Additional CSS Missing from Block Themes
-
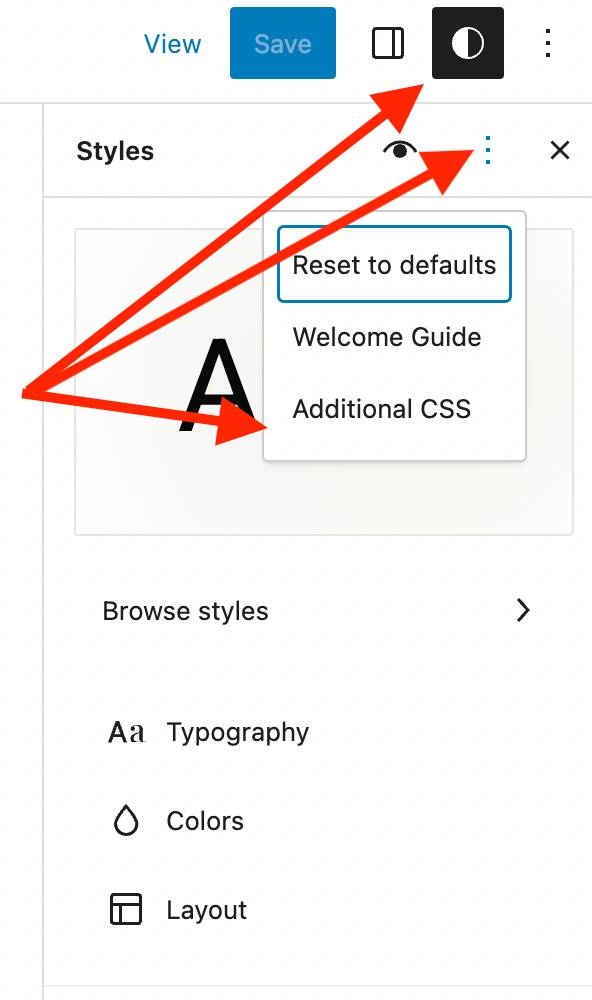
I’m trying to master these new block themes but can’t figure out where to put additional CSS because the traditional customize option no longer exists. I have an auto-blog which needs to use CSS to hide images in post content because otherwise the featured image will be duplicated.
On top of this it seems the block editor doesn’t let you change color pallets for the entire theme at once. I just changed all the link colors on the home page but found out every other template kept the same old colors, how do I make sure that changes to one template changes all of them?
Viewing 5 replies - 1 through 5 (of 5 total)
Viewing 5 replies - 1 through 5 (of 5 total)
- The topic ‘Additional CSS Missing from Block Themes’ is closed to new replies.