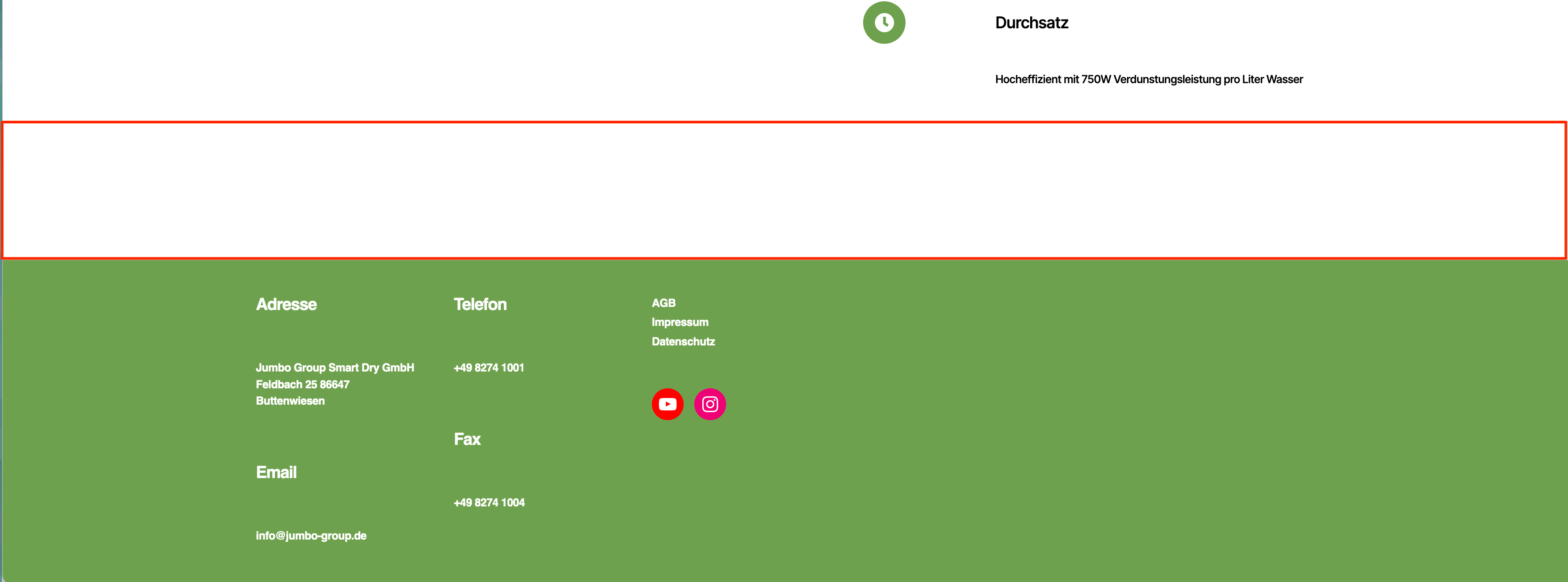
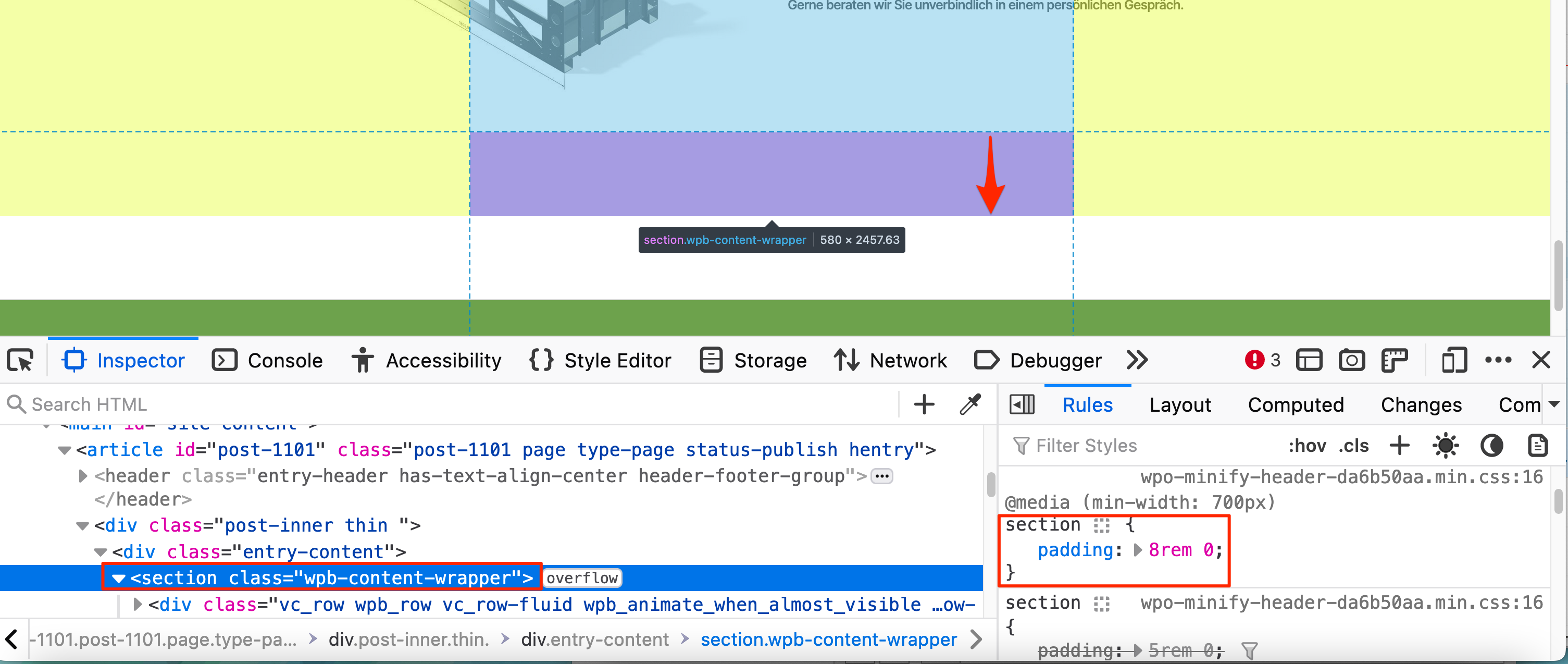
Gab between Footer
-
Hi there,
so I have a small CSS problem. On every site of the website there is a gap maybe 50-80px white, that i don’t won’t to display. So I have tried finding die CSS class name of that box, but i can’t get it to work with
(display: none; )
So maybe you have an idea how I can get rid of that box.
Would be really great.
Thanks.
Kind regards Julius.
The page I need help with: [log in to see the link]
Viewing 6 replies - 1 through 6 (of 6 total)
Viewing 6 replies - 1 through 6 (of 6 total)
- The topic ‘Gab between Footer’ is closed to new replies.