deepL returns invalid HTML
-
We’ve been having problems on and off with automatic translations, but I finally was able to prove that the issues come from deepL. Here’s an example text in French:
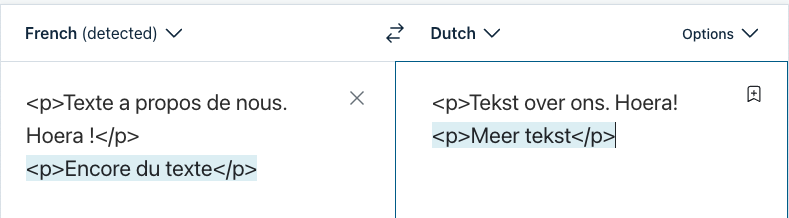
<p>Texte a propos de nous. Hoera !</p> <p>Encore du texte</p>If you send this text to deepL to translate it to Dutch it returns:
<p>Tekst over ons. Hoera! <p>Meer tekst</p>As you can see, the first paragraph isn’t closed, which can lead to messed up lay out on the page because the returned HTML isn’t valid.

You can test this by copying the text in https://www.deepl.com/en/translator
Viewing 1 replies (of 1 total)
Viewing 1 replies (of 1 total)
- The topic ‘deepL returns invalid HTML’ is closed to new replies.