Featured Image Height
-
I got lotta posts embedded (external URL, not saved) with human portraits.
The problem with your existing “Featured Image” is image is of fixed height… So, most of my images will be displayed without head/feet.If you say the height can be changed (I saw this option in the FSE), but it doesn’t work (I uploaded an image to test)?
Even if this feature works, it’s still a problem as I typically just embed the image (prefer not to upload each and every image for some reasons).I don’t get this problem with Genesis. Can you create a “Feature Image” that can take external url and allow options for image height eg. full height?
With this avail, even your existing stock theme (impressive GTMatrix scores) is perfect for me.
Thank you very much.
-
The problem with your existing “Featured Image” is image is of fixed height… So, most of my images will be displayed without head/feet.
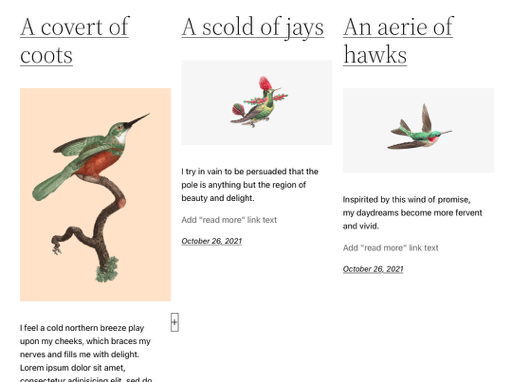
Hi there! In the default templates, the featured image are not using a fixed height, so portrait images should work just fine:
If you’re using a different template or pattern, you have a couple options to avoid cropping. First, if there’s a custom height defined you should see “Scale” options in the right toolbar. If you select “contain” there, then the featured image won’t crop. Alternatively, you can clear all size settings for the block by deleting the values, or by selecting “Reset all” in the ellipsis menu as shown here:
Can you create a “Feature Image” that can take external url
The design + development teams have discussed changes to what constitutes a “Featured Image”, but this feature is not available at this point:
Thanks Kjell.
==> the featured image are not using a fixed height,
It is. You are looking at post, that’s not the place, I am talking about the “thumbnails” on the Archive/Frontpage… See https://imgur.com/a/PVkqD0y (all heads/Feet gone)
==> you have a couple options to avoid cropping.
==> If you select “contain” there,
No. I did play with option before, nothing changes.I really hope you have a way to to allow either Full Height (I think they call this “Fill”” or at least allow me to manually specify the global height (not perfect, but I can ta least make most picture shows some head/feet.
Please help… I am switching to your block theme if this can be achieved.
NB: I tied several themes already, all the same problem.
1. It’s the same whether list or grid
(I used Grid to shows your more samples in one screenshot, and this is particularly problematic with my Photo-centric blog where I typically exhibits Human Portraits).2. “but I still didn’t see the cropping you’re seeing”
— I think you uploaded the image.
— No, mine are EMBEDDED. I mean the image are NOT uploaded to WP, but I merely copy them and paste it on the post.
(From my experience, WP usually has no issue with uploaded images using classic theme. I remember this is not the case with Block Theme — I will test again and report to you later).3. “Are you seeing this issue when you add a brand new Query Loop block? Or while you’re editing existing ones?”
— Both brand new or existing, it just doesn’t work.
(I’d test gain and report back to you).No, mine are EMBEDDED. I mean the image are NOT uploaded to WP, but I merely copy them and paste it on the post.
Ok, this is helpful. If you’re pasting this into the post, I’m guessing you’re not using the Featured Image block, right? Are the images here standard “Image” blocks then that point to external URLs? If you can share some screenshots for how you’re adding those images that would help.
Thanks!
Sorry not to come any earlier. I have conducted further experiments, I can confirm:- 1. I’m guessing you’re not using the Featured Image block, right? -> No. The Featured Image block DOESN'T have an input for External URL. So, -> I typically just paste the image directly on the post page and I use a plugin to feature the image (I can specify an external URL or the plugin will just feature the first image -- set by me in the plugin -- Nelio Content Nelio Content https://www.ads-software.com/plugins/nelio-content/ (Settings > Advanced > (Last Option) Auto Featured Image = Use First Image in Post) 2. Are the images here standard “Image” blocks then that point to external URLs? -> As mentioned, I can only paste the image onto the post (this is the best way as whatever I published are only supposed to stay for a while, so uploading images etc. are just a complete waste of time). -> The plugin Nelio Content is not exactly the best thing as the plugin is actually a scheduling plugin integrated with Auto Feature function (from their Auto Feature Image plugin which's no longer supported). And as such, -> It will be greatly appreciated if you can make this function available in your theme, or maybe make a lightweight plugin just to do auto image feature like Nelio Content (which is quit a nonsense since the scheduling scripts will automatically run (I don't use them and I tried but couldn't/don't know how to stop it from running). And there is no other plugin can do the same job (there several garbage plugin claiming to do "Auto Feature Image" but they don't work properly. <== Please help, DESPERATELY NEEDED THIS FUNCTION Okay, below is what I found out after running some experiments:- A. ONLY image uploaded to WP will have an impact on the display on frontpage. Meaning embedded images (like mine - cut & paste type will only be displayed as a small images <a href="https://imgur.com/a/PVkqD0y">like the sample provided before</a>. B. Post Featured Image -> This block only works with UPLOADED images & No external URL (the Image Block does support externa URL, which is nice) => How about make a new block -- Feature External URL Image Block ? Many thanks in advanced.Posted but WP stops it? “This post has been held for moderation by our automated system and will be manually reviewed by a moderator.”
I reposting the trimmed version quickly so that you can get the info quickly:-
1. you’re not using the Featured Image block?
-> No. Featured Image block DOESN’T have an input for External URL.
-> I just paste the image directly in the post page — Using Nelio Content plugin to feature the image (I can specify an external URL or the plugin will just feature the first image — set by me in the plugin — Nelio Content (Settings > Advanced > (Last Option) Auto Feature Image = Use First Image in Post)2. Are the images standard “Image” blocks that point to external URLs?
-> No, see 1 above (Reason: my posts are supposed to be temporary, so uploading images etc. are just a waste of time).
-> Nelio Content works well but not exactly ideal as it’s actually a scheduling plugin integrated with Auto Feature function (from their original Auto Feature Image plugin which’s no longer supported). And as such,
-> Appreciated if you can make this function available in your theme, or perhaps make a lightweight plugin just to do “auto feature image with external url”. There is no other plugin can do the same job (there several garbage plugins claiming to do “Auto Feature Image” but they don’t work properly. <== Please help, DESPERATELY NEEDED THIS FUNCTIONAfter running some experiments, I can confirm:-
A. ONLY images uploaded to WP will have an impact on the display on frontpage. Meaning embedded images will only be displayed as a small images like what you have seen.
B. Post Featured Image Block
-> This block only works with UPLOADED images & No external URL input (the Image Block does support externa URL, which is nice but it’s won’t feature an image?)
=> How about design a new block — Feature External URL Image Block ?Many thanks in advanced.
Ok thanks for the clarification. Since your method relies on a plugin, I think the most likely solution here is to see if that plugin can implement a solution for this.
As you noted, you’ve encountered this issue with multiple themes —?so if this were to be solved natively by WordPress, I think it’s more likely that a fix would happen in WordPress itself than in a single theme. I’ve added a note to the feature request here to track this idea:
https://github.com/WordPress/gutenberg/issues/27617#issuecomment-1032670842
I wish I could offer a better solution for now, but since this is specific functionality coming from a plugin I don’t expect that it will be fixed in the theme itself.
Is it possible to remove lazy-loading for the featured image in twenty twenty-two? It’s not needed as this loads at the top. Google’s Core Web Vitals flag this as an issue that shows the pages.
- The topic ‘Featured Image Height’ is closed to new replies.