Cache header logged in user
-
Hello,
I have a question:
When I’m not logged in, the page loading time is quite fast. This is likely because the pages are preloaded and already cached.
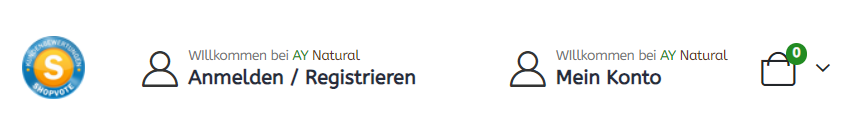
However, when I’m logged in, the loading time is too slow. When I enable the “Serve cached pages to logged-in users” setting, the wrong icon appears in the header.
The “Anmelden / Registrieren” icon should be hidden, and the “Mein Konto” icon should appear when the user is logged in. However, the “Anmelden / Registrieren” icon remains when the user is logged in, meaning the old cache is being loaded on header. The conditional logic is not working.
How can I prevent this issue so that I can enable “Serve cached pages to logged-in users” to keep the loading time fast while still ensuring the icon in the header changes correctly?
Best regards,


The page I need help with: [log in to see the link]
- The topic ‘Cache header logged in user’ is closed to new replies.