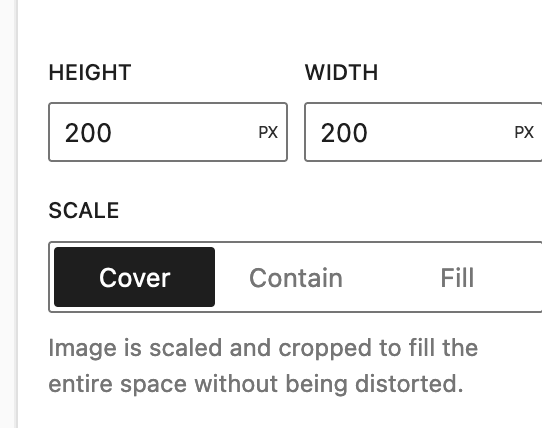
define a fixed ratio for the featured images
-
Hello, I need to define a fixed ratio for the featured images of my posts so, when i view my posts in the in the grid of the category / archive page, the view is pleasantly ordered and organized.
Is there a css code that I can add in the ADDITIONAL CSS CLASS(ES) field?
Thanks
Viewing 12 replies - 1 through 12 (of 12 total)
Viewing 12 replies - 1 through 12 (of 12 total)
- The topic ‘define a fixed ratio for the featured images’ is closed to new replies.