Add icon as menu item in FSE
-
Is it possible to use icon instead of a text in menu item? There’re are several ways described in internet, but non actually work.
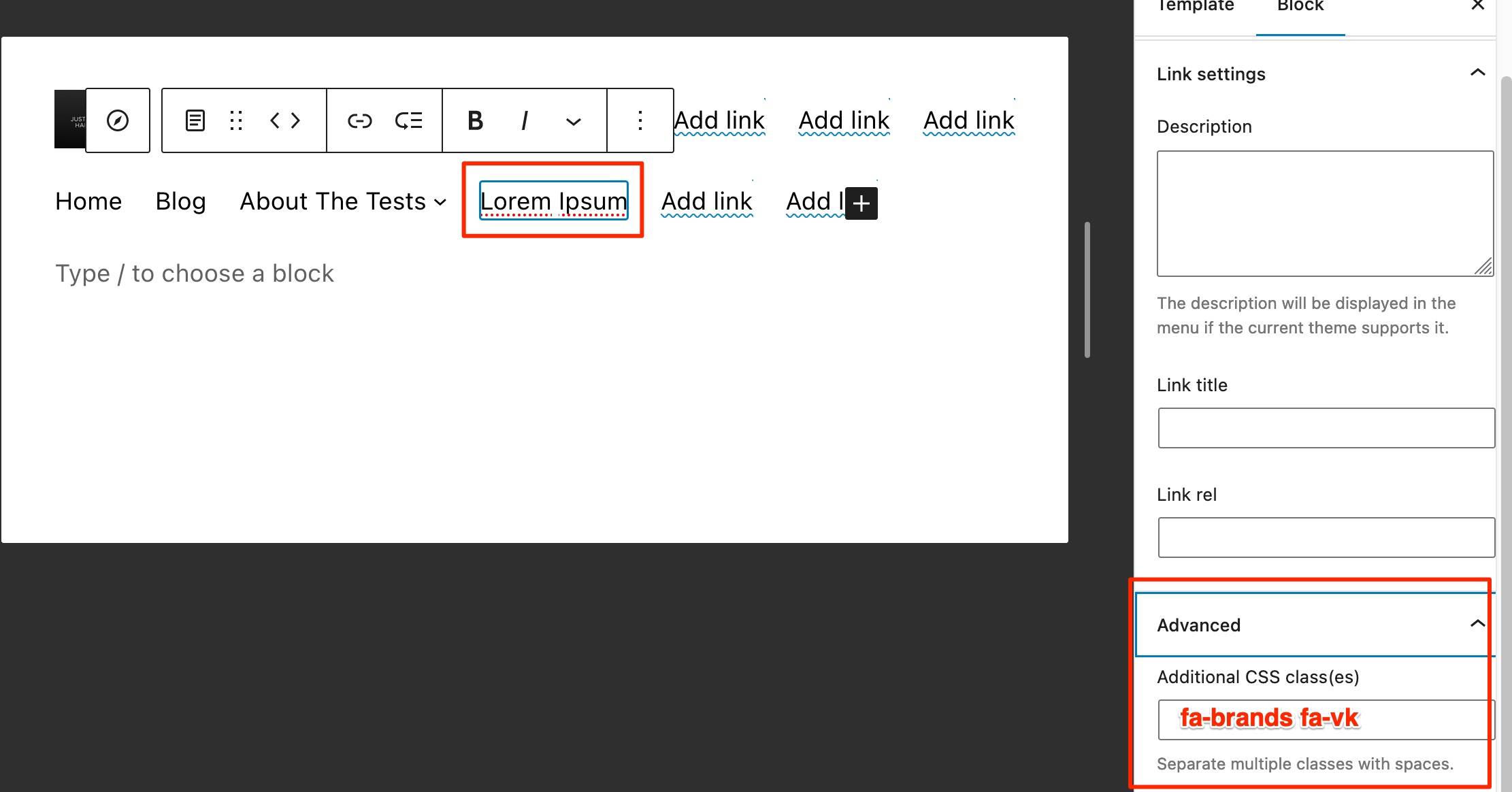
I try to edit template part — header.
I got official Font awesome plugin and it’s primary way is to put a shortcode — doesn’t work, shortcode won’t “transform” to an icon. But it works for page or post. But to be honest — this work neither for the paragraph block when editing a template.
Font Awesome can also use <i class=”fa-brands fa-vk”></i> — doesn’t work, shorcode won’t “transform” to an icon. But it works for page or post. And there’re some videos that shows that it did work for the “pre-FSE” way to manage menus.
So, how can I use an icon (Font awesome preferably, since it is already installed) as a menu item?
- The topic ‘Add icon as menu item in FSE’ is closed to new replies.