Cart and Checkout Header/Footer Not Loading Properly on Mobile Devices
-
Hello WooCommerce Support Team,
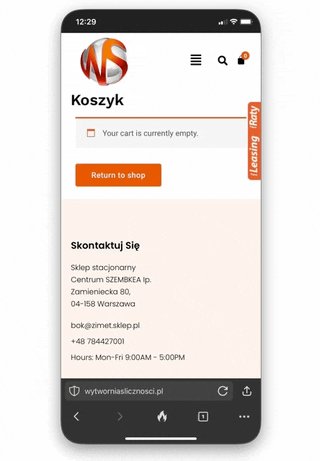
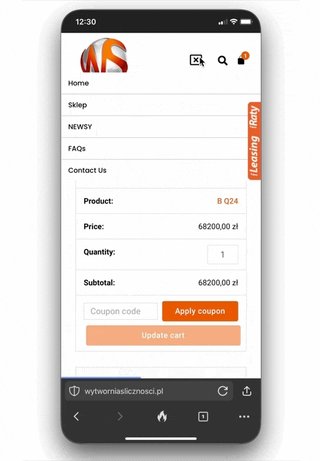
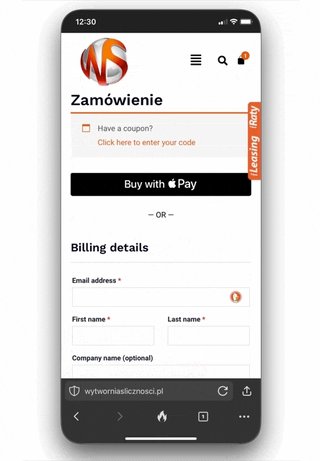
I’m reaching out regarding an issue on my website’s cart and checkout pages where the header and footer, created using Elementor, are not loading correctly on mobile devices. The HTML is visible, but the styling is not applied, leaving only basic HTML to display. This issue does not occur on PC, where both the cart and checkout pages display perfectly.
Here are the details:
- Issue Specifics: The cart and checkout content generated by the WooCommerce shortcode displays correctly on mobile; however, the Elementor-based header and footer do not load properly.
- Only Occurs on Mobile: The problem is isolated to mobile devices. On PC, the header and footer display as expected on both cart and checkout pages.
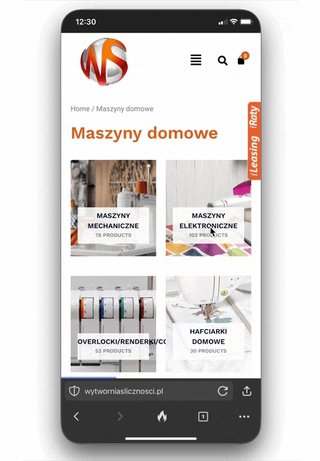
- Other Pages Unaffected: All other pages, including those with Elementor-based headers and footers, load correctly on both PC and mobile devices.
To troubleshoot, I have already:
- Regenerated CSS files in Elementor.
- Checked for plugin conflicts by deactivating all other plugins except WooCommerce and Elementor.
- Cleared both website and mobile browser cache.
- Updated both WooCommerce and Elementor to their latest versions.
- Verified that the WooCommerce shortcode placement is correct on the cart and checkout pages.
Given that the WooCommerce shortcode content itself displays properly, this seems to point to an issue with how WooCommerce interacts with the mobile styling of these specific pages.
Could you please advise on any known compatibility issues or settings adjustments to resolve this?
Thank you for your support.
Best regards,
The page I need help with: [log in to see the link]
- You must be logged in to reply to this topic.