AJAX navigation of Availability Calendar
-
Hello,
I’m trying to add an AJAX loading navigation to the availability calendar. I found at your demo website (https://vikwp.com/demo/vikbooking/double-room/?roomid=9) a calendar that has a great AJAX navigation with arrow keys.
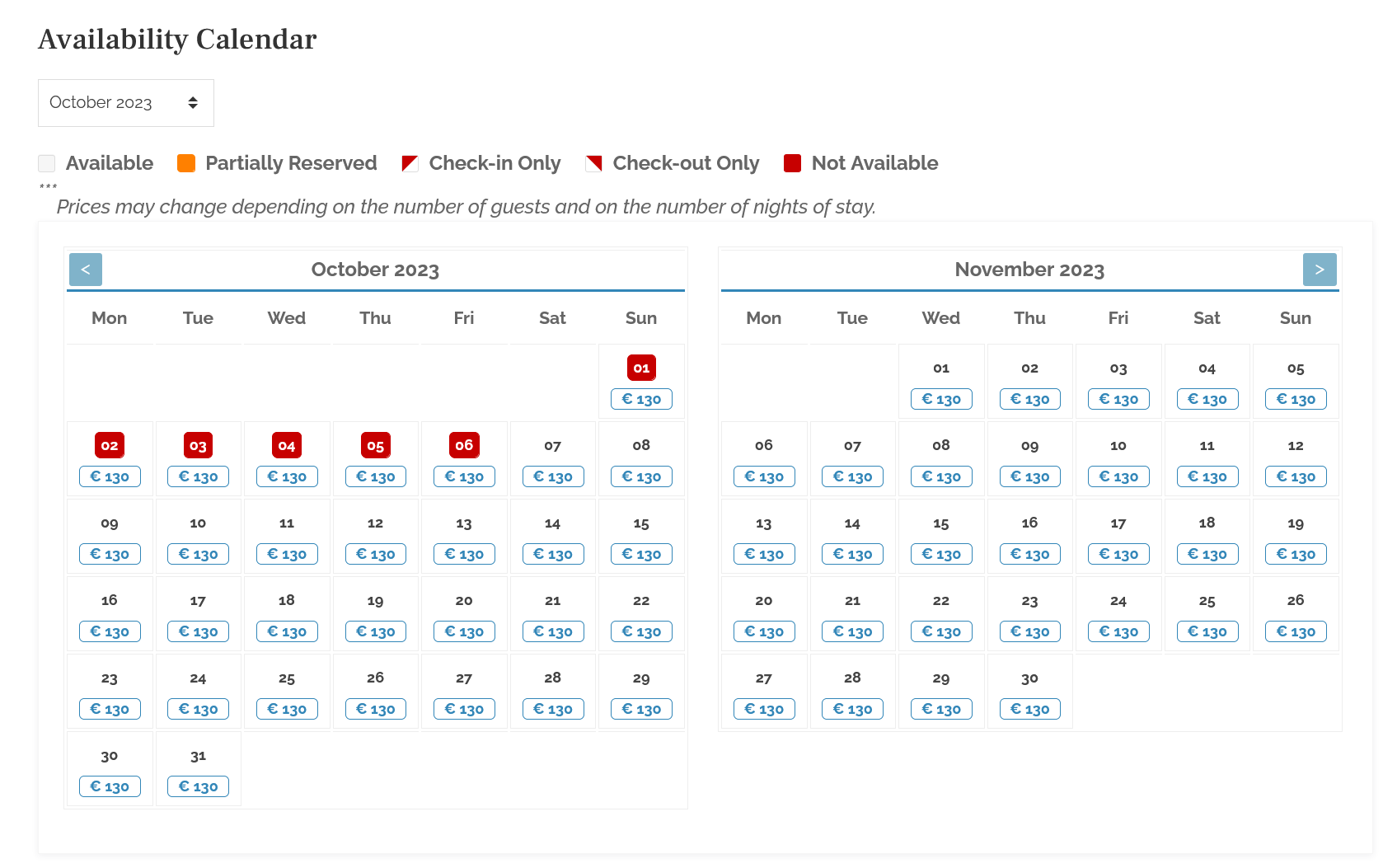
I tried doing the same on my site, but I keep getting wrong shifts of the navigation and the calendar even changes the way it looks. I have it looking at the moment like this, and would love to add the AJAX navigation function, but keep the details on the calendar as they are (with prices):

According to the source code, this is how to add the navigation:
<script type="text/javascript"> var vboAvCalsNavNext = '2025-01-01'; var vboAvCalsNavPrev = '2024-10-01'; var vboAvCalsNavLoading = false; jQuery(function() { // add forward navigation jQuery('.vbcaldivcont').last().find('.vbcaltrmonth td').append('<span class="vbo-rdet-avcal-nav vbo-rdet-avcal-nav-next vbo-pref-color-btn">></span>'); // add backward navigation jQuery('.vbcaldivcont').first().find('.vbcaltrmonth td').prepend('<span class="vbo-rdet-avcal-nav vbo-rdet-avcal-nav-prev vbo-pref-color-btn"><</span>'); jQuery(document.body).on('click', '.vbo-rdet-avcal-nav', function() { if (vboAvCalsNavLoading) { // prevent double submissions return false; } var direction = jQuery(this).hasClass('vbo-rdet-avcal-nav-prev') ? 'prev' : 'next'; jQuery('.vbcaldivcont').addClass('vbcaldivcont-loading'); vboAvCalsNavLoading = true; // make the AJAX request to the controller to request the new availability calendars var jqxhr = jQuery.ajax({ type: "POST", url: "https://vikwp.com/demo/vikbooking/wp-admin/admin-ajax.php?task=get_avcalendars_data&tmpl=component&action=vikbooking&vik_ajax_client=site", data: { option: "com_vikbooking", task: "get_avcalendars_data", rid: "9", direction: direction, fromdt: (direction == 'next' ? vboAvCalsNavNext : vboAvCalsNavPrev), nextdt: vboAvCalsNavNext, prevdt: vboAvCalsNavPrev } }).done(function(res) { // parse the JSON response that contains the calendars objects for the requested navigation try { var cal_data = typeof res === 'string' ? JSON.parse(res) : res; if (!cal_data || !cal_data['calendars'] || !cal_data['calendars'].length) { console.error('no availability calendars to parse'); return false; } // total number of calendars returned by the navigation (1 by default) var tot_new_calendars = cal_data['calendars'].length; var new_calendars_parsed = 0; // build the new calendar(s) for (var i in cal_data['calendars']) { if (!cal_data['calendars'].hasOwnProperty(i)) { continue; } // start table var cal_html = '<div class="vbcaldivcont">' + "\n"; cal_html += '<table class="vbcal">' + "\n"; cal_html += '<tbody>' + "\n"; // month name row cal_html += '<tr class="vbcaltrmonth">' + "\n"; cal_html += '<td class="vbo-pref-bordercolor" colspan="7" align="center">' + "\n"; cal_html += '<strong class="vbcaltrmonth-month">' + cal_data['calendars'][i].month + '</strong> <strong class="vbcaltrmonth-year">' + cal_data['calendars'][i].year + '</strong>' + "\n"; cal_html += '</td>' + "\n"; cal_html += '</tr>' + "\n"; // ordered week days row cal_html += '<tr class="vbcaldays">' + "\n"; for (var w in cal_data['calendars'][i]['wdays']) { if (!cal_data['calendars'][i]['wdays'].hasOwnProperty(w)) { continue; } cal_html += '<td>' + cal_data['calendars'][i]['wdays'][w] + '</td>' + "\n"; } cal_html += '</tr>' + "\n"; // calendar week rows for (var r in cal_data['calendars'][i]['rows']) { if (!cal_data['calendars'][i]['rows'].hasOwnProperty(r)) { continue; } // start calendar week row cal_html += '<tr class="vbcalnumdays">' + "\n"; // loop over the cell dates of this row var rowcells = cal_data['calendars'][i]['rows'][r]; for (var rc in rowcells) { if (!rowcells.hasOwnProperty(rc) || !rowcells[rc].hasOwnProperty('type')) { continue; } if (rowcells[rc]['type'] != 'day') { // empty cell placeholder cal_html += '<td align="center">' + rowcells[rc]['cont'] + '</td>' + "\n"; } else { // real day cell cal_html += '<td align="center" class="' + rowcells[rc]['class'] + rowcells[rc]['past_class'] + '" data-daydate="' + rowcells[rc]['dt'] + '"><span>' + rowcells[rc]['cont'] + '</span></td>' + "\n"; } } // finalise calendar week row cal_html += '</tr>' + "\n"; } // finalise table cal_html += '</tbody>' + "\n"; cal_html += '</table>' + "\n"; cal_html += '</div>'; // remove first or last calendar, then prepend or append this calendar depending on the direction var cur_old_cal_index = direction == 'next' ? (jQuery('.vbcaldivcont').length - 1) : new_calendars_parsed; if (direction == 'next') { jQuery('.vbcaldivcont').eq(cur_old_cal_index).after(cal_html); jQuery('.vbcaldivcont').first().remove(); } else { jQuery('.vbcaldivcont').eq(cur_old_cal_index).before(cal_html); jQuery('.vbcaldivcont').last().remove(); } // increase parsed calendars counter new_calendars_parsed++; } // update navigation dates if (cal_data['next_ymd']) { vboAvCalsNavNext = cal_data['next_ymd']; } if (cal_data['prev_ymd']) { vboAvCalsNavPrev = cal_data['prev_ymd']; } // stop loading jQuery('.vbcaldivcont').removeClass('vbcaldivcont-loading'); vboAvCalsNavLoading = false; // restore navigation arrows jQuery('.vbo-rdet-avcal-nav').remove(); if (cal_data['can_nav_next']) { jQuery('.vbcaldivcont').last().find('.vbcaltrmonth td').append('<span class="vbo-rdet-avcal-nav vbo-rdet-avcal-nav-next vbo-pref-color-btn">></span>'); } if (cal_data['can_nav_prev']) { jQuery('.vbcaldivcont').first().find('.vbcaltrmonth td').prepend('<span class="vbo-rdet-avcal-nav vbo-rdet-avcal-nav-prev vbo-pref-color-btn"><</span>'); } } catch (e) { console.log(e); alert('Invalid response'); jQuery('.vbcaldivcont').removeClass('vbcaldivcont-loading'); vboAvCalsNavLoading = false; return false; } }).fail(function(err) { console.error(err); alert('Could not navigate'); jQuery('.vbcaldivcont').removeClass('vbcaldivcont-loading'); vboAvCalsNavLoading = false; }); }); }); </script>What needs to be modified to get this code working on any site?
Also, do you need to manually change dates on the code for the calendar, or does it change automatically?
The page I need help with: [log in to see the link]
- The topic ‘AJAX navigation of Availability Calendar’ is closed to new replies.