Changing Select Products Button Text
-
Hello – I’ve included some screenshots of my problem to help but the page is unpublished so I’m working on localhost (Macbook, using MAMP, working in Safari. Don’t think it’s relevant here but I’ll add it).
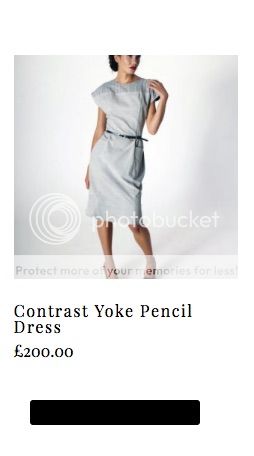
I’ve managed to style most of my shop page to look how I want it but for the life of me I can’t figure out how to change the text colour on the ‘Select Products’ buttons. (pic 1)
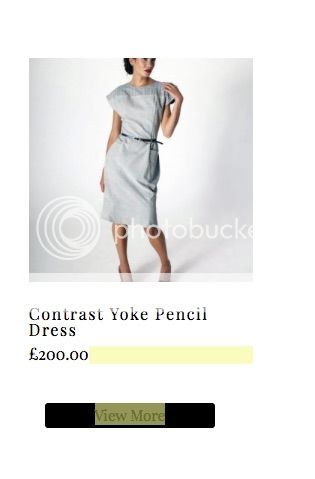
I’ve managed to change the words that appear on the button to ‘View More’ and the text is there as you can see when I highlight it (pic 2). Through the add-to-cart.php file I managed to change the colour, but only to shades of blue/green? (I was putting in white/grey hex codes but they were coming out blue/green on the page).
Clearly, the css I have implemented in my child theme is working as on the individual product category pages the buttons look how I want them to (black with white text) with no trouble (pic 3) so I’m guessing there’s some code which is overriding my changes, presumably in the main shop page css of php code since thats the only page which is affected…?
Pic 1:

Pic 2:
Pic 3:
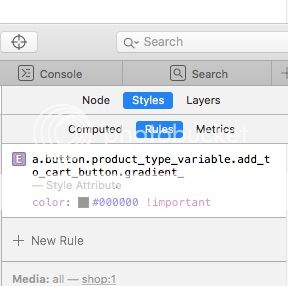
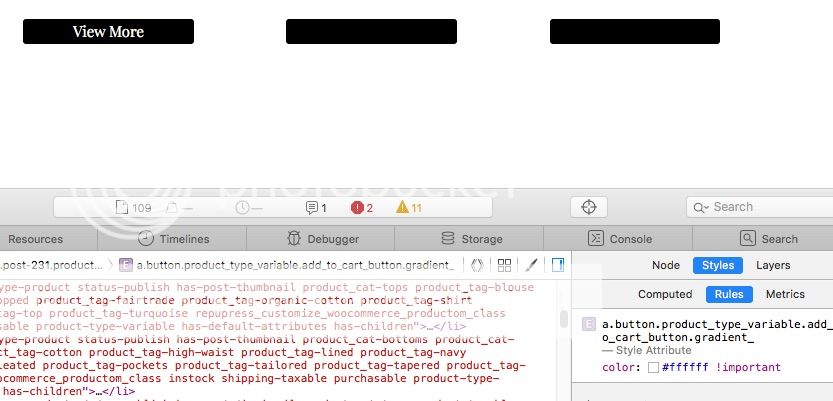
I can identify the bit of code to change as you can see in these two screenshots – this is the element inspected, which I can edit to make the text white, but copying these css details into my stylesheet (which has worked for a number of other elements on both shop page and single item page!!) does nothing and the text reverts to black.
Pic 1:

Pic 2:
I’ve searched the forums and found this thread: https://www.ads-software.com/support/topic/woocommerce-variable-products-style/ – which seemed a similar problem, but the code there in also didn’t change the text colour…
Any help appreciated!
- The topic ‘Changing Select Products Button Text’ is closed to new replies.