Front End Submission Customization
-
Me Again!
We’ve now purchased the Business version of this product and everything works great, we just have a final query that hopefully we can sort.
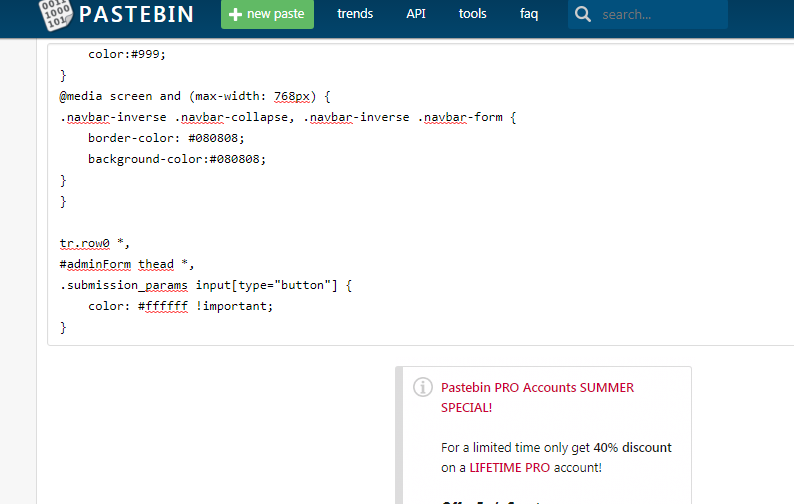
We have set the theme & front-end form to match our website, but this has made the front-end submissions unreadable due to colors (see image link below) – Is there a way of changing at least the background or font color of the front-end submissions?
https://puu.sh/wUr9g/2a0278dfdc.pngIf this is not possible, which parts of theme dictate the colors used in the front-end submissions?
Regards,
Viewing 7 replies - 1 through 7 (of 7 total)
Viewing 7 replies - 1 through 7 (of 7 total)
- The topic ‘Front End Submission Customization’ is closed to new replies.