Blog not working – what did I mess up?
-
https://peachesincrime.com/blog/
Unfortunately I stumbled along learning as I built this site but I must have screwed something up early on – or perhaps I used the templates wrong
I dont have a proper under the hood idea about how template components or what it is which controls the Posts Page’.
Somehow some code I cannot see on the the page does still list the blog posts I made so far (2).
Currently it kind of works with a summary of each post but not very inviting and I am not sure where to be working in order to change it.
I did try adding ‘blog content’ to one of the entries when I did an edit on the page listed as ‘Posts page’ and in the editor it seemed to show one post above the other – but when I saved it the site was back to the content you see now – just a brief summary of each post with no imagery. One has to read and click to see – rather than scroll down and browse.
What I would like is to have a blog where posts are readable sequentially in the manner of this blog – which somehow I did not mess up. https://artphilipchudy.com/blog/
I wonder if it is possible to reset the ‘posts page’ to default at this stage
Appreciate any suggestions or pointers. Thanks
-
This topic was modified 1 year, 8 months ago by
Philip Chudy.
The page I need help with: [log in to see the link]
-
This topic was modified 1 year, 8 months ago by
-
What I would like is to have a blog where posts are readable sequentially in the manner of this blog – which somehow I did not mess up.?https://artphilipchudy.com/blog/
Hi @philipchudy the site you are referring to
artphilipchudy.com/blog/is using the Twenty Twenty theme. This is a classic theme, your sitepeachesincrime.com/blog/ is using the Twenty Twenty-Three block theme. Which would explain the difference in design.However, your posts are being displayed using the query block so you can try to change the settings so that your post page can look similar to the preferred one.
You will have to make the posts stack on top of each other using the list view as shown in this article. Once that is done you can also change how much content can be previewed on the page, and add post meta as well.
thanks for the response and introduction to query loops
I played around and the only place I could place a query loop which would control what happens on my posts page https://peachesincrime.com/blog/ was the home template
I do not get any of the post ‘featured images’ to appear on the above page – whichever query loop config I choose
Also something else seems to be wrong – I see in the video that there is a button for lists where one can specify how many posts to see on one page. This button does not present itself. Does this indicate something amiss.
And am I installing the query loop on the right page ?
I removed the ‘post featured image’ from the query loop and added afresh from components – and still do not see any imagery. My last post has a regular jpeg – one might forgive the software for not finding featured images in the iframes on the other 2 posts
appreciate further pointers
thanksI played around and the only place I could place a query loop which would control what happens on my posts page https://peachesincrime.com/blog/ was the home template
Which template have you assigned to the blog page?
I do not get any of the post ‘featured images’ to appear on the above page – whichever query loop config I choose
The
Post Templateinside the Query Loop is made up of blocks, you will have to add the Post Featured Image block inside the query loop for the featured images for the posts to appear. You have to make sure the block is inside the Query Loop’s post template otherwise it won’t be displayed.I see in the video that there is a button for lists where one can specify how many posts to see on one page. This button does not present itself. Does this indicate something amiss.
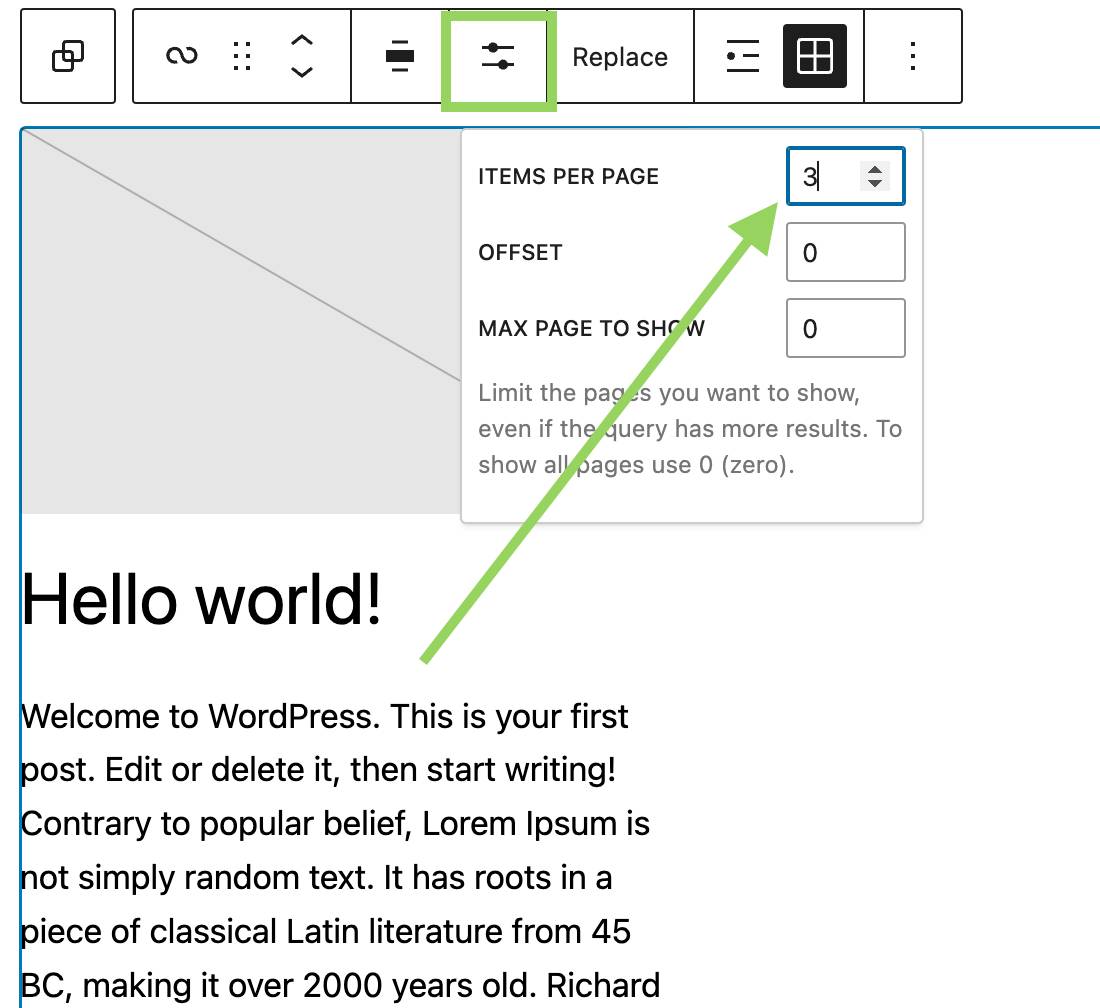
The button should present itself when you toggle off the option to “Inherit query from template” in the Query Loop settings, as shown below:
-
This reply was modified 1 year, 8 months ago by
thelmachido a11n.
-
This reply was modified 1 year, 8 months ago by
thelmachido a11n.
I have assigned a bunch of templates to the page which is listed as the posts page in ‘pages’ – but nothing seems to make any difference. The site only responds to changes on the ‘home’ template. If I remove the query loop from the home template and go to my posts page as a site visitor, I see nothing. So that proves that the home page controls the content.
Whatever I do with the ‘posts page’ seems to make no difference to what a site visitor will see. My posts page has zero block content. I have made a new ‘posts pages’ and they behave just the same.
By the same I mean that whether or not there is any block content on them – when connected to my blog menu they all display the configuration of the query loop which is on my home template. But in all instances I see no post images for any post – just the text according to the layout I chose with the query loop.
I made a template which appears to work in the editor. Perhaps you can view this.
https://peachesincrime.com/wp-admin/site-editor.php?postType=wp_template&postId=twentytwentythree%2F%2Fblog-alternativeI dont remember how I constructed this template but it is the only template which seems to show images when I am editing (because it is showing the entire posts). But as stated above – I choose this template and apply it to the pages listed as the posts page in my edit pages window and nothing changes at all on the site. This is what I get come what may https://peachesincrime.com/blog/
It is as if the page which is listed as the ‘posts page’ has no influence at all – and the only control over the posts is from my home template (whether or not it is chosen or even if ‘blank’ is chosen for my template). The page which is listed as posts page is only relevant it seems in that my menu item in the header (blog) routes content from that page link.
I had done what you suggested – namely gone to the home template – deleted and inserted new query loop on it – I removed the ‘post images’ block and inserted new ones in there. In the editor the ‘post images block’ is just a rectangle with no content in it -even while I do get a display of the individual posts text content showing up in the editor.
If I could get what I see on the blog-alternative template I would be very happy
https://peachesincrime.com/wp-admin/site-editor.php?postType=wp_template&postId=twentytwentythree%2F%2Fblog-alternativeAppreciate if you can think your way through this – I have tried a whole load of things to see what changes what – but not knowing how it works under the hood, I dont have a clear idea what is not working and what is my configuration error
thanks
Hi @philipchudy I can’t view the links you provided because that is from your site’s backend. Just in case you didn’t know, it is not allowed to ask for or share credentials to a site on forums.
The page which is listed as posts page is only relevant it seems in that my menu item in the header (blog) routes content from that page link.
Did you assign this page as the posts page in
Settings > Reading? If that isn’t the case let me know how you did it?From the information you have shared, it sounds like you have designed what you want your blog page to look like on the blog(alternative) template. If you create a new page and assign this template to it does the page display content on the
blog(alternative)template?I did not assign that page using Settings > Reading (thanks for mentioning that method)
Initially I did not do anything – one page was there by default
I did create alternative pages which I experimented with from appearance>home page settings.
Ok – and confirming that – it made not difference when I assigned the template to blog(alternative)
Irrespective of which page was selected as the posts page – I went to Pages>quick edit to set the template to be blog(alternative)
I am not sure if there is another way to set the template.
I did find that setting the template via Pages>quick edit was a bit funky. Most of the time I would set the new template and update. Then I went back to quick edit and I would find it had not been set. But this is not a rule – when the new template was chosen – the blog layout did not change.
The blog layout is stuck on the ‘home template’ it seems
And to repeat – reconfiguring the Query loop on the home page never seems to get me to display anything but text (no post preview images)
Further to the above:
I am just configuring my posts page (blog) and I see
You are currently editing the page that shows your latest posts.`
peachesincrime.com/blog/
Template Blog (Alternative)then it says
Templates define the way content is displayed when viewing your site.
The posts page template cannot be changed.Well as stated above – the template which influences that page is not Blog (Alternative)
The message may be right that the template cannot be changed – but the actual template influencing the page is home
if I click the edit template on that page – it does take me to edit my favored Blog (Alternative) – but that template is not active on the published site
Ok so I kinda managed to get what I want but still to summarize – only by kinda cheating
The underlying problems uresolved
Themes other than home may say in settings they are applied to posts page – but they are not. Only Home theme is applied.
Efforts to insert poster image into post summary – in query loop failed at my end – images never showed up
I have no memory how I created my preferred query loop layout theme with full posts and images stacked (as per https://peachesincrime.com/blog/ )
Applying that was only achieved by me when I made a reusable block on the query loop – on the test template – and applying that to the home page
I have no idea if this helps anyone
Hi @philipchudy thanks for the detailed explanation about what you have been experiencing with the templates and pages on your site. I am glad you managed to resolve the issue but if you are willing there are a few things you can check.
I removed the ‘post images’ block and inserted new ones in there. In the editor the ‘post images block’ is just a rectangle with no content in it -even while I do get a display of the individual posts text content showing up in the editor.
My last post has a regular jpeg – one might forgive the software for not finding featured images in the iframes on the other 2 posts
When you add a Post Featured Image block inside the Post Template, it will return a blank placeholder as shown in the previous screenshot I added in my above response if your post doesn’t have a featured image or if the block is not sitting inside the Post Template. Just to confirm did you add the featured image to a post as shown in the screenshot below?
Ok so I kinda managed to get what I want but still to summarize – only by kinda cheating
The underlying problems uresolved
If your posts have a featured image can you check to see how the blocks are nested inside the query loop block?
All post-related blocks should be sitting inside the Post Template block and that includes the
Post Featured Imageblock. In the short video below you will see that the Featured Image Post was displayed when I moved it inside the Post Template. You can also check your template using the list view to see how your blocks are currently sitting.Now if your blocks are nested as they should and you are still having issues, I am not very sure what could be causing this. Especially, the issue of failing to assign templates to pages. Are you able to check your site[templates] without any plugins activated only keep the Gutenberg plugin?
thank you for your help
Good idea – I will try turning off the other plugins and then see if I can assign the other templates and have them actually operate than just be listed.
Another thing which just came to mind. It could be that I made a false assumption that an it would choose a jepg as featured image – merely on the basis of there actually was a jpeg in the body of the post.
If the featured image ‘has to be loaded manually’ in the editor, it could be that all my nested featured image blocks are empty because I never did the above
will report back when I have a moment to play
Another thing which just came to mind. It could be that I made a false assumption that an it would choose a jepg as featured image – merely on the basis of there actually was a jpeg in the body of the post.
Hi @philipchudy oh I see, yes, the featured image actually have to be added to the post in the editor.
Let me know how it goes when you finally get the time to look into the template issue.
-
This reply was modified 1 year, 8 months ago by
- The topic ‘Blog not working – what did I mess up?’ is closed to new replies.