Aspect ratio for featured images on main page is off
-
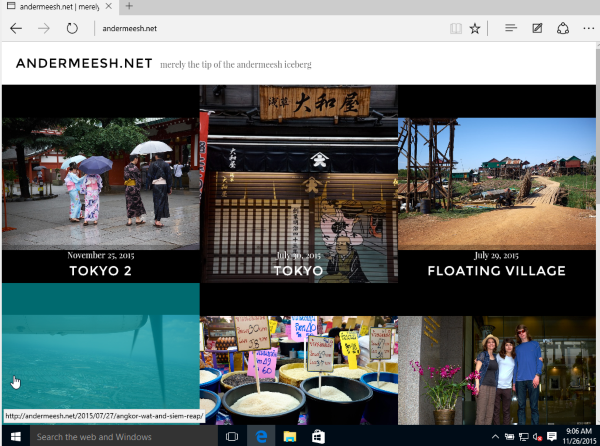
I am trying cubic on my site. https://andermeesh.net/
When the featured images are displayed on the main posts page, they are being cropped and then squeezed or stretched. The featured image looks OK in the actual post page (e.g., here: https://andermeesh.net/2015/11/25/tokyo-2/)
It seems like a bug of some sort, or am I just doing something wrong?
Thanks in advance,
Robert
Viewing 11 replies - 1 through 11 (of 11 total)
Viewing 11 replies - 1 through 11 (of 11 total)
- The topic ‘Aspect ratio for featured images on main page is off’ is closed to new replies.