CSS to fix a Woocommerce Image Display Proble.
-
I am running wordpress with the Mystiles Theme and Woocommerce. I have encountered a major problem with the display of the thumbnail or Gallery images on my live Product page. What I mean by this is that my Product images is displayed as it should but the Gallery images are of the same size and resolution as the full product image. They appear one above each other as there is not enough screen width to accommodate them side by side. I have satisfied myself that the thumbnail images are imported correctly into the backend of my web site. They are 180 px and there is no need to regenerate. The problem occurs when these thumbnail images are displayed on the Product Page. By testing I am satisfied that the thumbnails are taking on the size in the Single Product Image (to test this theory I reset this value to 180 and both the Product Image and the Thumbnails showed up as blurry when I clicked Preview Changes). Unless I am missing something major (and I would like to hear if I am) could anyone give me the CSS code to reset the thumbnail size prior to product being displayed.
Obviously I am not knowledgeable about CSS and would really appreciate help on this matter as my project is not at a standstill. Many Thanks in advance.
P.S. Those thumbnails were displaying fine UNTIL I clicked save on the woocommerce/Settings/Products/Display page. I did not change any of the image settings but was “playing” with the Shop Page display.
-
the Lightbox option is also missing from Woocommerce/Settings/Products/Display
The following is in the previous version
Product Image Gallery Product Image Gallery Enable Lightbox for product images
Include WooCommerce’s lightbox. Product gallery images will open in a lightbox.If you have an old theme you will have to enable the new lightbox
On this page check out the link in the above page to the storefront css
“If you’re interested you can find the sass we use in Storefront to style the new gallery layout here.”
https://github.com/woocommerce/storefront/blob/master/assets/sass/woocommerce/woocommerce.scss#L376-L473
I still had to do a lot more style changes beyond this link – I have another shop using Storefront – and grabbed a lot more css from there to get the thumbnails displaying correctly.in my case I found the
add_theme_support( 'wc-product-gallery-zoom' );did not work as it should. The image would stretch vertically but not correspondingly horizontal. So I did not add it to the functions.phpHi NightL,
Many Thanks for taking the time to support. I really do appreciate it. Unfortunately I am not at all experienced in the CSS commands. The following is what I have copied into my Custom CSS within Mystile Settings ( I assumed I could leave out the gallery-zoom and gallery slider):
add_theme_support()
add_action( ‘after_setup_theme’, ‘mystile_setup’ );
function yourtheme_setup() {
add_theme_support( ‘wc-product-gallery-lightbox’ );
}
.woocommerce-product-gallery
.woocommerce-product-gallery–columns-4
.woocommerce-product-gallery__wrapper
.woocommerce-product-gallery__image
.woocommerce-product-gallery__triggerThere has been no effect on my Product Page Gallery Items and I am sure for good reason i.e. I am not sure if I have followed your instructions.
I next removed these CSS commands and copied and pasted directly the following (from your link) but again no effect. I do apologise but I will need very precise instructions.
.woocommerce-product-gallery {
position: relative;
.woocommerce-product-gallery__trigger {
position: absolute;
top: ms(-1);
right: ms(-1);
display: block;
height: 2em;
width: 2em;
border-radius: 3px;
z-index: 99;
text-align: center;
}
img {
margin: 0;
}
.flex-viewport {
margin-bottom: ms(3);
}
.flex-control-thumbs {
@include clearfix;
margin: 0;
padding: 0;
li {
list-style: none;
margin-bottom: ms(3);
cursor: pointer;
img {
opacity: .5;
@include transition( all, ease, .2s );
&.flex-active {
opacity: 1;
}
}
&:hover {
img {
opacity: 1;
}
}
}
}
&.woocommerce-product-gallery–columns-2 {
.flex-control-thumbs {
li {
@include span( 2 of 4 );
&:nth-child(2n) {
margin-right: 0;
}
}
}
}
&.woocommerce-product-gallery–columns-3 {
.flex-control-thumbs {
li {
@include span( 1.333333333 of 4 );
&:nth-child(3n) {
margin-right: 0;
}
}
}
}
&.woocommerce-product-gallery–columns-4 {
.flex-control-thumbs {
li {
@include span( 1 of 4 );
&:nth-child(4n) {
margin-right: 0;
}
}
}
}
&.woocommerce-product-gallery–columns-5 {
.flex-control-thumbs {
li {
@include span( .8 of 4 );
&:nth-child(5n) {
margin-right: 0;
}
}
}
}
}
Couple of suggestions first – you may already have in place
Run a testing server on your own computer.
Package up and download your website with Duplicator
https://www.ads-software.com/plugins/duplicator/Set up a localhost sever – I use XAMPP
https://www.apachefriends.org/index.htmlUse a Child Theme for your website so any alterations you make to style sheets and functions.php don’t get overwritten with theme updates. Many theme come with this already set up but a plugin that makes it easy is Child Theme Wizard
https://www.ads-software.com/plugins/child-theme-wizard/Make sure you have a back up system in place – One I use is BackUpWordPress
https://www.ads-software.com/plugins/backupwordpress/
Set frequency of backups and how many copies to keep at one time. Stores to server. The pro version of Duplicator https://snapcreek.com/ allows scheduled backups and cloud storage. There are many like this.______________________
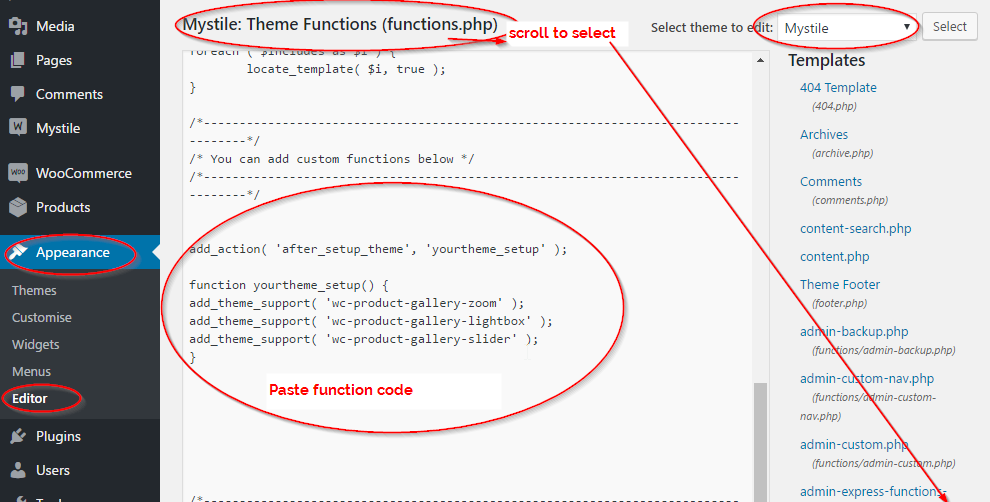
Now to how I solved my issue with the gallery images and thumbnails after the update. This got me sorted – I am not going to guarantee it will fix yours.Hopefully you have set up a child theme – go to Appearance / Editor (locate child theme) / Theme Functions (functions.php) and add the following
add_action( 'after_setup_theme', 'yourtheme_setup' ); function yourtheme_setup() { /*add_theme_support( 'wc-product-gallery-zoom' ); */ add_theme_support( 'wc-product-gallery-lightbox' ); add_theme_support( 'wc-product-gallery-slider' ); }the /* */ just means I commented out the zoom as it did not work correctly for me. Try it – if it does not work delete or comment out. Do leave the Slider in there though.
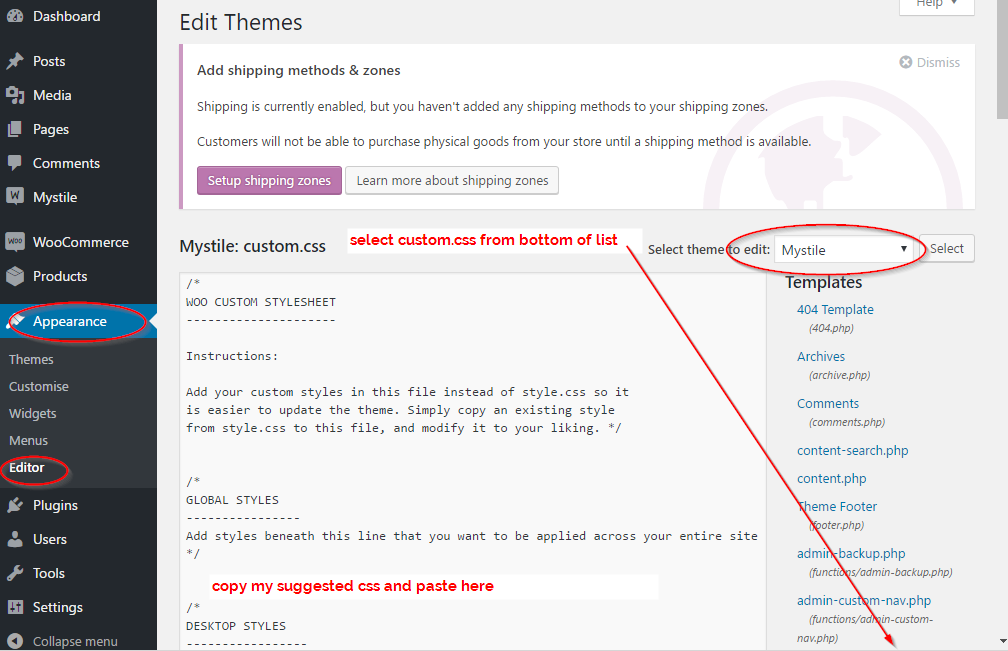
CSS for my child theme custom styles
I tried their suggestion but my thumbnails, although correctly sized, remained in a column and there were a couple of other features missing as well – so I harvested css from my other Storefront theme that updated just fine..single-product div.product .woocommerce-product-gallery .flex-control-thumbs li img.flex-active, .single-product div.product .woocommerce-product-gallery .flex-control-thumbs li:hover img { opacity: 1; } woocommerce.css?ver=4.7.3:1 .single-product div.product .woocommerce-product-gallery .flex-control-thumbs li img { opacity: .5; -webkit-transition: all, ease, .2s; -moz-transition: all, ease, .2s; transition: all, ease, .2s; } .single-product div.product .woocommerce-product-gallery .flex-control-thumbs li { list-style: none; margin-bottom: 1.618em; cursor: pointer; } .single-product .pswp__button { background-color: transparent } .single-product div.product { position: relative; overflow: hidden } .single-product div.product:after, .single-product div.product:before { content: ""; display: table } .single-product div.product .images, .single-product div.product .summary, .single-product div.product .woocommerce-product-gallery { margin-bottom: 2.617924em; margin-top: 0 } .single-product div.product .woocommerce-product-gallery { position: relative } .single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__trigger { position: absolute; top: .875em; right: .875em; display: block; height: 2em; width: 2em; border-radius: 3px; z-index: 99; text-align: center; text-indent: -999px; overflow: hidden; text-decoration: none; } .single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__trigger:before { font: normal normal normal 1em/1 FontAwesome; font-size: inherit; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; display: block; content: "\f00e"; line-height: 2; text-indent: 0; } .single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__trigger img { display: none!important } .single-product div.product .woocommerce-product-gallery img { margin: 0 } .single-product div.product .woocommerce-product-gallery .flex-viewport { margin-bottom: 1.618em } .single-product div.product .woocommerce-product-gallery .flex-control-thumbs { margin: 0; padding: 0 } .single-product div.product .woocommerce-product-gallery .flex-control-thumbs:after, .single-product div.product .woocommerce-product-gallery .flex-control-thumbs:before { content: ""; display: table } .single-product div.product .woocommerce-product-gallery .flex-control-thumbs li { list-style: none; margin-bottom: 1.618em; cursor: pointer } .single-product div.product .woocommerce-product-gallery .flex-control-thumbs li img { opacity: .5; -webkit-transition: all, ease, .2s; -moz-transition: all, ease, .2s; transition: all, ease, .2s } .single-product div.product .woocommerce-product-gallery .flex-control-thumbs li img.flex-active, .single-product div.product .woocommerce-product-gallery .flex-control-thumbs li:hover img { opacity: 1 } .single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery--columns-2 .flex-control-thumbs li { width: 42.8571428571%; float: left; margin-right: 14.2857142857%; } .single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery--columns-2 .flex-control-thumbs li:nth-child(2n) { margin-right: 0 } .single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery--columns-3 .flex-control-thumbs li { width: 23.8095238%; float: left; margin-right: 14.2857142857%; } .single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery--columns-3 .flex-control-thumbs li:nth-child(3n) { margin-right: 0 } .single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery--columns-4 .flex-control-thumbs li { /*width: 14.2857142857%; */ width: 18%; float: left; /*margin-right: 14.2857142857% */ margin-right: 8.2857142857%; } .single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery--columns-4 .flex-control-thumbs li:nth-child(4n) { margin-right: 0 } .single-product div.product .images .woocommerce-main-image { margin-bottom: 1.618em; display: block } .single-product div.product .images .thumbnails a.zoom { display: block; width: 22.05%; margin-right: 3.8%; float: left; margin-bottom: 1em } .single-product div.product .images .thumbnails a.zoom.last { margin-right: 0 }I made a change to
.single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery–columns-4 .flex-control-thumbs li
as I wanted the thumbnails bigger – but you can see the original setting is still there just commented out.maybe there are still a couple of other minor changes in there to suit my styling – it was late at night…
I also had to rectify them changing a h3 to a h2 which stuffed up my product display lists.
All in all I consider myself lucky – annoyed as all hell but lucky compared to some. I had clicked update as soon as it came out without checking the front end – so there was a period of time where my client’s shop didn’t get any sales.
Huge thanks!
Hi Nightl,
Many, Many Thanks for the time you have taken. Unfortunately it is far beyond my comprehension. I did have a restore from a backup that was taken before my problem started but to no avail. The problem is still occurring.
Best Wishes and Thanks again.
Don’t give up yet – I checked out your website with your profile and was able to see the you used the Mystile wootheme – so I downloaded it and did a test – my suggested code will work perfectly with the latest woocommerce. I did a couple of screen grabs for where you should put the code.
Function Code The zoom worked perfectly on your themeadd_action( 'after_setup_theme', 'yourtheme_setup' ); function yourtheme_setup() { add_theme_support( 'wc-product-gallery-zoom' ); add_theme_support( 'wc-product-gallery-lightbox' ); add_theme_support( 'wc-product-gallery-slider' ); }CSS for custom.css (copy from previous post)

I did have to install Better Font Awesome plugin for the magnifying glass icon (for the lightbox) to display
https://en-au.www.ads-software.com/plugins/better-font-awesome/If you want the magnifying glass lightbox icon bigger make the following changes:
in
.single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__triggerheight: 3em;
width: 3em;and in
.single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__trigger:beforefont-size: 20px;
Hi NightL,
Again many Thanks for your help. Since this morning I have understood that this is a WooCommerce Release problem and that many themes have the same problem. IO may wait until the fix happens as I never wanted a Light Box (which is the solution I think you are recommending). I simply want my thumbnails reverted to the same size they were previously. Once again NightL many thanks.
You are welcome – at least you know it can work for your theme. I doubt there will be a update fix for this as they don’t view it broken.
Your only hope is they update the theme. I noted Mystile theme was free and been around since 2013 which may mean it is near the end of it’s use by date – though it is one of their themes. My problem theme was a retired wootheme – no more updates.
Hi NightL,
Now I thought they would be obliged to fix it especially as so many themes are having this problem. Perhaps I should take you up on your offer especially as you are so helpful. One issue is that I am not sure if I want a Light Box. I would like these thumbnails to appear immediately below the (large) Product image as was the case before the mishap. These images represent options for the customer so thay must near at hand and easily visible. In terms of your code could you send it in a single “burst” and either highlight where I need to insert or if possible Ready To Go as my theme is Mystile and the size can be 150 x 150. Cannot think of anything else. I hope I am not asking for too much.
Best Wishes.
Hi NightL,
Do I have to work with Child Themes to make your coding work? I tried this in my Custom CSS but nothing happened, I emptied my cache, reloaded the thumbnails etc:
.single-product div.product .woocommerce-product-gallery .flex-control-thumbs li img.flex-active, .single-product div.product .woocommerce-product-gallery .flex-control-thumbs li:hover img {
opacity: 1;
}
woocommerce.css?ver=4.7.3:1 .single-product div.product .woocommerce-product-gallery .flex-control-thumbs li img {
opacity: .5;
-webkit-transition: all, ease, .2s;
-moz-transition: all, ease, .2s;
transition: all, ease, .2s;
}
.single-product div.product .woocommerce-product-gallery .flex-control-thumbs li {
list-style: none;
margin-bottom: 1.618em;
cursor: pointer;
}
.single-product .pswp__button {
background-color: transparent
}
.single-product div.product {
position: relative;
overflow: hidden
}
.single-product div.product:after, .single-product div.product:before {
content: “”;
display: table
}
.single-product div.product .images, .single-product div.product .summary, .single-product div.product .woocommerce-product-gallery {
margin-bottom: 2.617924em;
margin-top: 0
}
.single-product div.product .woocommerce-product-gallery {
position: relative
}
.single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__trigger {
position: absolute;
top: .875em;
right: .875em;
display: block;
height: 2em;
width: 2em;
border-radius: 3px;
z-index: 99;
text-align: center;
text-indent: -999px;
overflow: hidden;
text-decoration: none;
}
.single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__trigger:before {
font: normal normal normal 1em/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
display: block;
content: “\f00e”;
line-height: 2;
text-indent: 0;
}
.single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__trigger img {
display: none!important
}
.single-product div.product .woocommerce-product-gallery img {
margin: 0
}
.single-product div.product .woocommerce-product-gallery .flex-viewport {
margin-bottom: 1.618em
}
.single-product div.product .woocommerce-product-gallery .flex-control-thumbs {
margin: 0;
padding: 0
}
.single-product div.product .woocommerce-product-gallery .flex-control-thumbs:after, .single-product div.product .woocommerce-product-gallery .flex-control-thumbs:before {
content: “”;
display: table
}
.single-product div.product .woocommerce-product-gallery .flex-control-thumbs li {
list-style: none;
margin-bottom: 1.618em;
cursor: pointer
}
.single-product div.product .woocommerce-product-gallery .flex-control-thumbs li img {
opacity: .5;
-webkit-transition: all, ease, .2s;
-moz-transition: all, ease, .2s;
transition: all, ease, .2s
}
.single-product div.product .woocommerce-product-gallery .flex-control-thumbs li img.flex-active, .single-product div.product .woocommerce-product-gallery .flex-control-thumbs li:hover img {
opacity: 1
}
.single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery–columns-2 .flex-control-thumbs li {
width: 42.8571428571%;
float: left;
margin-right: 14.2857142857%;
}
.single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery–columns-2 .flex-control-thumbs li:nth-child(2n) {
margin-right: 0
}
.single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery–columns-3 .flex-control-thumbs li {
width: 23.8095238%;
float: left;
margin-right: 14.2857142857%;
}
.single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery–columns-3 .flex-control-thumbs li:nth-child(3n) {
margin-right: 0
}
.single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery–columns-4 .flex-control-thumbs li {
/*width: 14.2857142857%; */
width: 18%;
float: left;
/*margin-right: 14.2857142857% */
margin-right: 8.2857142857%;
}
.single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery–columns-4 .flex-control-thumbs li:nth-child(4n) {
margin-right: 0
}
.single-product div.product .images .woocommerce-main-image {
margin-bottom: 1.618em;
display: block
}
.single-product div.product .images .thumbnails a.zoom {
display: block;
width: 22.05%;
margin-right: 3.8%;
float: left;
margin-bottom: 1em
}
.single-product div.product .images .thumbnails a.zoom.last {
margin-right: 0
}Turns out this code doesn’t work on mobile, product page is basically empty with a narrow line with text on the right, any ideas how to fix it?
@questionabout Go back to the post I made above with the screen captures as to where to put the code.
As I mentioned at the beginning of all this “This is what worked for me” and it is working just fine on mobile.
Did you put the functions at the end of the functions.php? (see picture above)
Did you put the CSS at the end of your custom.css?
double check you have not accidentally missed something in the copy and paste.
Beyond that I have no suggestions.
- The topic ‘CSS to fix a Woocommerce Image Display Proble.’ is closed to new replies.