CSS doesn’t load
-
Hello. I’m using the AMP plugin to build a theme from scratch. I know this is not best practice, but I’m trying to learn a little bit.
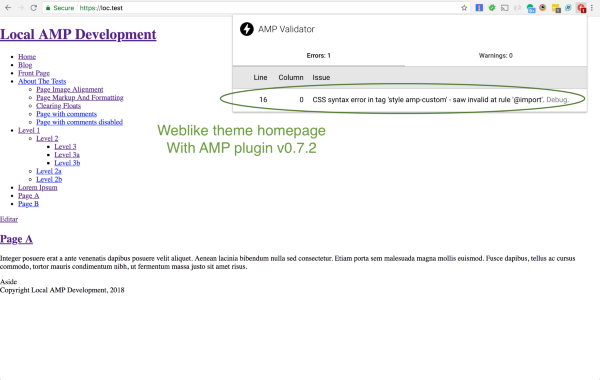
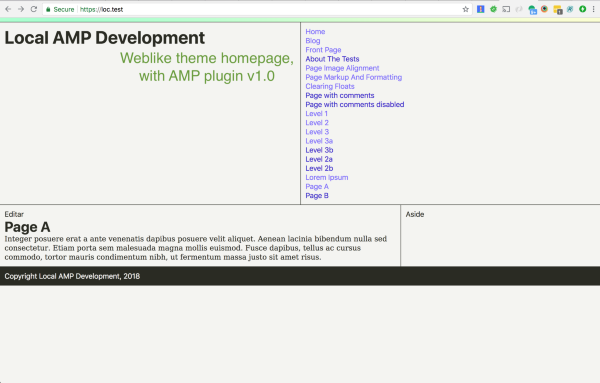
The first issue I encountered is that after activating the AMP plugin, my site looks “styleless”.
I’ve commited the theme as for now in this github repository in order to let anyone play with it and see if their result is the same.
I’m still gonna try to explain my process:
I’ve created a new theme and added a few stuff to functions.php, most notably:
# add AMP support add_theme_support( 'amp' ); /* ... */ # Register styles function weblike_enqueue_styles(){ wp_enqueue_style( 'teutonic', get_template_directory_uri() . '/css/includes/teutonic.css' ); wp_enqueue_style( 'weblike', get_template_directory_uri() . '/css/main.css' ); } add_action( 'wp_enqueue_scripts', 'weblike_enqueue_styles' ); # Disable admin toolbar add_filter('show_admin_bar', '__return_false');I’ve registered two stylesheets: the teutonic CSS and a main stylesheet with very little code (only one CSS class).
Note: This issue still holds after disabling teutonic. My first though is that teutonic was including some unsupported AMP features (it has a lot of css variables and all text sizes are
calc()‘d).Now after doing this, my header.php looks like this (the head tag is almost exactly as the one in this theme I’m using as a guide: ampnews/header.php).
This should make my site AMP right away… right? (That’s what I understand the plugin does… at least)
Yet…
– the styles are disabled completely in my site.
– the most familiar thing with an inline style is this piece of code:<noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>and this one
<style amp-custom></style>(an empty script tag)
– there are nostyle=""attributes
– of course, all styles appear inmediately after disabling the pluginI would post a screenshot but I’m too lazy to upload it to an external web service :sorry:
- This topic was modified 6 years, 8 months ago by .
- This topic was modified 6 years, 8 months ago by .
The page I need help with: [log in to see the link]
- The topic ‘CSS doesn’t load’ is closed to new replies.