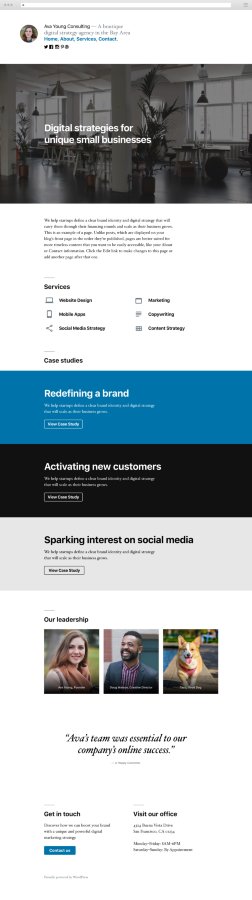
Content block as per demo
-
Looking to create a full width content block as per the demo – full width, flat colour with header / text and a button?
Its not obvious how to achieve this given the content block types and their options – is this nesting? I cannot seem to create a full width container with a solid background colour.
Any advice welcome!
Viewing 8 replies - 1 through 8 (of 8 total)
Viewing 8 replies - 1 through 8 (of 8 total)
- The topic ‘Content block as per demo’ is closed to new replies.