Change title heading tag of sidebar on single prroduct page
-
Hi,
Can you help me this problem:
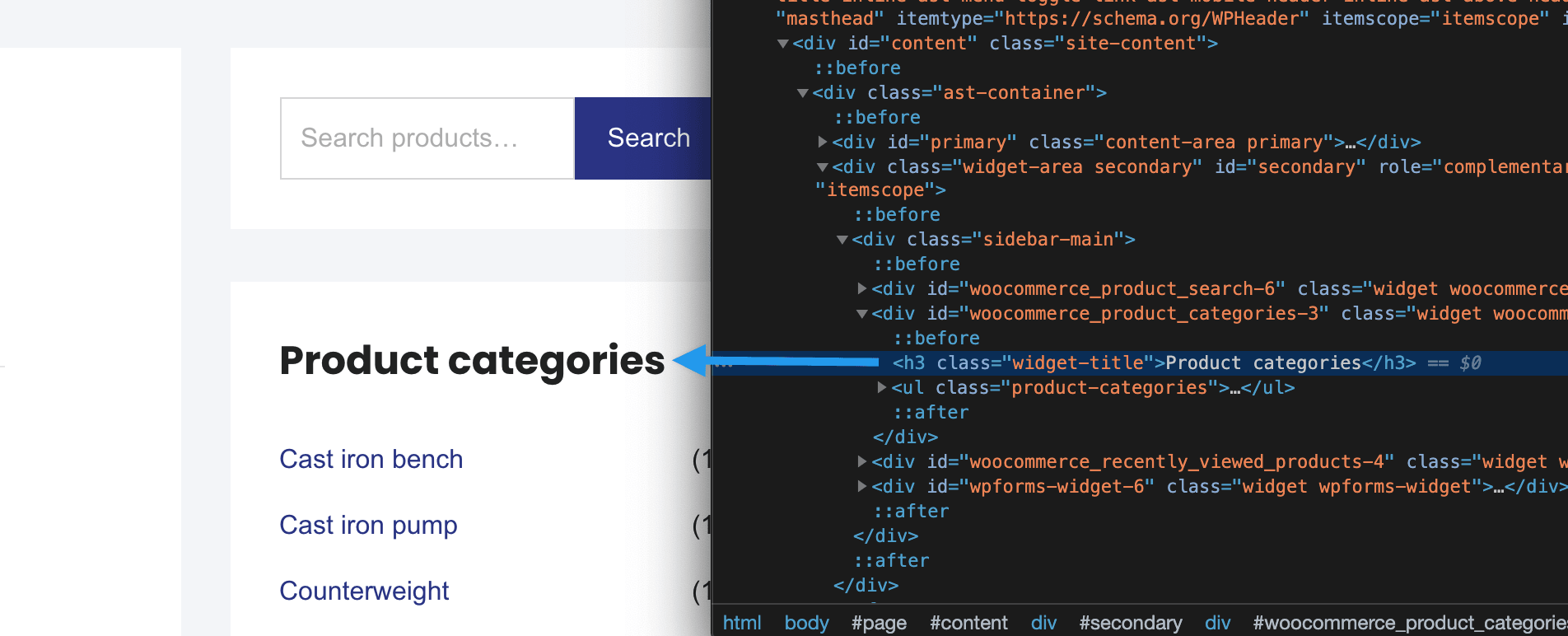
The title tags of sidebar on product/product archive page are H2, i want to change them to H3 for seo friendly, how to do?
I use astra theme and i found the way to change heading tag of sidebar on blog page, but can’t do on single product/product archive page.
Here’s my site: https://vietnamcastiron.com/product/pan-support-1/
Thank you!
The page I need help with: [log in to see the link]
Viewing 3 replies - 1 through 3 (of 3 total)
Viewing 3 replies - 1 through 3 (of 3 total)
- The topic ‘Change title heading tag of sidebar on single prroduct page’ is closed to new replies.