Brittle Mobile Detection (List View Top-Bar Datepicker)
-
I just want to raise the issue that the plugin’s “Mobile View” detection is EXTREMELY brittle. After reviewing countless “Pro” account reports on this issue, I discovered that there is logic that switches the view between mobile and desktop somewhere deep in the plugin. Our QA discovered that when selecting more than 2 different dates in the list view’s “Top-Bar Datetime” filter, the view randomly swaps from desktop template to mobile.
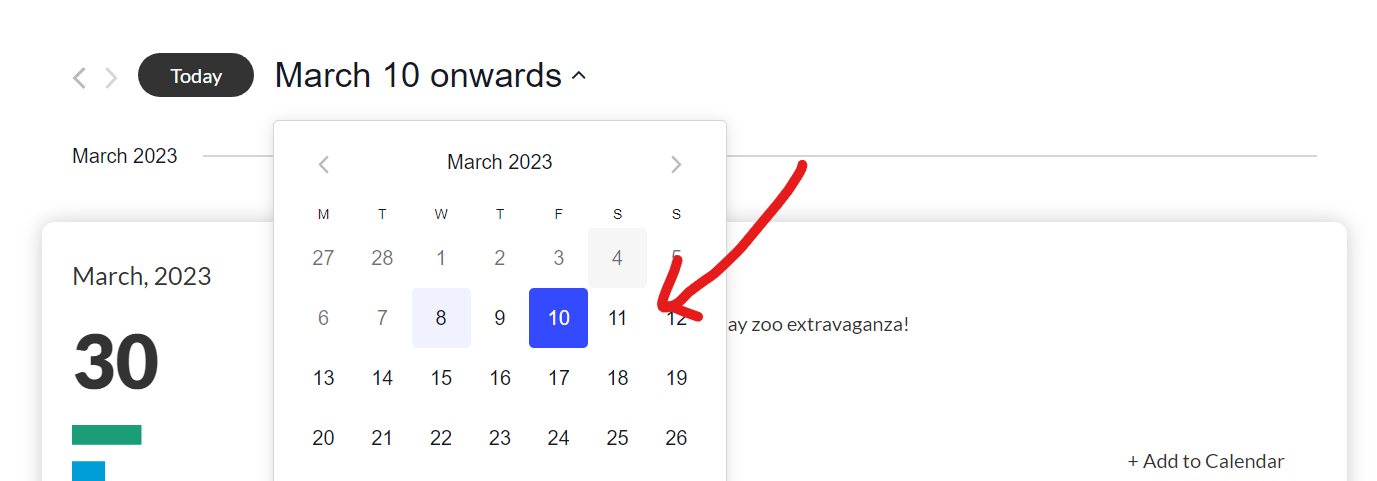
Here are the filters we were using:
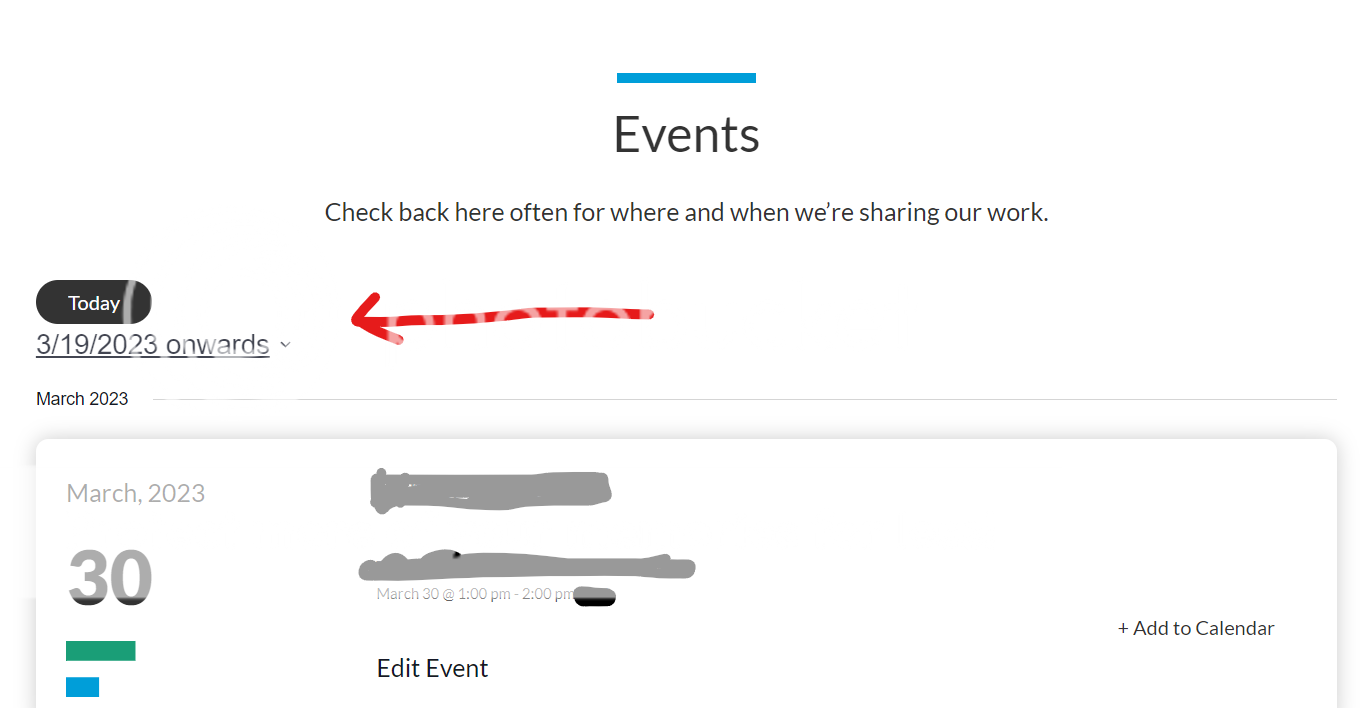
When the view breaks, it looks like the following and the Datetime picker breaks. It can’t be used anymore. The prev and next nav also disappears and the footer pagers change.

I did review documentation on “The Events Calendar” site over a similar issue here: https://theeventscalendar.com/knowledgebase/k/calendar-displays-in-mobile-view-on-desktop-tablet-screen-sizes/. It states the issue with caching plugins but I am not using any yet. It seems like this issue is happening straight from the browser’s cache. Because, if I clear the browser cache or event refresh the page… it fixes the view. As a result, the only thing I could do is hide the date picker in my template completely. It would be GREAT if this logic could be simplified and refactored because the date picker filter is a pretty cool feature if it worked.
Cheers,
– Tavo
- The topic ‘Brittle Mobile Detection (List View Top-Bar Datepicker)’ is closed to new replies.