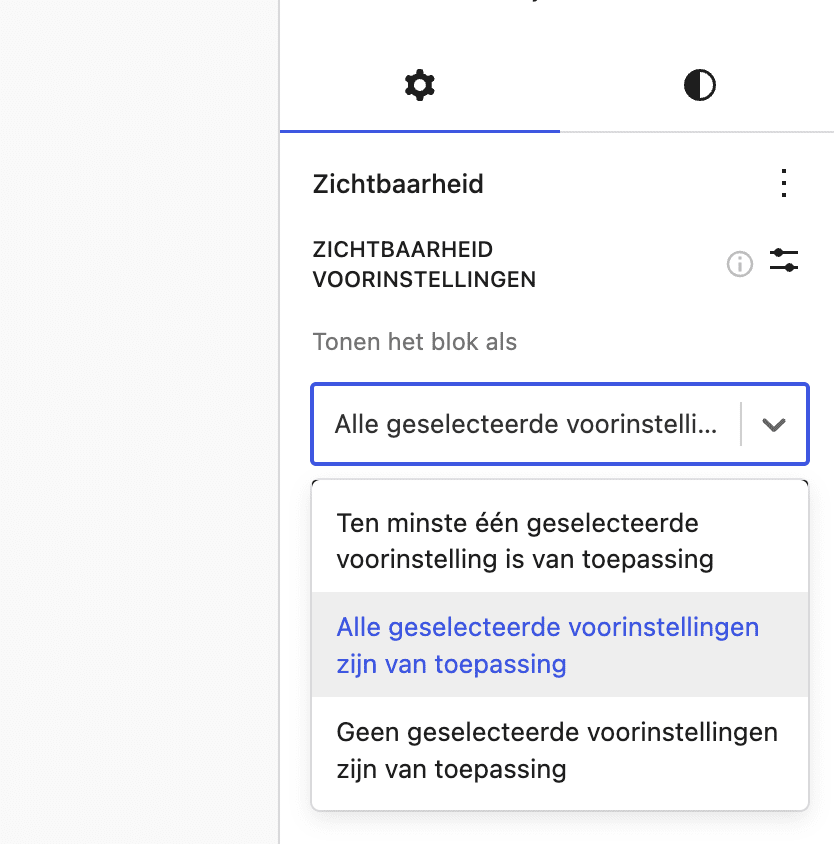
choosing block visibility presets makes the visibility controls unusable
-
When I choose blockvisibility presets, the visibilty box becomes 338px wide. As a consequence the controls at the right disappear in the overflow and become unusable.
I can repair this by setting
.block-visibility__react-select .react-select__control{
max-width:248px;
}in admin-style.css.
Could this be due to the lenth of the Dutch translation I am using?
Viewing 5 replies - 1 through 5 (of 5 total)
Viewing 5 replies - 1 through 5 (of 5 total)
- You must be logged in to reply to this topic.