CSS is displayed differently
-
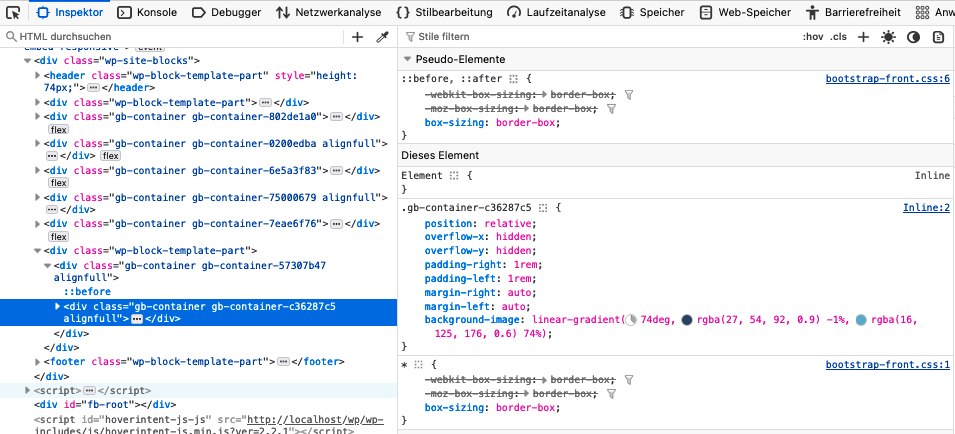
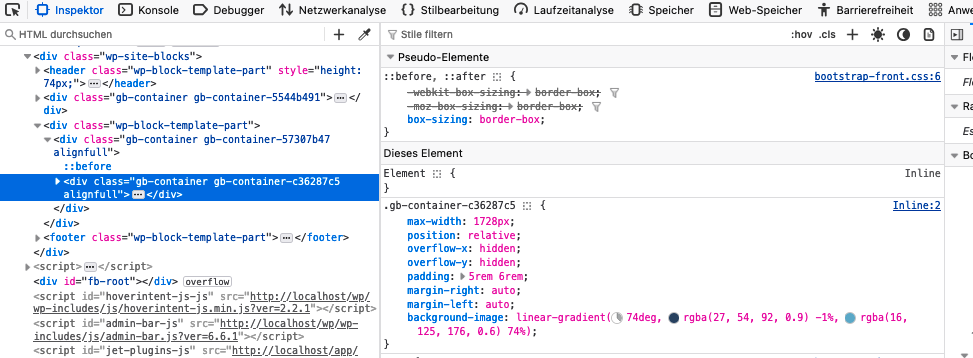
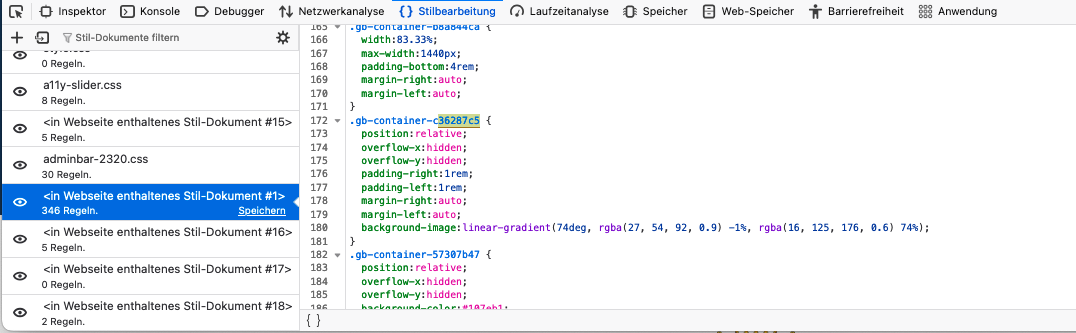
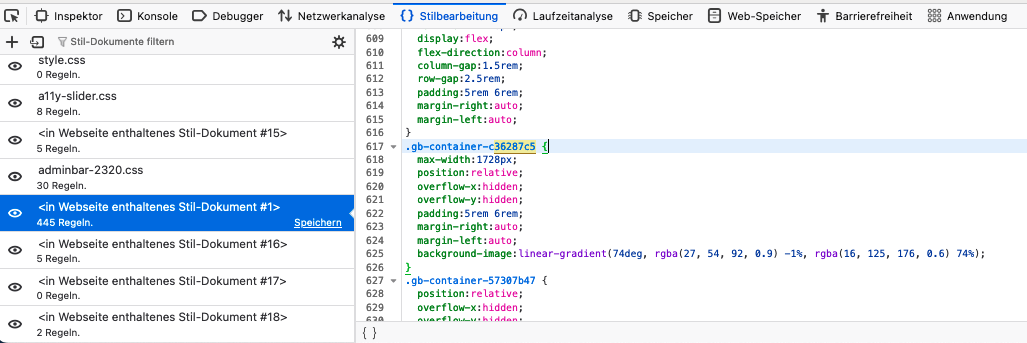
I use twentytwentyfour with Generateblocks I have created a template part with GB containers. This template part is syncronized in all pages of the website. I changed the padding. Everything seems fine in the backend. However, I see this template part with the same container with different paddings on different pages in the frontend. The CSS is displayed inline. If I look at the inline stylesheet, it contains different rules depending on which page I am on. This is very strange. I can exclude caching by WP, browser or hosting.
Example:
Template-Part – Container Padding 1rem
Site A Container Padding 1rem
Site B container padding 5remI have also tried to save the CSS externally (GenerateBlocks Settings), but this resulted in one page still having inline CSS and one having an external stylesheet.
Thanks
Manja
- You must be logged in to reply to this topic.