Full width blocks: padding for inner content
-
Hi,
I’m looking for some help to achieve a desired behaviour in the block editor (I’m not sure if the issue is specific to the Twenty Twenty Three theme).
When I create a full-width block (such as Cover or Group) with inner content blocks that are constrained to the site’s content width (‘Inner blocks use content width’), the inner content stretches right to the edges of the page on smaller screen sizes, without any left/right padding. However, content outside of the full-width block has left/right padding by default.
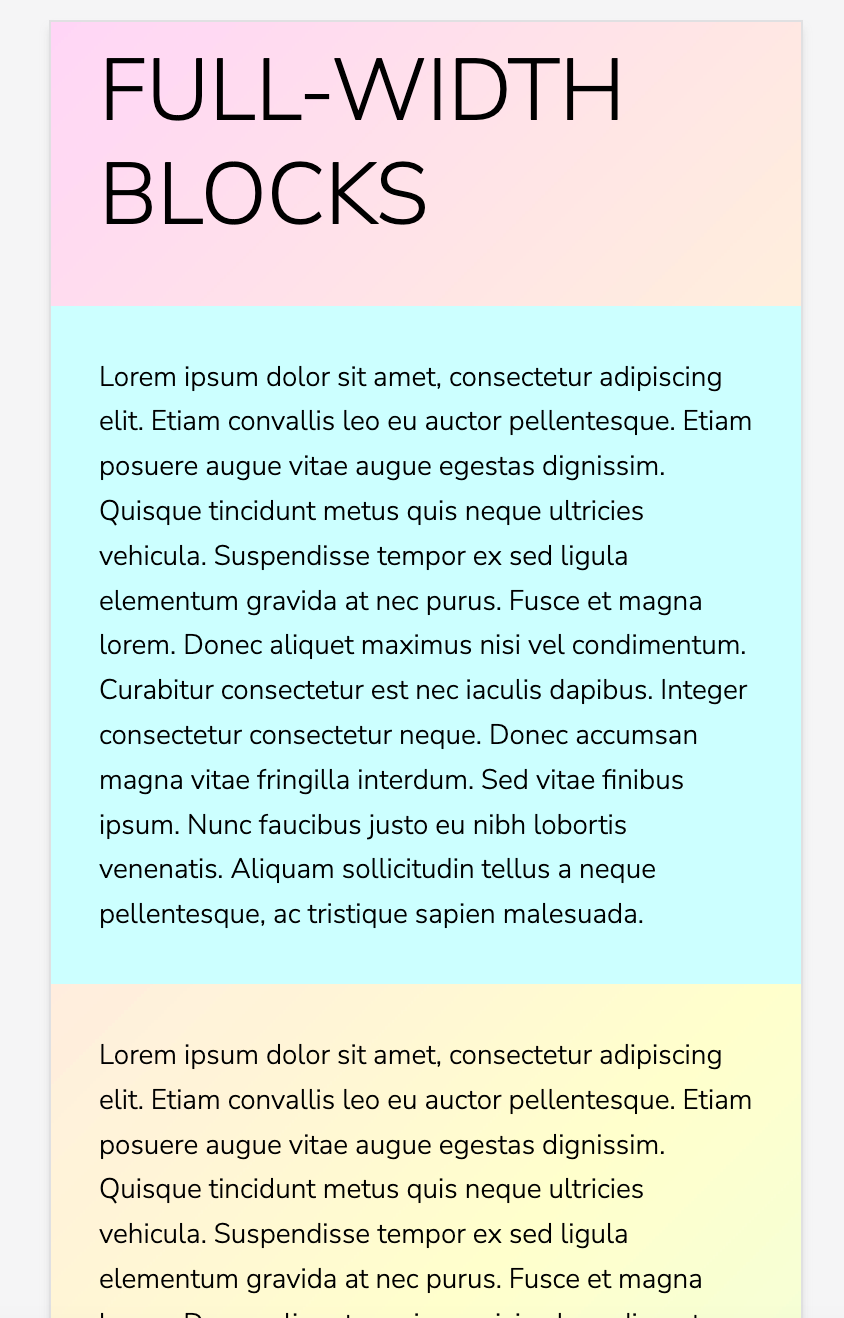
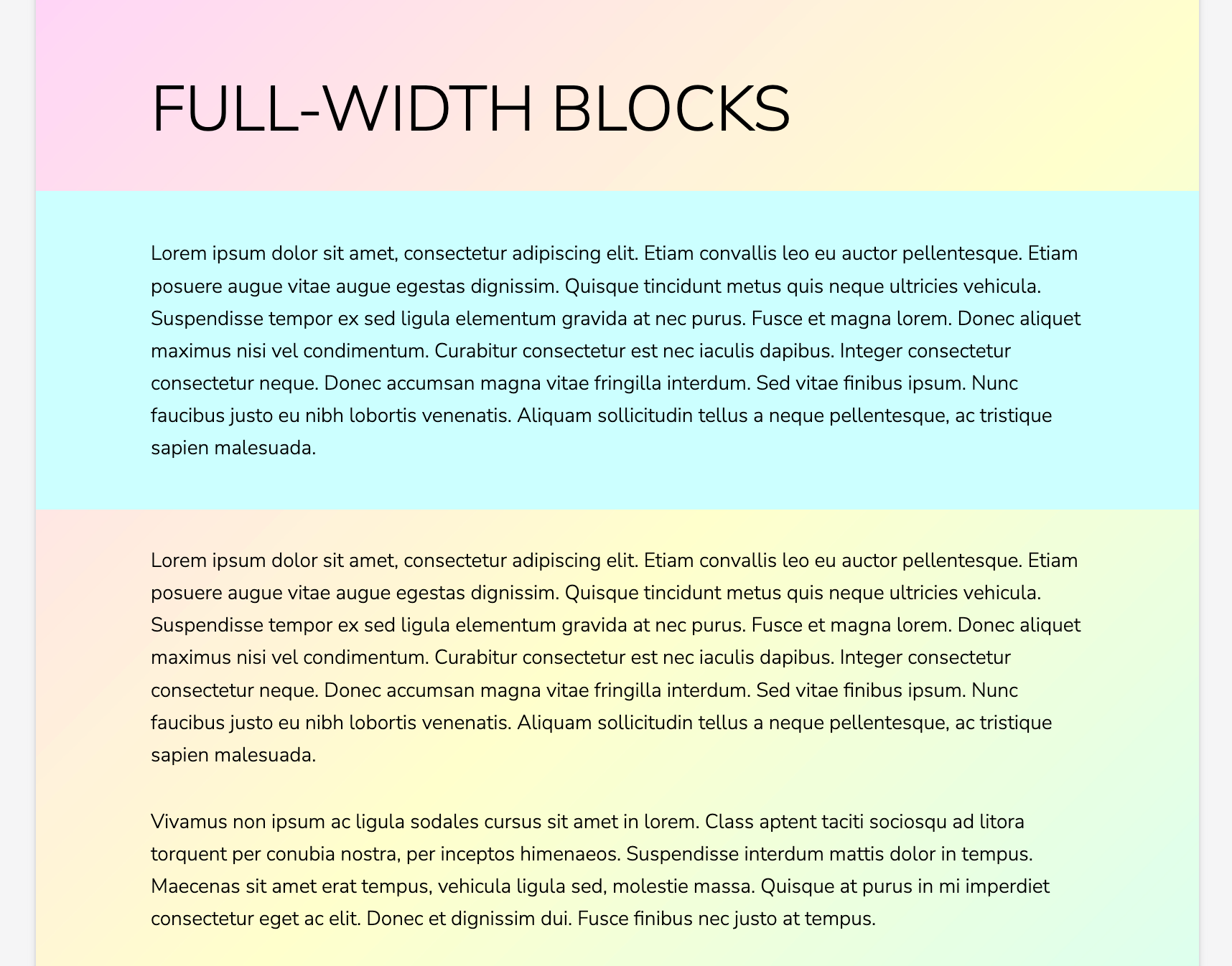
The examples below show a full-width group block and paragraph block together in a fresh Twenty Twenty Three install, at large and small screen sizes:
How can I ensure that content width and left/right padding remain consistent between the inner content blocks inside a full-width container block, and all other content blocks? Ideally all content blocks should line up exactly, at all screen sizes, with only the full-width container itself stretching to the edge of the page.
Of course, I can’t just group the full-width container’s inner blocks together and add the required padding; this looks right on smaller screen sizes, but doesn’t line up at larger sizes (the full-width container’s inner blocks appear indented).
Hopefully there is something fundamental I am misunderstanding! I would be really grateful for any help. Thank you.
- The topic ‘Full width blocks: padding for inner content’ is closed to new replies.