Child menu orientation
-
Hello all,
I am not using a plug-in but just the standard twentysixteen theme and menu options. The issue I find is that all my flyouts are oriented to the left. Most websites have the flyouts left aligned and expand to the left.
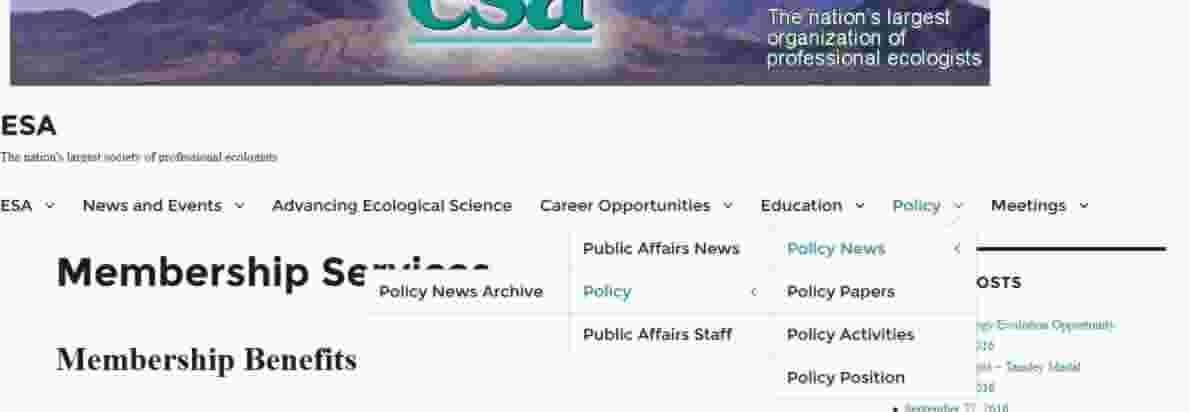
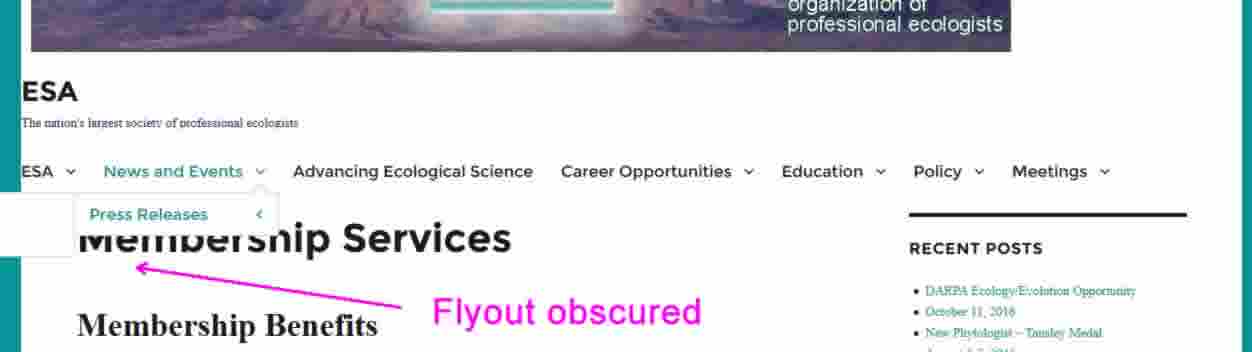
The theme seems to be just the opposite. Here are two screen shots. One shows the flyout on a right-side parent menu item and the other, a flyout with a parent menu item on the left. You will see it is terribly cut off. (The images are poor quality for a quick load).
I have searched the net for an answer but it seems lots of people are using a plugin.This is probably a simple fix or an variable I have not set.
Any insight folks?
(These are links in case the images don’t display properly.)
Thanks for looking.
- The topic ‘Child menu orientation’ is closed to new replies.