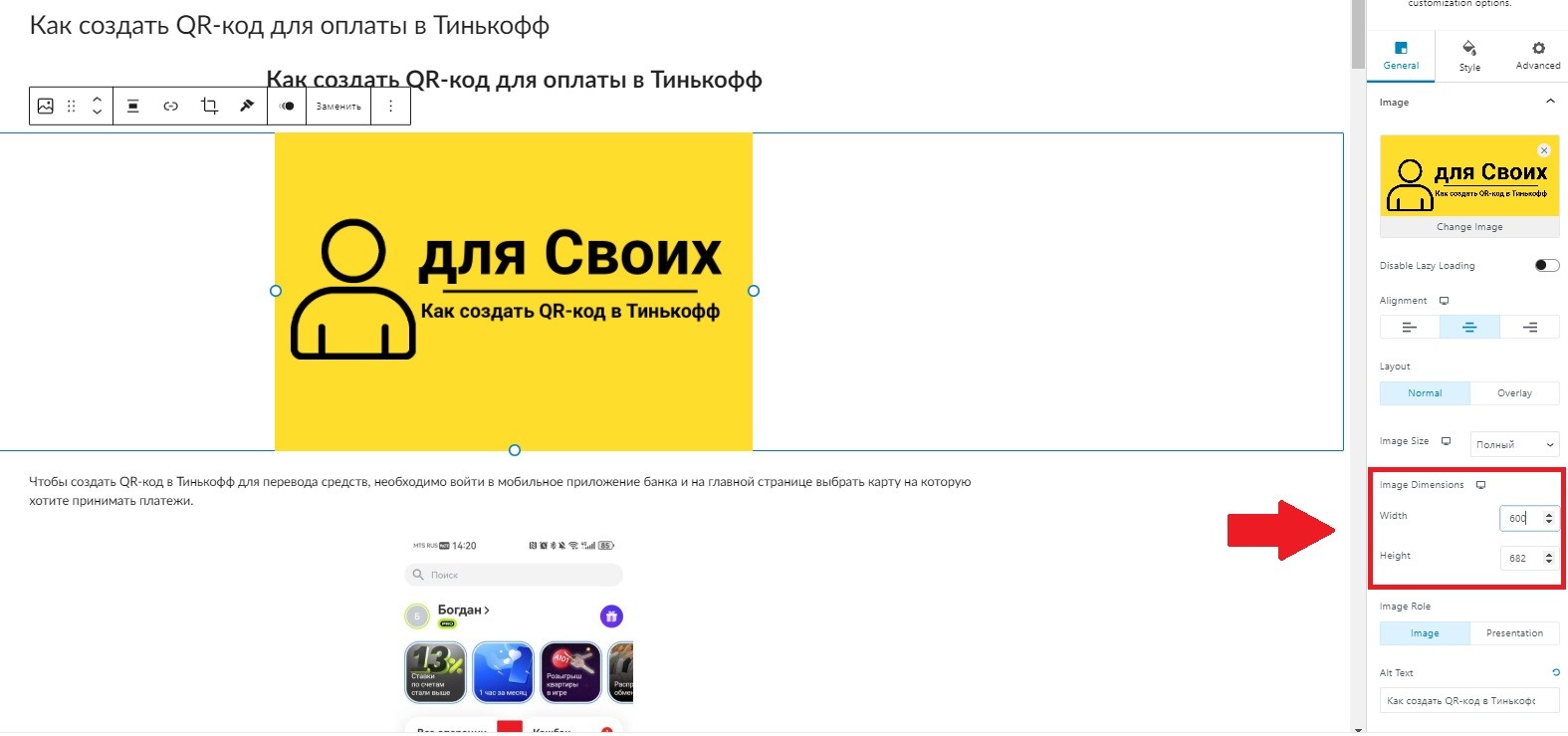
Проблема присутствует исключительно с изображениями добавлеными через плагин Spectra.<font style=”vertical-align: inherit;”><font style=”vertical-align: inherit;”>Заметил, что проблема присутствует с изображениями, размеры которых отредактированы в следующем месте (указал ниже). В редакторе блоков отображается изображение как надо, а на сайте имеются совершенно другие размеры (отображение). </font></font>
<font style=”vertical-align: inherit;”><font style=”vertical-align: inherit;”>Если в указанном месте не внесены изменения в размерах, там отображается изображение как и в редакторе блоков, правильно. </font></font>
<font style=”vertical-align: inherit;”><font style=”vertical-align: inherit;”>Там, где изображения были добавлены через другой плагин, таких изменений с использованием изображений не произошло.</font></font>
The page I need help with: [log in to see the link]
- You must be logged in to reply to this topic.